Home >Web Front-end >Vue.js >How to create a vuejs project in idea
How to create a vuejs project in idea
- 青灯夜游Original
- 2021-09-08 11:52:586503browse
Creation method: 1. Install Node; 2. Open the idea, click "Create New Project" - "Static Web", fill in the project name, and click "Finis"; 3. Open the Terminal of the idea and execute the command. Just install the vue scaffolding tool and initialize the vue project.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Vue.js requires the foundation of Node.js
1. Download address: https://nodejs.org/en/ download/
(Follow the normal installation steps, the next step is the next step~)
2. Open cmd (win R) and enter the following command to check whether the installation is successful:
node -v npm -v

2. Start building the project
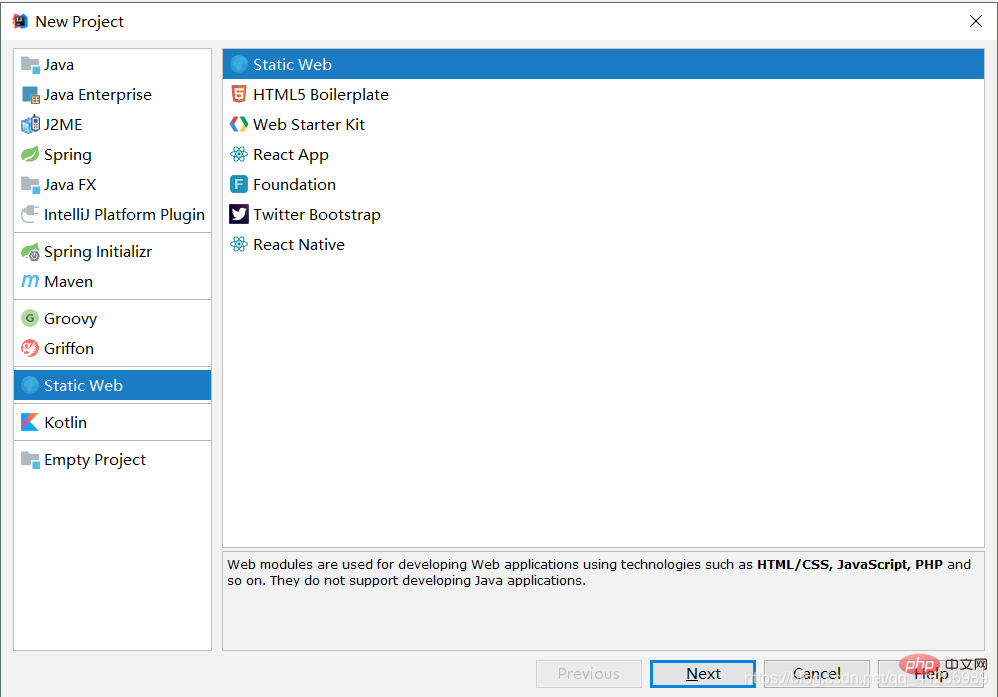
