Home >Web Front-end >Vue.js >What are the eight life cycle states of Vue?
What are the eight life cycle states of Vue?
- 青灯夜游Original
- 2021-09-01 12:06:1233234browse
Vue’s eight life cycle states: 1. beforeCreate; 2. created; 3. beforeMount; 4. mounted; 5. beforeUpdate; 6. updated; 7. beforeDestroy; 8. destroyed.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The eight major states of vue.js life cycle:
##1. beforeCreate (before creation): Called before the vue instance is initialized
This stage is after the instance is initialized. At this time, the data observation and event configuration are not ready yet. At this time, the data and el in the instance are still in the underfined state and are unavailable. The dom element is also not available. Not loaded. At this time, using the html fragment code, we add the ref attribute. The operation used to obtain the DOM element will report an error. Please use the code to test the detailed effect.2. created (after creation): After the vue instance is initialized,
beforeCreate is called. The hook immediately after created is created. At this time, we can read the data value, but the DOM has not been generated yet, so the attribute el still does not exist and the dom element has not been loaded.3. beforeMount (before loading): Called before mounting to the DOM tree
At this time, $el is successfully associated with the DOM node we specified, but this The DOM element at this time has not been loaded. If you use {{name}} to bind data in the DOM element at this time, the name inside cannot successfully render the data in our data.4, mounted (After loading): After mounting to the DOM tree, call the
mounting completion stage. At this stage, the data will be successfully rendered. The DOM element is also loaded. We add the ref attribute to the html fragment code to obtain the DOM element.5. beforeUpdate (before update): Called before the data is updated
When the data of the Vue instance is modified, Vue will automatically help us update the rendering view. In this In the process, Vue provides us with the beforeUpdate hook. When it detects that we want to modify the data, the beforeUpdate hook will be triggered before updating the rendering view. We add the ref attribute to the html fragment code to obtain the DOM element. The data on the Dom element has not changed.6. updated (after update): Called after the data is updated.
This stage is after updating the rendering view. At this time, the content on the view is read again. It is already Latest content. The data on the loaded DOM element is now updated.7. beforeDestroy (before destruction): Call before the vue instance is destroyed
Call the destroy() method of the instance to destroy the current component. Before destruction, it will be triggered. beforeDestroy hook.8. Destroyed (after destruction): After the vue instance is destroyed, call
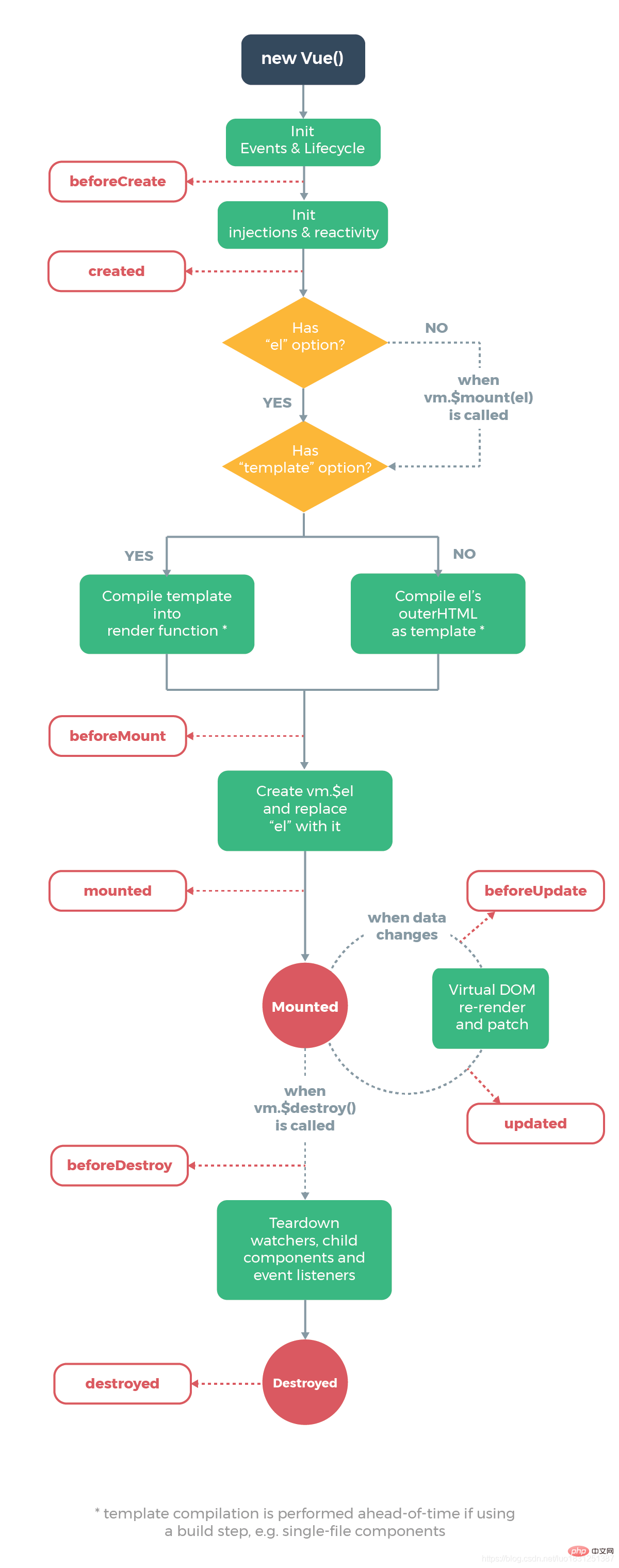
. After successful destruction, the destroyed hook will be triggered. At this time, the association between the instance and other instances has been is cleared, and it is also unbound from the view. At this time, the value of name is modified and the attempt is no longer updated, indicating that the instance was successfully destroyed.The following is the life cycle diagram in the official document

vue.js tutorial 》
The above is the detailed content of What are the eight life cycle states of Vue?. For more information, please follow other related articles on the PHP Chinese website!

