Home >Web Front-end >Vue.js >How to connect to the database with vue.js
How to connect to the database with vue.js
- 王林Original
- 2021-09-30 13:59:2814292browse
Vue.js method to connect to the database: 1. Create a php site; 2. Create a database; 3. Connect php to the database; 4. Create a vue site; 5. Create components and connect to the database; 6. Load components; 7. Introduce components into app.vue.

The operating environment of this article: windows10 system, php 7&&vue 2.5.2, thinkpad t480 computer.
If we now want to enter the username and password in the vue page to log in, and save the username and password to the database, then how should we do it?
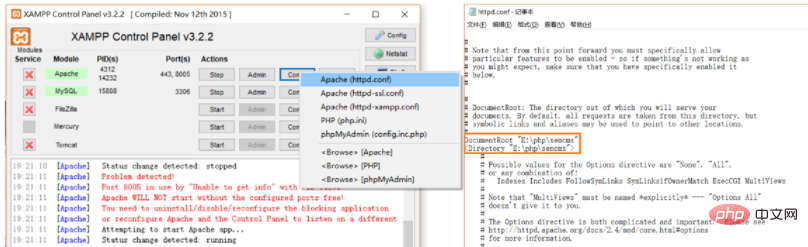
1. Create a PHP site

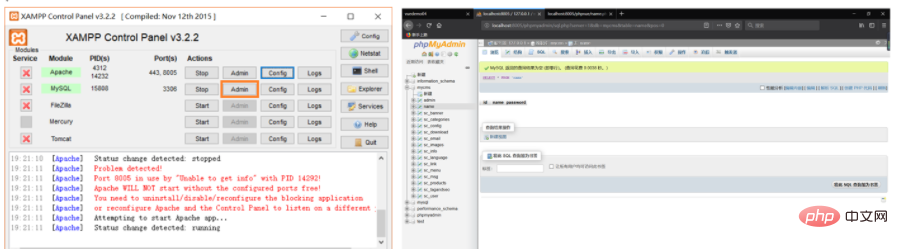
2. Create a database

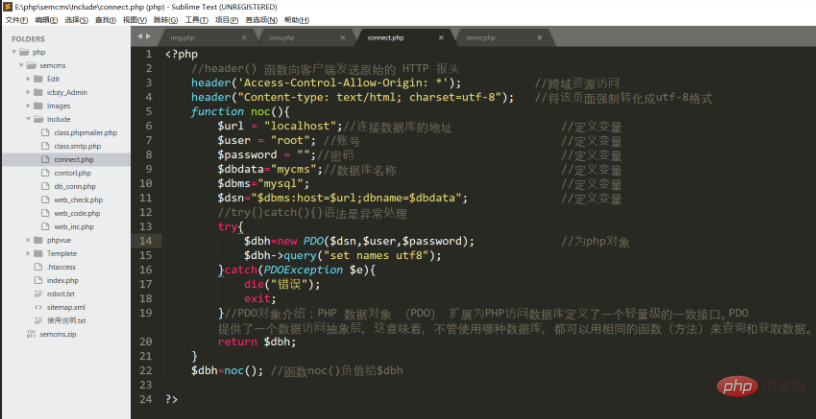
3. PHP connection database
Note: The connection method is modular
(1)

(2)

4. Create a Vue site

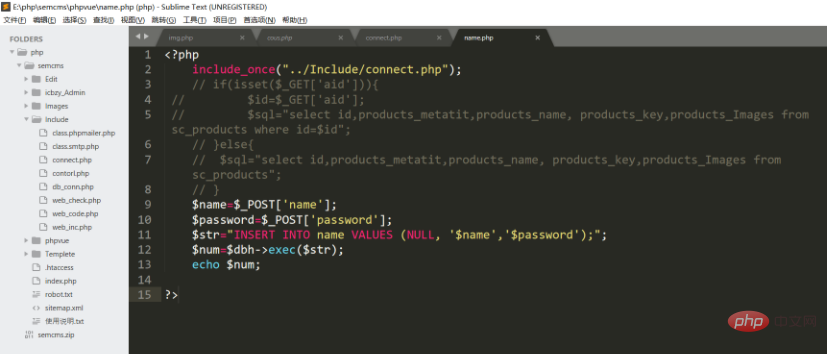
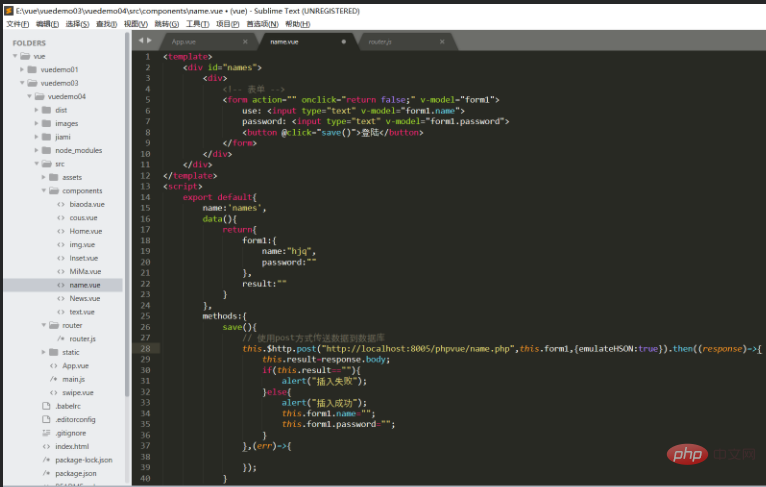
5. Create a component-connect to the database
Note: Component calling is modular