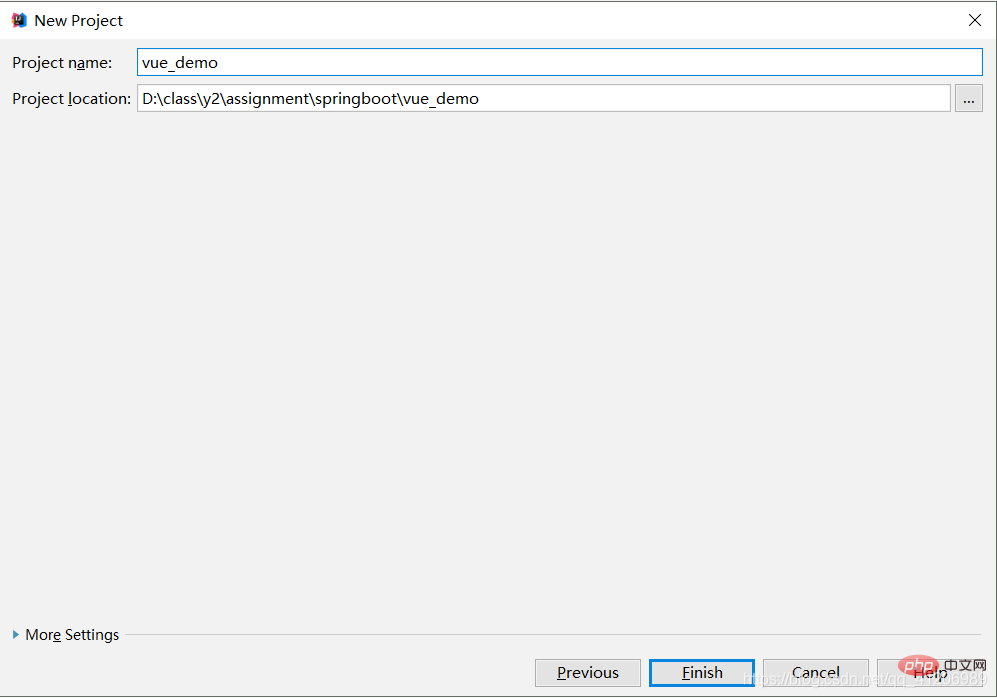
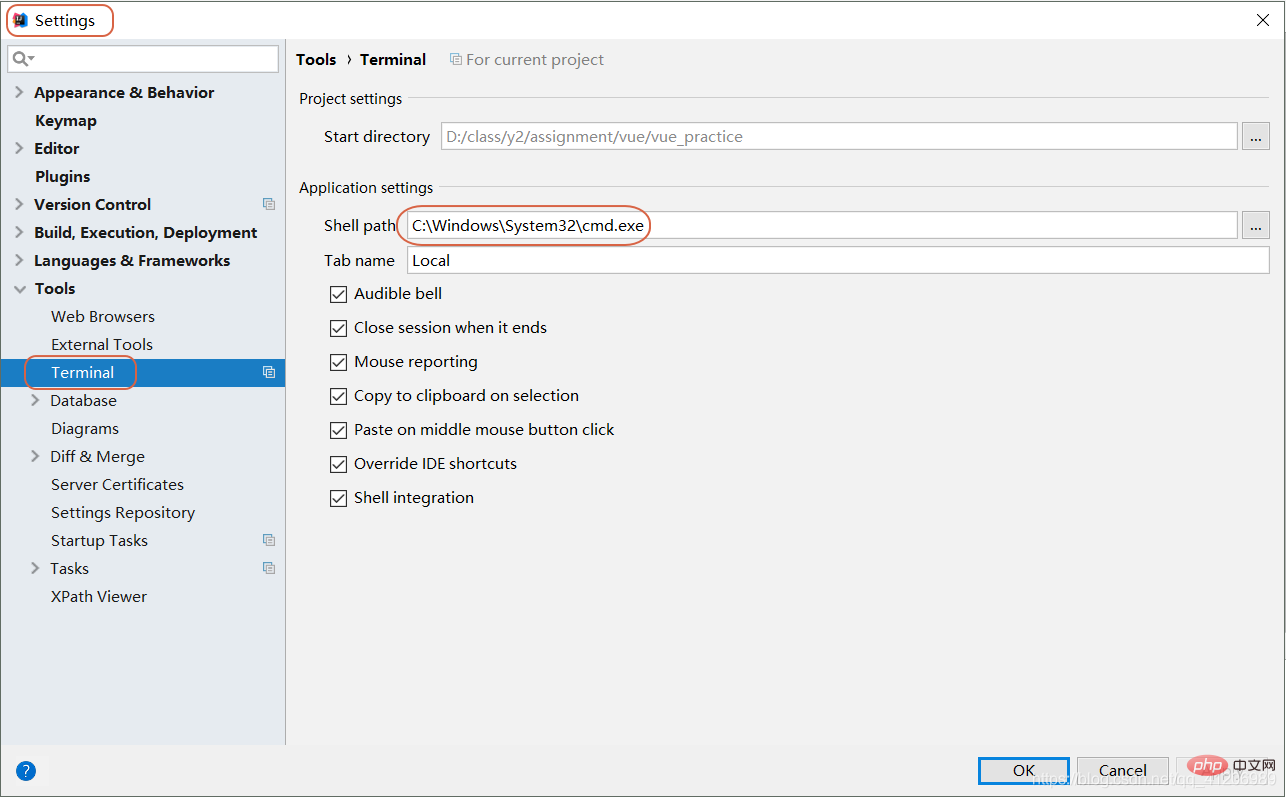
1. Open Idea to create a new project
Create New Project > Static Web>Fill in the project name and select the saved workspace>Finis


##2. Install vue Scaffolding tool


//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org·Wait for the download to complete, continue to install the vue scaffolding tool, and continue to enter the following command in Terminal
npm i -g vue-cliTest whether the installation is successful:
vue -VAfter the scaffolding installation is completed, initialize the package structure and continue to enter
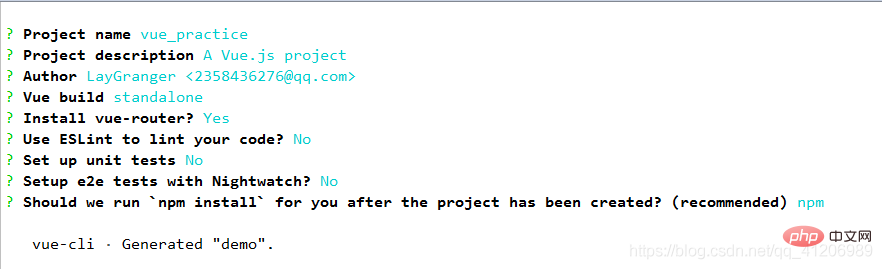
vue init webpack demodemo as the name of the new project you created earlier. Initialization will set it up. You can refer to the settings here.
