Home >Web Front-end >JS Tutorial >Let's talk about custom pipelines in Angular
Let's talk about custom pipelines in Angular
- 青灯夜游forward
- 2021-09-06 10:41:092246browse
What is the use of pipes in Angular? What are the characteristics? How to customize pipeline? The following article will take you to understand the pipeline in Angular, and introduce the method of customizing the pipeline. I hope it will be helpful to everyone!

1. The role of pipes
It is convenient for us to process our data in the template Perform formatting. [Related tutorial recommendations: "angular tutorial"]
2. Built-in common pipelines
##For specific API, refer to the official website for query usage
- DatePipe: Format date
- UpperCasePipe: Convert text to all uppercase
- LowerCasePipe: Convert text to all lowercase
- TitleCasePipe: Convert text to title format (such as: hello world=>Hello World)
- KeyValuePipe: Convert the object into a key-value pair format
- JsonPipe: Convert it into a JSON string (still very useful when debugging code)
3. Angular pipeline features
- Pipeline concatenation: concatenate multiple pipes to one data Perform multiple treatments to get the final effect.
- Pipeline priority: It is mainly mentioned that the pipeline priority is greater than the priority of the ternary expression. If you need the pipeline to process the results of the ternary expression, please wrap it in parentheses.
- Pure/impure pipe:
- The pipe defaults to a pure pipe, and a pure pipe must be a pure function.
- Pure pipeline execution occurs when references of basic types and reference objects change.
- Non-pure pipeline execution occurs when the composite object changes (changes array elements).
4. Custom pipeline trilogy
- Customize the pipe class and implement the
PipeTransform
interface - Declare the newly created class as an Angular pipeline through the
@Pipe
decorator - Inject the pipeline, such as matching the newly created pipeline class in the
declarations
array ofapp.module.ts
5. Custom Pipeline Project Practice
Background:
- We recently need to use IE11 When running our Angular project on the browser, because IE compatibility issues were not considered at the beginning, one of the most obvious problems was exposed. All the time columns of our list interface were lost.
- Because the time format returned by the interface is mostly "
yyyy-MM-dd hh:mm:ss
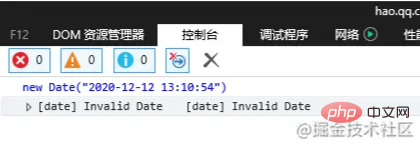
", in order to avoid the inconsistency of an old data format, we also The DatePipe pipe will be used in the template to format the data again, but in the IE browser environmentnew Date("2020-12-12 13:10:54")will prompt an invalid time.
Processing:
- Through searching, you can get many consistent solutions, which is to change the "-" in the middle of the year, month and day. ” is replaced with “/”.
- The solution I am considering is to extend DatePipe through a custom pipeline, and add a judgment browser environment to the custom pipeline to process the date string.
Legacy:
- The legacy problem is that the risk of global replacement still feels a bit high. . . If you have any practical solutions, please give me some advice.

Pipeline class description
- transform function Implemented from the PipeTransform interface, the parameter value is the data we need to process, and the parameter args is the format in which it should be formatted.
- Just return the data we processed through return.
- Pipeline modules in Angular also need to be registered before use.
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Let's talk about custom pipelines in Angular. For more information, please follow other related articles on the PHP Chinese website!

