Home >Web Front-end >CSS Tutorial >How does the cursor property change the shape of the cursor? (Detailed explanation with pictures and text)
How does the cursor property change the shape of the cursor? (Detailed explanation with pictures and text)
- 青灯夜游Original
- 2018-11-07 16:54:006409browse
The content of this article is to introduce the method of changing the cursor shape with the cursor attribute, so that everyone can understand most of the commonly used cursor shapes that can be set by the cursor attribute. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First let's take a look at how the cursor attribute changes the cursor shape.
css3 The basic syntax of the cursor attribute:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
Note:
1. The cursor attribute applies to all elements;
2. The cursor attribute Only works on devices with a pointing device (such as a mouse); it has no effect on touch devices.
3. Not all browsers support all attribute values of the cursor attribute, and all attribute values may not display the same effect in all browsers and operating systems.
Let's take a look at what kind of cursor shape can be set by these attribute values of the cursor attribute.
Image cursor (custom cursor)
One or Multiple comma-separated url()s to point to images to be used as cursors. The user agent retrieves the cursor url() from the first one. If the user agent cannot handle the first cursor of the cursor list, it must try to handle the cursor list and so on. If the user agent cannot handle any of the provided images (see browser support), the cursor keyword must be used. end of list. The optional
Non-URL standard cursor keywords must be provided at the end of the fallback list.
Use unitless numbers less than 32, negative values are not allowed. These values specify the coordinates of the cursor's hot spot. The first number is the x coordinate and the second number is the y coordinate.
Example:
cursor: url (some-cursor .png) 2 15, pointer;
Let’s take a look at an example of an image cursor:
css code:
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}Rendering:

##Universal cursor (arrow-shaped)
default: Default cursor, usually arrow. auto: Determine the cursor to be displayed based on the current context. For example, text displays when the text is hovered. none: Do not display the cursor for the element. Example:.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
}

Link and status cursor##context -menu: A context menu is available for the object under the cursor. Usually presented as an arrow with a small menu-like graphic next to it.
Only IE 10 and above implement this feature on Windows.
help: This cursor usually appears as a question mark or balloon. It indicates that help is available for the object under the cursor.
pointer: The cursor is the pointer indicating the link.
progress: progress indicator. Indicates that the program is performing some processing, but the difference with wait is that the user can still interact with the program. Often presented as a spinning beach ball, or an arrow with a watch or hourglass.
wait: This cursor is usually rendered as a watch or hourglass. It indicates that the program is busy and the user should wait.
Example:
.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}

Select cursorcell: This cursor is usually presented It's a bold plus sign with a dot in the middle. It indicates that a unit or a group of units can be selected.
crosshair: A simple crosshair (for example, a short line segment similar to the " " symbol). Typically used to represent a two-dimensional bitmap selection mode.
text:
The cursor usually appears as a vertical I-beam. User agents can automatically display a horizontal I-beam/cursor for vertical-text vertical text (e.g. the same as a keyword), or for that matter, any angled I-beam/cursor for text rendered at any particular angle. It represents text that can be selected.
vertical-text: This cursor is usually rendered as a horizontal I-beam. It represents vertical text that can be selected.
Example:
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}

Drag and drop cursoralias: This cursor is usually Rendered as an arrow with a small curved arrow next to it. It represents a certain alias/shortcut to be created.
copy: This cursor usually appears as an arrow with a small plus sign next to it. It indicates something to copy.
move: Indicates something to move. The way this cursor is rendered depends on the browser, as described in the description above. It usually appears as a four-way arrow or hand-like shape.
no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。
not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。
例:
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
缩放光标:
zoom-in(放大)、zoom-out(缩小):
表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。
例:
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
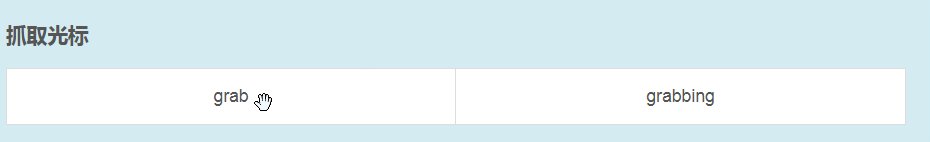
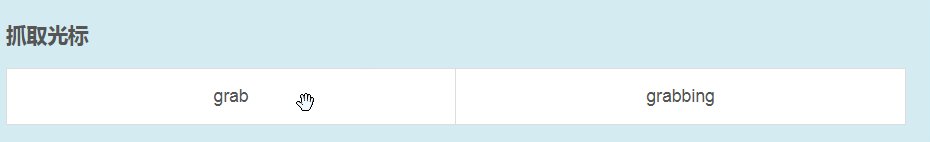
抓取光标
grab 、grabbing:
表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。
例:
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
缩放和滚动游标
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
col-resize:
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
row-resize:
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
all-scroll:
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。
例:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
The above is the detailed content of How does the cursor property change the shape of the cursor? (Detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!


)