Home >Web Front-end >CSS Tutorial >How to use css to click on the image to enlarge it
How to use css to click on the image to enlarge it
- WBOYOriginal
- 2021-11-18 16:11:5019414browse
In CSS, you can use the ":active" selector and transform attribute to achieve the effect of clicking on the image to enlarge it. The syntax is "picture element: active{transform:scale (width magnification, height magnification); }".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to use css to enlarge a picture by clicking on it
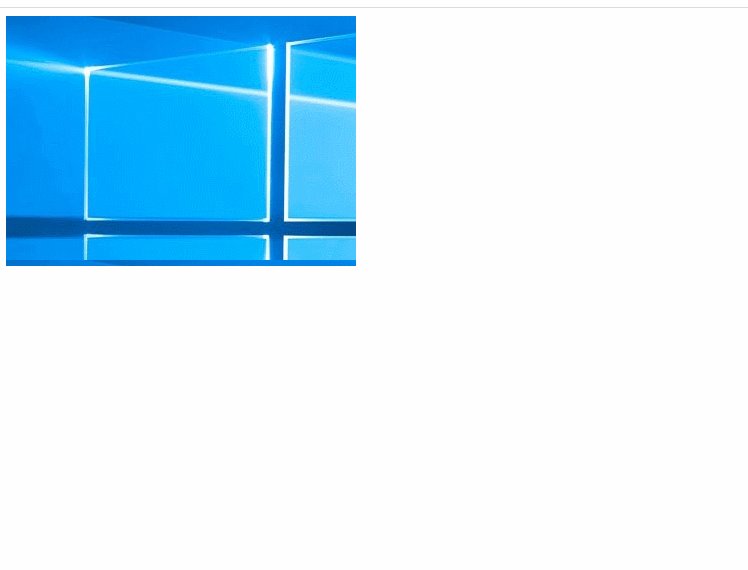
Create a new html file, named test.html, to explain how to use css to achieve mouse clicks The picture is doubled in size.
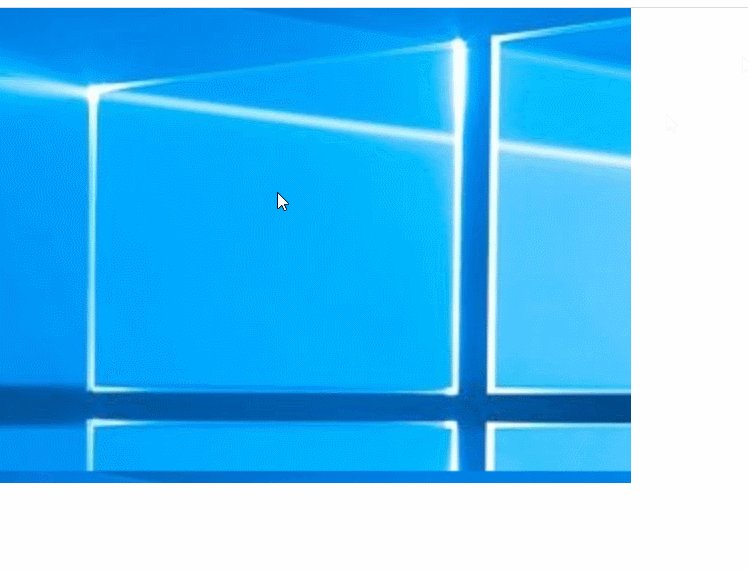
In the css tag, use the transform attribute and set the two parameters of the scale attribute to 2 to double the image size. transform:scale(2,2); defines a 2D scaling transformation.
Use the :active selector. The :active selector is used to select active links. That is, the operation is performed when the picture is clicked.
The sample code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:active{
margin:100px;
transform:scale(2,2);
}
</style>
<div></div>
</body>
</html>Open the test.html file in the browser to check the effect.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to use css to click on the image to enlarge it. For more information, please follow other related articles on the PHP Chinese website!