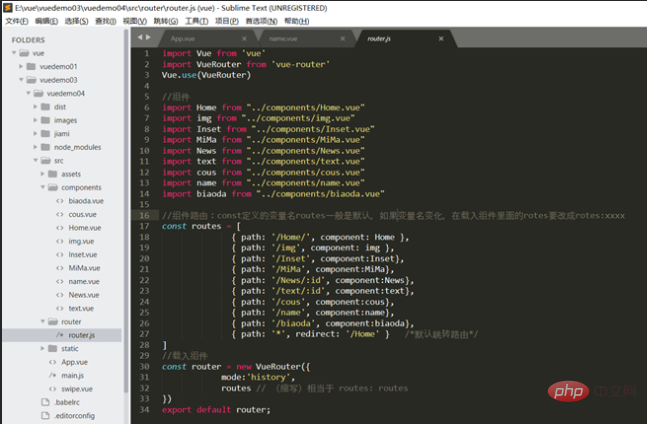
6. Loading components
Note: Component calling is modular

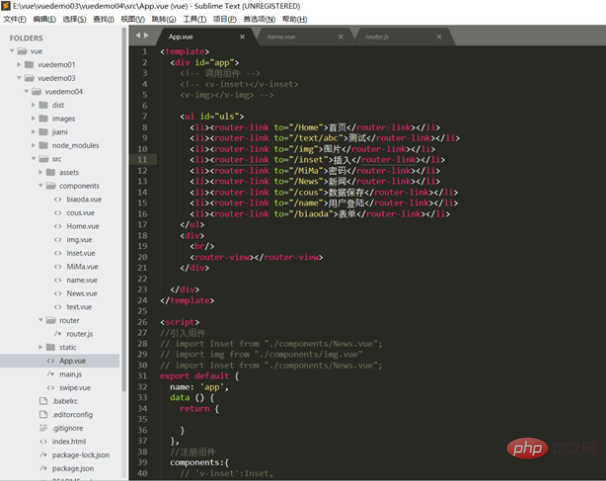
7.Introducing components into App.vue

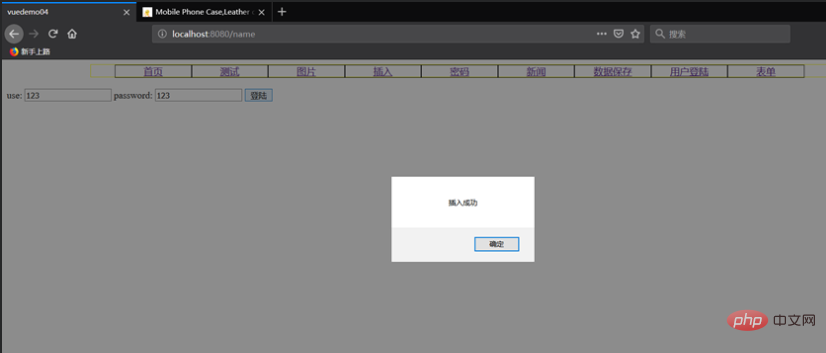
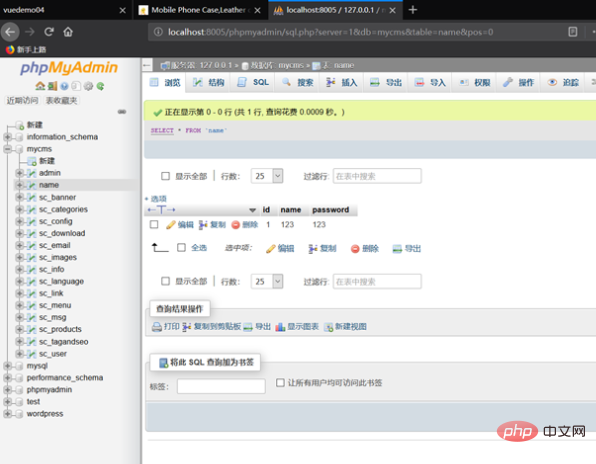
Achieve results:


The above is the detailed content of How to connect to the database with vue.js. For more information, please follow other related articles on the PHP Chinese website!

