Home >Web Front-end >JS Tutorial >How to remove events in javascript
How to remove events in javascript
- 藏色散人Original
- 2021-10-14 11:39:155603browse
Javascript method to remove events: 1. Create a click event; 2. Register the event using addEventListener; 3. Use functions to encapsulate the pop-up box and remove the event.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to remove events in javascript?
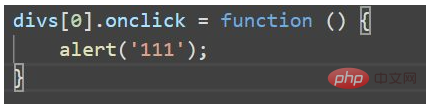
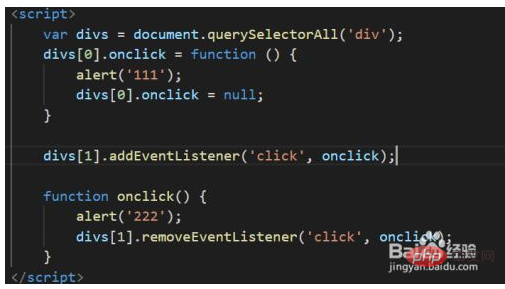
First we write a traditional click event

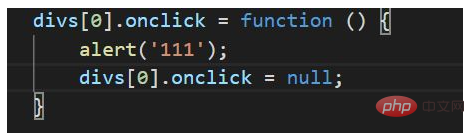
Then let the event be null in the event and the click will not be executed

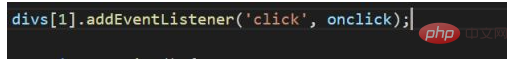
Then use addEventListener to register the event

Just use functions to encapsulate the pop-up box and remove the event

Open the browser and click in order and it will not pop up again

Summary: If it is an event registered in the traditional way You can directly leave the event empty. If it is an event registered by addEventListener, you can remove the event through a function

Recommended learning: "javascript basic tutorial"
The above is the detailed content of How to remove events in javascript. For more information, please follow other related articles on the PHP Chinese website!

