Home >WeChat Applet >Mini Program Development >What is a mind map? How to use F6 to draw a mind map in a mini program?
What is a mind map? How to use F6 to draw a mind map in a mini program?
- 青灯夜游forward
- 2021-10-18 11:26:523415browse
What is mind mapping? How to draw a mind map in a mini program? The following article will introduce to you how to use F6 to draw a mind map in a small program. I hope it will be helpful to you!

What is mind mapping?
Mind Map (English: mind map), also known as Brain Map, Mind Map, Brainstorming Picture, Mind Map, Inspiration Trigger Map, Concept Map, or Thinking Map is a way to organize information using images. illustration. It uses a central keyword or idea to connect all representative words, ideas, tasks or other related items in a radiating line. It can use different methods to express people's ideas, such as quotation type, visible visualization type, construction system type and classification type. It is commonly used in research, organization, problem solving, and policy formulation. "Wikipedia"
Mind mapping is an auxiliary thinking tool proposed by Tony Buzan in the UK in the 1970s. With the target theme as the central node, the relationships are continuously extended outward, decomposed and explored, and finally a complete tree diagram is formed. From the perspective of the specific operation process, it can also be understood as a visualization of the exploration process, which completely records the results of each association. This form is more in line with people's way of thinking, and the final picture also gives us a more physical and overall understanding of the subject.

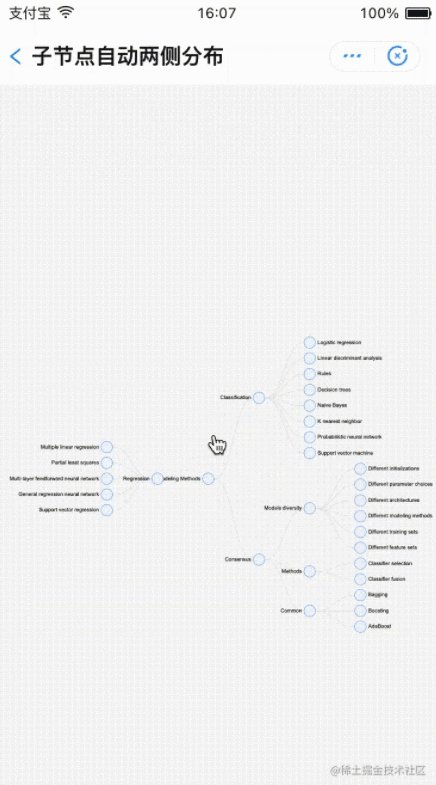
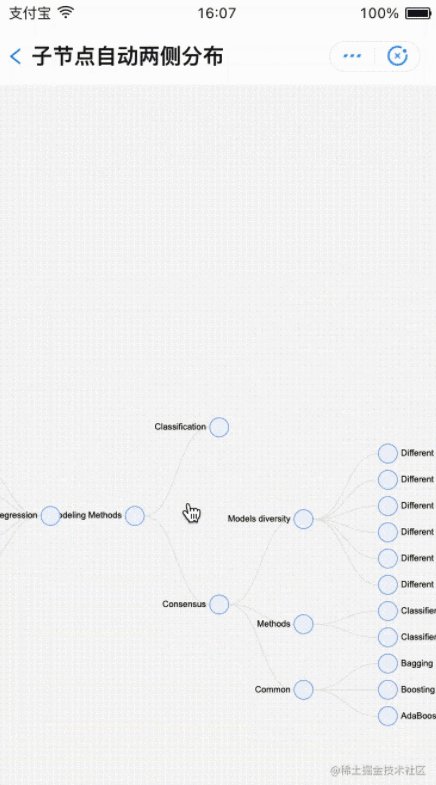
Precisely because the focus of mind maps is thinking, and our normal activities are inseparable from thinking, mind maps have a very wide range of usage scenarios. Such as summary, report presentation, brainstorming, etc. To implement it, only pen and paper are enough. Of course, there are also a variety of online and independent applications that can support the production of diagrams. If our product needs to display multiple layers of related information around a topic, we can use a mind map. F6 can easily draw brain maps in small programs, such as the effect in the picture above. Students with related needs are worth a try. [Related learning recommendations: 小program development tutorial]
How to draw in F6
Demonstration examples can refer tof6.antv.vision/zh/docs/exa …The code in this section has been open sourced. If you are interested, you can check it out
- Alipaygithub.com/antvis/F6/t…
- WeChat github.com/antvis/F6/t…
In Alipay
First install
npm install @antv/f6 @antv/f6-alipay -S
data.js
export default {
id: 'Modeling Methods',
children: [
{
id: 'Classification',
children: [
{
id: 'Logistic regression',
},
{
id: 'Linear discriminant analysis',
},
{
id: 'Rules',
},
{
id: 'Decision trees',
},
{
id: 'Naive Bayes',
},
{
id: 'K nearest neighbor',
},
{
id: 'Probabilistic neural network',
},
{
id: 'Support vector machine',
},
],
},
{
id: 'Consensus',
children: [
{
id: 'Models diversity',
children: [
{
id: 'Different initializations',
},
{
id: 'Different parameter choices',
},
{
id: 'Different architectures',
},
{
id: 'Different modeling methods',
},
{
id: 'Different training sets',
},
{
id: 'Different feature sets',
},
],
},
{
id: 'Methods',
children: [
{
id: 'Classifier selection',
},
{
id: 'Classifier fusion',
},
],
},
{
id: 'Common',
children: [
{
id: 'Bagging',
},
{
id: 'Boosting',
},
{
id: 'AdaBoost',
},
],
},
],
},
{
id: 'Regression',
children: [
{
id: 'Multiple linear regression',
},
{
id: 'Partial least squares',
},
{
id: 'Multi-layer feedforward neural network',
},
{
id: 'General regression neural network',
},
{
id: 'Support vector regression',
},
],
},
],
};index .json
{
"defaultTitle": "mindMap",
"usingComponents": {
"f6-canvas": "@antv/f6-alipay/es/container/container"
}
}index.js
import F6 from '@antv/f6';
import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph';
import { wrapContext } from '../../../common/utils/context';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 2,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(ctx, rect, canvas, renderer) {
this.isCanvasInit = true;
this.ctx = wrapContext(ctx);
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});index.axml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
onTouchEvent="handleTouch"
onInit="handleInit"
></f6-canvas>In WeChat
First install
npm install @antv/f6-wx -S
@ antv/f6-wx Since WeChat is not very friendly to npm packages, we have repackaged @antv/f6-wx to help users simplify operations.
data.js Same as above
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});Welcome to discuss
For mind maps, If you are interested in graph visualization, you can add my WeChat number openwayne to join our WeChat group discussion.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What is a mind map? How to use F6 to draw a mind map in a mini program?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to use the mini program to integrate Huanxin IM? (Attached code example)
- How to use echarts in the WeChat mini program and possible pitfalls, come and collect it to avoid lightning! !
- Teach you step by step how to create a canvas clock using a mini program (example)
- Teach you step by step how to customize the bottom navigation bar of WeChat applet
- In-depth analysis of how to use mini program templates

