Home >Web Front-end >JS Tutorial >How to add child nodes in JavaScript
How to add child nodes in JavaScript
- 青灯夜游Original
- 2021-09-06 16:53:347643browse
How to add child nodes in JavaScript: first use the "document.getElementById("id")" statement to get the parent element node according to the specified id value; then use "parent node.innerHTML="name>"" statement adds a child node.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript to add child nodes
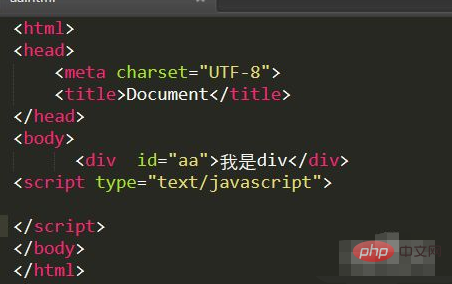
Create an HTML file like this:

In In the script tag, write the js code:
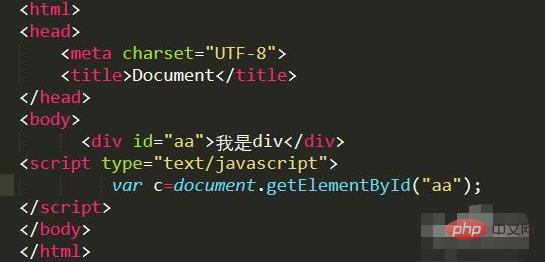
Get the div element:

After obtaining it, you can operate it , use innerHTML to add the sub-element p inside it:

In this way, we have added a p element to this div, if other elements need to be added inside If so, you can also write directly:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to add child nodes in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

