Home >Web Front-end >Front-end Q&A >There are several styles in css
There are several styles in css
- 青灯夜游Original
- 2021-09-10 16:57:394398browse
There are three styles in css: 1. Inline style, write the css style code in the style attribute of the HTML tag; 2. Internal style, write the css style code in the "

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS (Cascading Style Sheets) is a computer language used to express file styles such as HTML or XML. It is a standard style sheet language used to describe the performance of web pages (i.e. layout and format).
CSS styles mainly include the following three types:
1. Inline style
Inline Style is to put the CSS style directly in the tag within the code line, usually in the style attribute of the tag. Syntax:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Since the inline style is directly inserted into the tag, it is the most direct way, and it is also the most inconvenient style to modify.
Example: Apply CSS inline styles to paragraphs,
tags, tags, tags, and tags. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
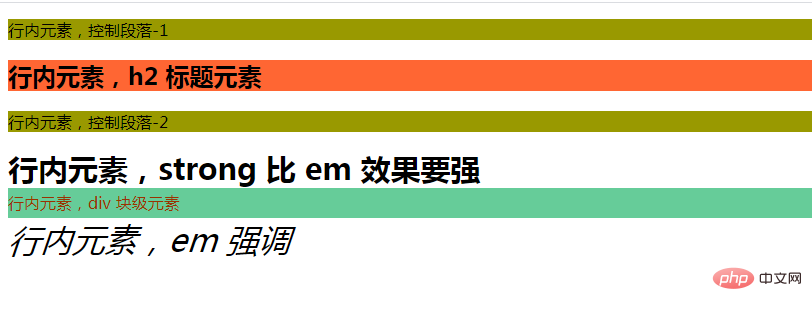
Rendering:

It can be seen that: two paragraphs<p></p> tags, although the content is different , but uses the same background color setting, but adds two CSS inline attributes to set the background color background-color: #999900. This increases the size of the page and makes subsequent modifications inconvenient.
Although inline elements are simple to write, they have the following flaws:
Every tag needs to be styled by adding the style attribute.
The difference from the past when web page makers mixed HTML tags and styles together is that inline styles are now written through CSS, and HTML tag attributes were used in the past. Although the methods are different, the style effect is the same: the later maintenance cost is high, that is, when modifying the page, you need to open each page of the website one by one and modify it one by one, and you cannot see the role of CSS at all.
Adding so many inline styles will make the page large. If the portal is written in this way, it will waste server bandwidth and traffic.
##2. Internal style
Write CSS at the head of the web page source file, that is, between and By using the
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内样式</title> </head> <body> <p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em> </body> </html>
Rendering:

It can be seen that: two paragraphs<p></p> tags, although the content is different , but uses the same background color setting, but adds two CSS inline attributes to set the background color background-color: #999900. This increases the size of the page and makes subsequent modifications inconvenient.
Although inline elements are simple to write, they have the following flaws:
Every tag needs to be styled by adding the style attribute.
The difference from the past when web page makers mixed HTML tags and styles together is that inline styles are now written through CSS, and HTML tag attributes were used in the past. Although the methods are different, the style effect is the same: the later maintenance cost is high, that is, when modifying the page, you need to open each page of the website one by one and modify it one by one, and you cannot see the role of CSS at all.
Adding so many inline styles will make the page large. If the portal is written in this way, it will waste server bandwidth and traffic.
##2. Internal style
Write CSS at the head of the web page source file, that is, between and By using theThe above is the detailed content of There are several styles in css. For more information, please follow other related articles on the PHP Chinese website!

