Home >Web Front-end >CSS Tutorial >How to convert row elements to block elements and block elements to row elements in css
How to convert row elements to block elements and block elements to row elements in css
- 青灯夜游Original
- 2021-09-10 16:28:2014415browse
In css, you can use the display attribute to convert between row elements and block elements: add the "display:block;" style to the row element to convert it into a block element; add "display:inline;" to the block element. ” style can convert it into a row element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML, tags are divided into two levels:
Inline elements: side by side with other inline elements; width and height cannot be set, the default width is the width of the text .
Block-level elements: occupy one line and cannot be juxtaposed with any other elements; can accept width and height. If the width is not set, the width will default to 100% of the parent.
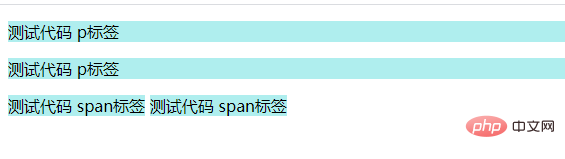
tag is a block-level element, and the tag is an inline element. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>

- block This element will be displayed as a block-level element with line breaks before and after this element.
- inline Default. This element will be displayed as an inline (inline) element with no line breaks before or after the element.
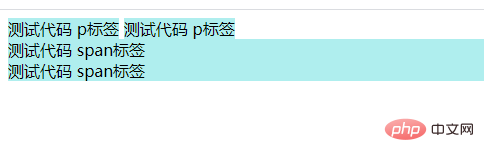
Convert line elements to block elements
Setdisplay:block; in the inline elements to make the inline elements The element becomes a block-level element.
Convert block elements to line elements
Setdisplay:inline; in block-level elements to make block-level elements inline element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
display: inline;
}
span{
background: paleturquoise;
display: block;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>

CSS Video Tutorial"
The above is the detailed content of How to convert row elements to block elements and block elements to row elements in css. For more information, please follow other related articles on the PHP Chinese website!

