Home >Web Front-end >CSS Tutorial >How to remove the hand shape of a tag in css
How to remove the hand shape of a tag in css
- 藏色散人Original
- 2021-11-11 15:23:043912browse
How to remove the hand shape of the a tag in css: 1. Create an HTML sample file; 2. Set an a tag; 3. Add a css attribute to the a tag as "cursor: default;" to achieve removal The effect of a label hand shape.

The operating environment of this article: windows7 system, css3 version, Dell G3 computer.
css How to remove the hand shape of the a tag?
It’s very simple, just look at the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html>The running results can be seen, first The first a tag is the default effect, that is, when the mouse moves the text, it will turn into a small hand. The second z tag will not appear as a small hand because we set a css attribute for it style="cursor: default ;", here we need to understand a cursor attribute.
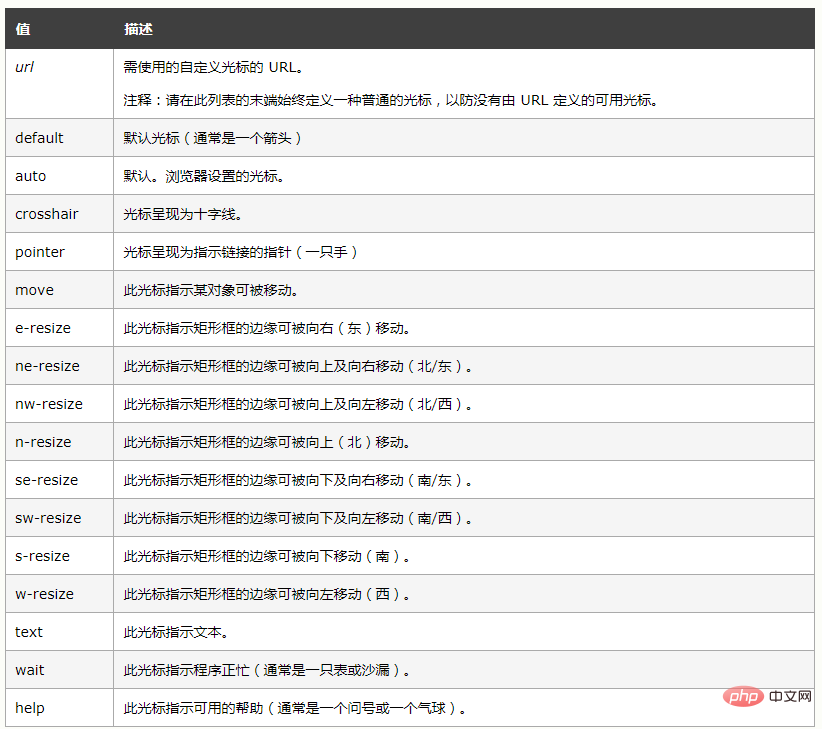
The cursor attribute specifies the type (shape) of the cursor to be displayed.
This attribute defines the cursor shape used when the mouse pointer is placed within the bounds of an element (however, CSS2.1 does not define which bounds determine this range).

Recommended study: "css video tutorial"
The above is the detailed content of How to remove the hand shape of a tag in css. For more information, please follow other related articles on the PHP Chinese website!

