Home >Web Front-end >JS Tutorial >How to implement shopping cart effect in javascript
How to implement shopping cart effect in javascript
- 藏色散人Original
- 2021-09-10 11:27:447619browse
Javascript method to achieve the shopping cart effect: 1. Use table for interface layout; 2. Encapsulate the getClasses function by yourself; 3. Use js to implement functions such as selecting and all-selecting products, as well as increasing or decreasing the number of products. Can.

The operating environment of this article: windows7 system, javascript version 1.8.5, DELL G3 computer
How does javascript achieve the shopping cart effect?
Shopping cart example implemented using javascript
Shopping cart example implemented based on javascript:
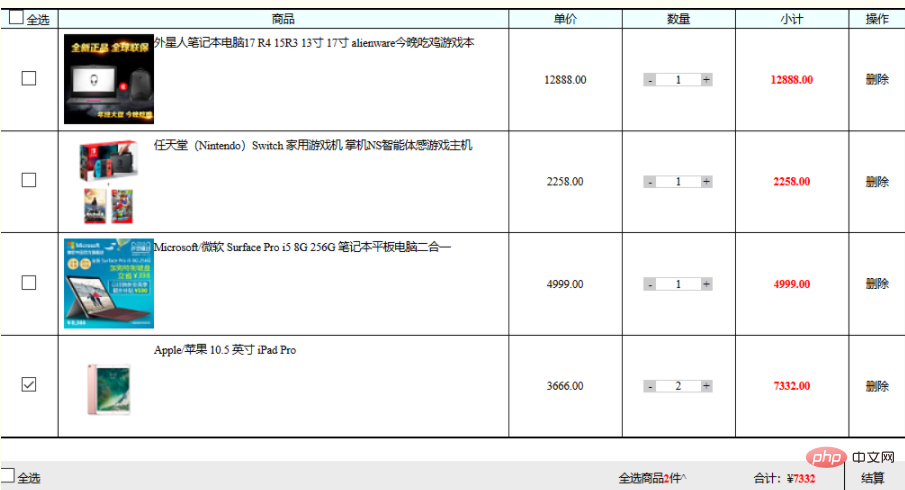
The first is the effect and function, as shown below As shown, it has the basic functions of a shopping cart.
Includes 1. Selecting and selecting all products; 2. Increase or decrease in the quantity of products; 3. Calculation of individual product prices; 4. Calculation of total price; 5. Deletion of products.

1. Interface layout
uses table for layout, because js is used to obtain When using tr and td nodes, you can obtain a collection of subscripted elements, which is more convenient to operate.
html css code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车</title>
<style>
*{margin:0px; padding:0px;}
table,td,td{
border:1px solid #000000;
font-size:10px;
}
table{
display: block;
}
img{
float:left;
}
tr{
text-align: center;
}
#box{
width:900px;
}
#cart{
float:left;
border-collapse:collapse;
}
#head{
background:#F0FFFF;
}
#settlement{
margin-top:20px;
width:805px;
height:30px;
border:1px solid #EBEBEB;
float:left;
background: #EBEBEB;
font-size:10px;
line-height:30px ;
}
#settlement div{
float:left;
}
#addupto{
color:#ff0000;
font-weight:700;
}
#NumofGoods{
color:#ff0000;
font-weight:700;
}
.goods{
padding:5px;
text-align: left;
}
.number{
position:relative;
left:19px;
width:60px;
height:10px;
border:1px solid #cccccc;
}
.acc{
width:40px;
height:10px;
border-left:0px solid #cccccc;
border-right:0px solid #cccccc;
line-height: 10px;
float:left;
}
.desymbol{
width:10px;
height:10px;
line-height: 10px;
background:#ccc;
float:left;
cursor:pointer;
}
.adsymbol{
width:10px;
height:10px;
line-height: 10px;
background:#ccc;
float:right;
cursor: pointer;
}
/*.dele{
cursor: pointer;
}*/
.total{
color:#ff0000;
font-weight:700;
}
</style>
</head>
<body>
<div id="box">
<table id="cart">
<tr id="head">
<td width="50px"><input type="checkbox"> 全选</td>
<td width="400px;">商品</td>
<td width="100px">单价</td>
<td width="100px">数量</td>
<td width="100px">小计</td>
<td width="50px">操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="/static/imghwm/default1.png" data-src="img/goods1.jpg" class="lazy" alt="How to implement shopping cart effect in javascript" >外星人笔记本电脑17 R4 15R3 13寸 17寸 alienware今晚吃鸡游戏本</td>
<td>12888.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="/static/imghwm/default1.png" data-src="img/goods2.jpg" class="lazy" alt="How to implement shopping cart effect in javascript" >任天堂(Nintendo)Switch 家用游戏机 掌机NS智能体感游戏主机</td>
<td>2258.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="/static/imghwm/default1.png" data-src="img/goods3.jpg" class="lazy" alt="How to implement shopping cart effect in javascript" >Microsoft/微软 Surface Pro i5 8G 256G 笔记本平板电脑二合一</td>
<td>4999.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="/static/imghwm/default1.png" data-src="img/goods4.jpg" class="lazy" alt="How to implement shopping cart effect in javascript" >Apple/苹果 10.5 英寸 iPad Pro</td>
<td>3666.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
</table>
<div id="settlement">
<div style="width:550px"><input type="checkbox"> 全选</div>
<div style="width:120px">全选商品<span id="NumofGoods"></span><span>件^</span></div>
<div style="width:80px">合计:¥<span id="addupto"></span></div>
<div style="width:50px;text-align: center;border-left:1px solid #000000;">结算</div>
</div>
</div>
<script src="cart.js"></script>
</body>
</html>
2. The javascript code
encapsulates the getClasses() function by itself to avoid Compatibility issues.
