Home >Web Front-end >Front-end Q&A >How to set the first line indentation of 2 characters in HTML
How to set the first line indentation of 2 characters in HTML
- 青灯夜游Original
- 2021-09-13 12:09:3338647browse
In HTML, you can use the style attribute of the label to add the "style="text-indent:2em;"" code to the label element containing text to set the first line of text to be indented by 2 characters. The text-indent attribute is used to control the indentation of the first line of text in the text block, and "2em" means two characters in length.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML, the style attribute specifies the inline style of an element. The style attribute will override any global style settings, such as those specified in the
html If you want to set the indentation of the first line to 2 characters, you can use the style attribute to add the text-indent:2em style to the html text element.
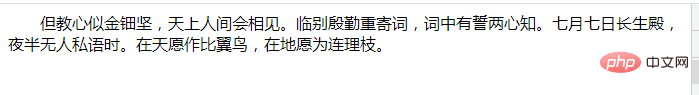
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>
Effect picture :

The text-indent attribute specifies the indentation of the first line of text in the text block. 1em is equivalent to the current font size (font-size attribute), and 2em is equivalent to 2 times the current font size.
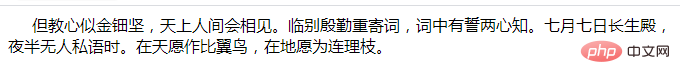
If you want to indent 1.5 characters at the beginning, you can:
<div style="text-indent:1.5em;">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</div>

Recommended tutorials: "html video tutorial", " CSS video tutorial》
The above is the detailed content of How to set the first line indentation of 2 characters in HTML. For more information, please follow other related articles on the PHP Chinese website!

