Home >Web Front-end >Front-end Q&A >How to add a box in javascript
How to add a box in javascript
- 藏色散人Original
- 2021-09-10 14:53:303673browse
How to add a box in javascript: 1. Create a new html file; 2. Use div to create a module; 3. Define the div style through id in the css tag; 4. Create a button; 5. In js Just create the addBorder() function in the tag.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to add a box with javascript?
Create a new html file, named test.html, to explain how to add borders to divs with js.

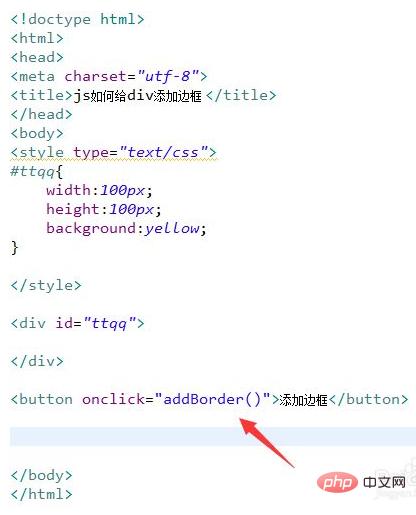
In the test.html file, use div to create a module and set its id attribute to ttqq.

In the css tag, define the style of the div through the id, set its width to 100px, height to 100px, and background color to yellow.

In the test.html file, create a button, bind the onclick click event to the button button, and when the button is clicked, execute the addBorder() function.

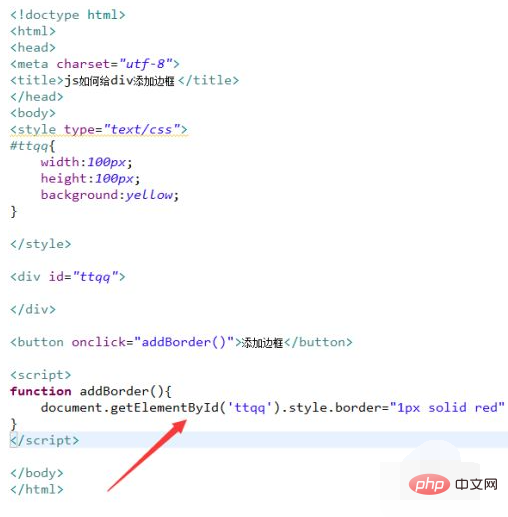
In the js tag, create the addBorder() function. Within the function, obtain the div object through the id, and set the border attribute in the style to "1px solid red", that is The border width is 1px, the border line style is solid line, and the border color is red.

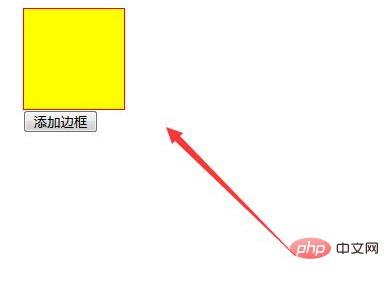
Open the test.html file in the browser to check the effect.

Recommended study: "javascript basic tutorial"
The above is the detailed content of How to add a box in javascript. For more information, please follow other related articles on the PHP Chinese website!