var prices = getClasses("price"),
cart = document.getElementById("cart");
acc = getClasses("acc"),
totals = getClasses("total"),
detracts = getClasses("desymbol"),
adds = getClasses("adsymbol"),
NumofGoods = document.getElementById("NumofGoods"),
addupto = document.getElementById("addupto"),
allSelect = getClasses("allSelect"),
select = getClasses("select"),
dele = getClasses("dele");
count();
countAll();
for(var i=0; i<allSelect.length; i++ ){
allSelect[i].onclick = function(){
for(var j=0; j<select.length; j++){
select[j].checked = this.checked;
}
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = this.checked;
}
//每次点击选框就计算一次总价
countAll();
}
}
for(i=0; i<select.length; i++){
select[i].onclick = function(){
if(ifAllSelected()){
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = true;
}
}
if(ifNotAllSelected()){
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = false;
}
}
countAll();
}
}
for(i=0; i<adds.length; i++){
adds[i].onclick = function(){
console.log(this.parentNode.childNodes[3].innerHTML);
var num = parseInt(this.parentNode.childNodes[3].innerHTML);
num += 1;
this.parentNode.childNodes[3].innerHTML = num;
count();
countAll();
}
detracts[i].onclick = function(){
var num = parseInt(this.parentNode.childNodes[3].innerHTML);
num -= 1;
if(num<1){
num=1;
}
this.parentNode.childNodes[3].innerHTML = num;
count();
countAll();
}
//删除时也应该重新计算总价,或者先判断商品是否被选中,有选中则重新计算
dele[i].onclick = function(){
cart.childNodes[1].removeChild(this.parentNode);
countAll();
}
}
//避免兼容性问题,自行封装classname
function getClasses(className){
var arr = [],
nodes = document.getElementsByTagName("*");
for(var i=0; i<nodes.length; i++){
if(nodes[i].className == className){
arr.push(nodes[i]);
}
}
return arr;
}
//进行单价的计算,保留两位小数
function count(){
for(var i=0; i<prices.length; i++){
totals[i].innerHTML = (prices[i].innerHTML*acc[i].innerHTML).toFixed(2);
}
}
//计算总价的函数
function countAll(){
var num1=0;
var num2=0;
//注意,每次计算总价应该重新取得一次select,acc和totals,因为执行删除操作时,会让这几个值发生变化
var select = getClasses("select"),
acc = getClasses("acc"),
totals = getClasses("total");
for(var i=0; i<select.length; i++){
if(select[i].checked == true){
num1 += parseInt(acc[i].innerHTML);
num2 += parseFloat(totals[i].innerHTML);
}
}
NumofGoods.innerHTML = num1;
addupto.innerHTML = num2;
}
//判断是否全部选中或者全部没有选中的函数
function ifAllSelected(){
var allSelected = true;
for(var i=0; i<select.length; i++){
if(select[i].checked == false){
allSelected = false;
}
}
return allSelected;
}
function ifNotAllSelected(){
var notAllSelected = false;
for(var i=0; i<select.length; i++){
if(select[i].checked == false){
notAllSelected = true;
}
}
return notAllSelected;
}Recommended study: "
javascript basic tutorial"
The above is the detailed content of How to implement shopping cart effect in javascript. For more information, please follow other related articles on the PHP Chinese website!