 After initialization is completed. Enter in Terminal:
After initialization is completed. Enter in Terminal:
cd demo npm install (or if using yarn :yarn) npm run dev. After completion, you will be prompted which port can be accessed. This is now 8080
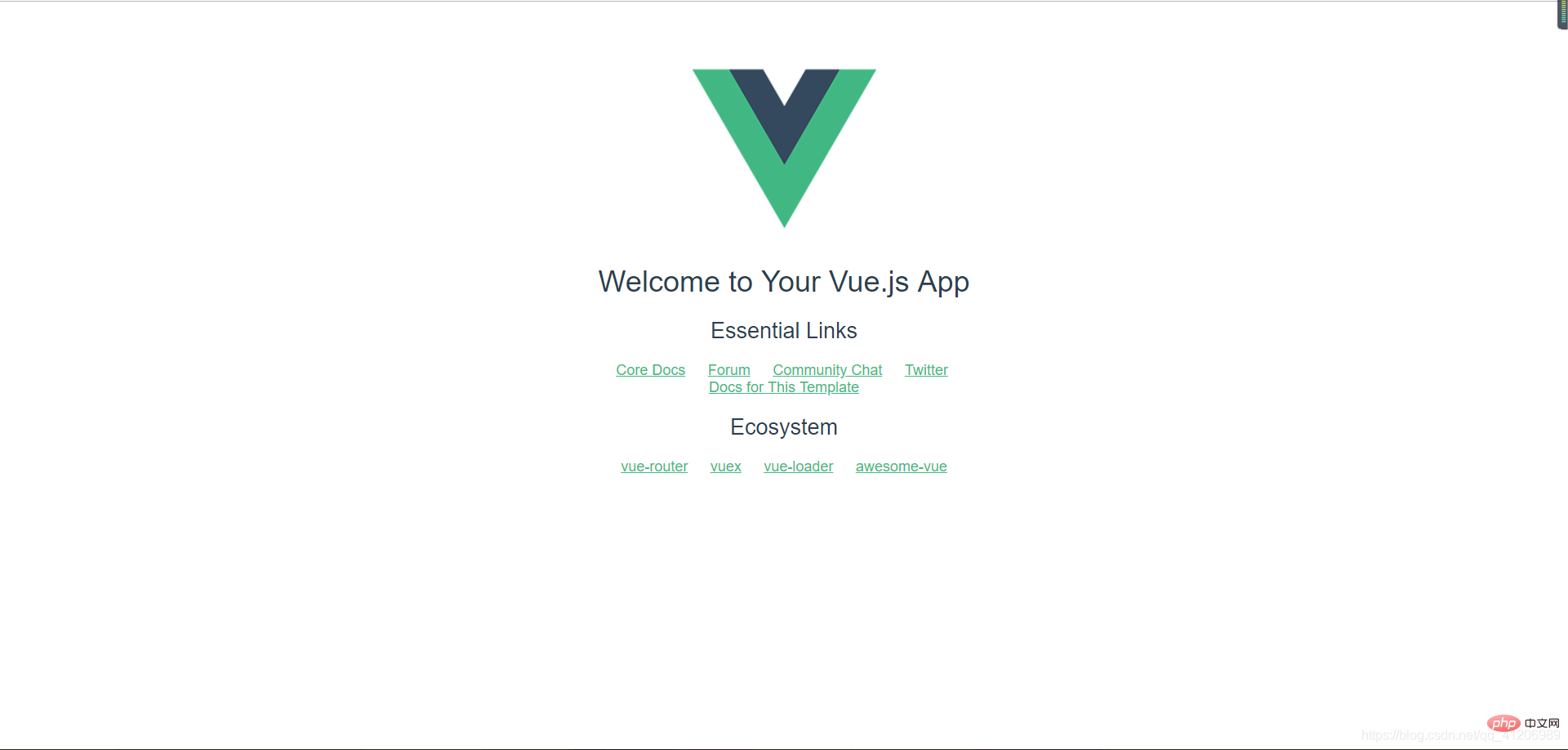
 . Open the browser and enter: localhost: 8080, the following screen appears, and the simple demo is completed.
. Open the browser and enter: localhost: 8080, the following screen appears, and the simple demo is completed.

vue.js Tutorial"
The above is the detailed content of How to create a vuejs project in idea. For more information, please follow other related articles on the PHP Chinese website!

