Home >Web Front-end >CSS Tutorial >How to write up and down gradient css
How to write up and down gradient css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-18 17:19:4410994browse
In CSS, you can use the background attribute and linear-gradint() function to achieve the effect of up and down gradients. The syntax is "background:linear-gradient(to bottom, upper color, lower color);".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write up and down gradient css
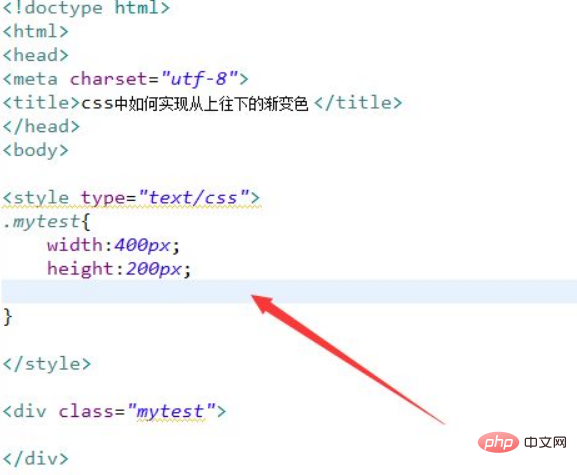
1. Create a new html file, named test.html, to explain how to implement it in css Gradient color from top to bottom. Create a module using div tags for testing. Add a class attribute to the div tag and set it to mytest.
In the css tag, define the style of the div through class, set its width to 400px and height to 200px.

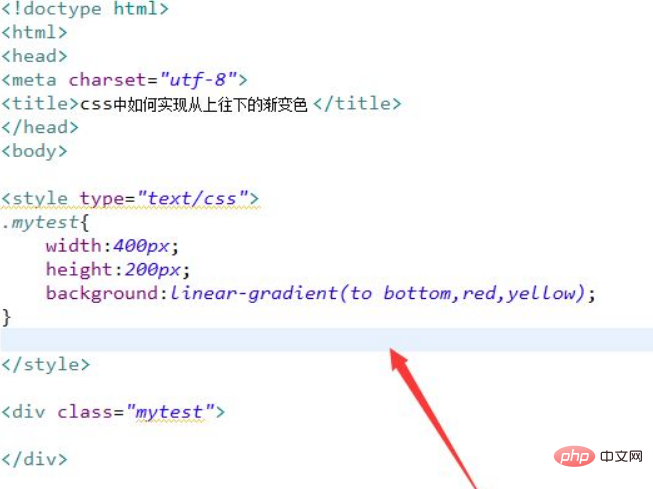
#2. In the css tag, use the background attribute, use linear-gradient, and use to bottom to achieve a gradient from red to yellow from top to bottom.
The linear-gradient() function is used to create an image that represents a linear gradient of two or more colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
The syntax is:
linear-gradient(direction, color-stop1, color-stop2, ...);
It should be noted that;
direction means using the angle value to specify the direction (or angle) of the gradient, color-stop1, color -stop2,... is used to specify the starting and ending colors of the gradient.

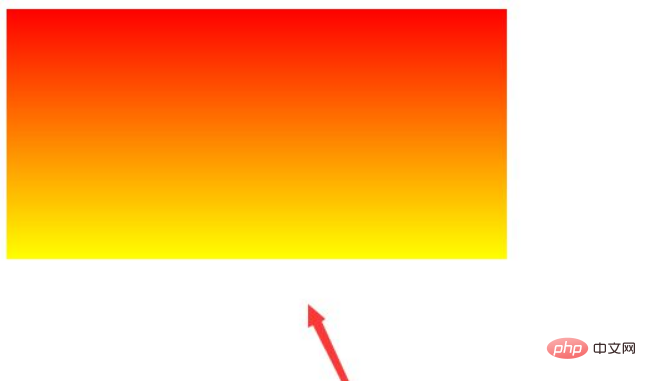
Open the test.html file in the browser to check the effect.

Summary:
1. Use div tags to create a module for testing.
2. Add a class attribute to the div tag and set it to mytest.
3. In the css tag, define the style of the div through class, and set its width to 400px and height to 200px.
4. In the css tag, use the background attribute, linear-gradient, and to bottom to achieve a gradient from red to yellow from top to bottom.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to write up and down gradient css. For more information, please follow other related articles on the PHP Chinese website!

