Home >Web Front-end >Front-end Q&A >How to hide html elements in javascript
How to hide html elements in javascript
- 藏色散人Original
- 2021-11-15 11:47:343787browse
How to hide html elements in javascript: 1. Create a new HTML file; 2. Use the input tag to define a button of type button; 3. Define a cki() function; 4. By setting the object style Just set the display attribute to none to hide it.

The operating environment of this article: windows7 system, javascript version 1.8.5, DELL G3 computer
How to hide html elements with javascript?
JS implements clicking the button to hide the content of the HTML element
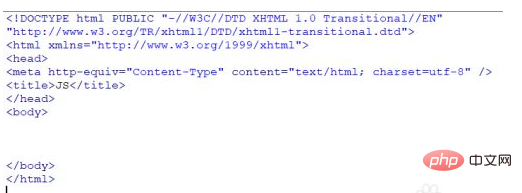
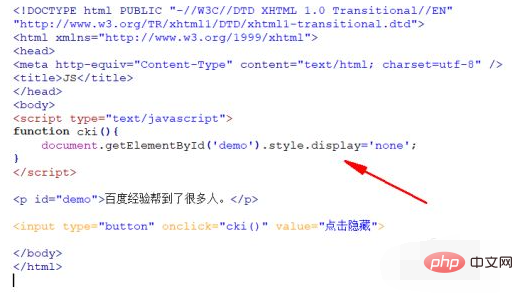
Create a new HTML file named test.html, which is used to implement the function of clicking the button to hide the P tag.

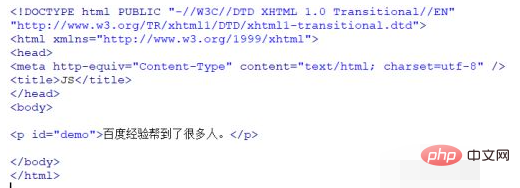
In the test.html page, use the p tag to define a piece of text content, and add an id attribute to the p tag. The id is demo, which is convenient for later steps to use JS to obtain the p tag. object.

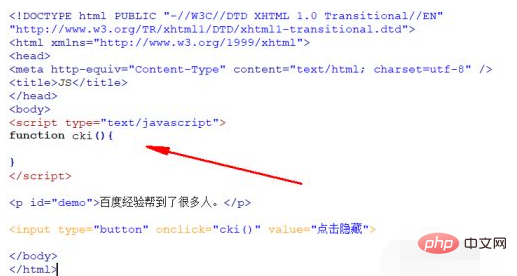
On the test.html page, use the input tag to define a button of type button, which is used to trigger hidden functions when clicked.

Bind a click event onclick to the input tag. When the input button is clicked, the JS cki() function is called.

Add a JS tag to the test.html page, define a cki() function in the tag, and write code in it to realize the function of hiding the p tag by clicking on it.

In the cki() function, use the document.getElementById() method to obtain the p tag object, and set the display attribute in the object style to none to hide the p tag. Function.

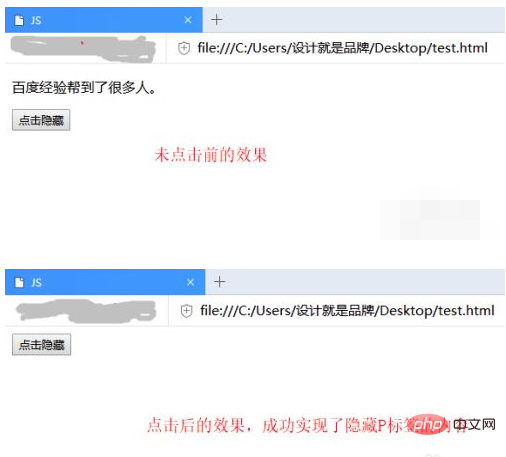
Run the test.html file on the browser to see the effect:

It can be seen that it was successfully implemented Click the button to hide the content of the p tag.
Recommended study: "javascript basic tutorial"
The above is the detailed content of How to hide html elements in javascript. For more information, please follow other related articles on the PHP Chinese website!

