Home >Web Front-end >Vue.js >What are the three ways to pass parameters in Vue?
What are the three ways to pass parameters in Vue?
- 青灯夜游Original
- 2021-09-01 10:48:0527938browse
There are three ways for vue to pass parameters: 1. Use the name attribute of the route to pass parameters, and receive parameters through "$route.name"; 2. Pass parameters through the to attribute in router-link; 3. Use path to match routing components and url to pass parameters.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The first one: use name to pass
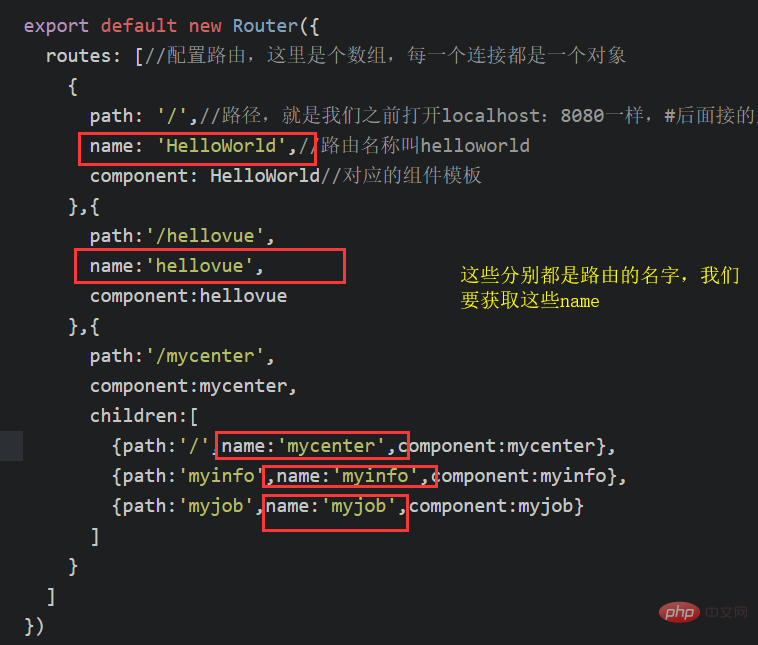
Before, a name appeared when configuring routing, but I don’t know what its specific use is. , which can be used to pass parameters in routing. Write the name of the route in index.js

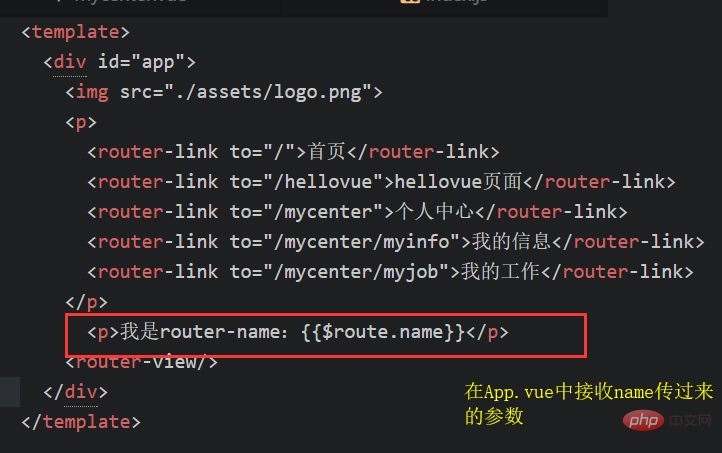
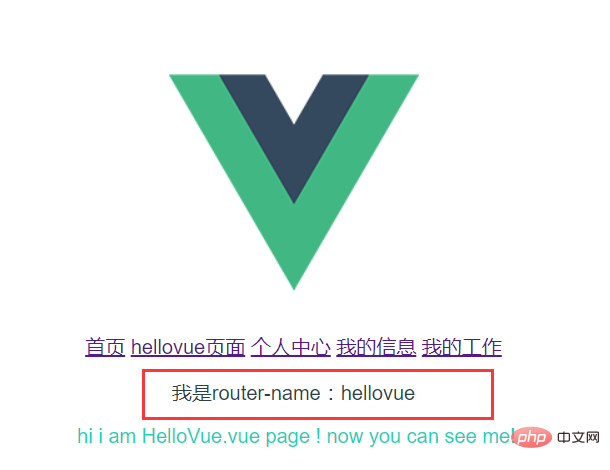
Receive parameters:
Add
<p>我是router-name:{{$route.name}}</p># to the page where we need to receive it 


Second: Pass the to attribute in router-link
Use to in router-link to pass parameters, see the syntax:<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a. First of all: to needs to be bound; b. Pass parameters in a form similar to objects; c.name is what we take when configuring routing Name; d. Parameters are also in the form of objects. Practical operation: a. In APP.vue, change the path in to to the above <router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>Here we pay attention to the writing of to, with a colon in front , because it is bound, pass a username, the value is tomcatb. In index.js, configure hellovue with the name hellovue, which corresponds to the above name

<p>传递的名字是:{{$route.params.username}}</p>Look at the result: 
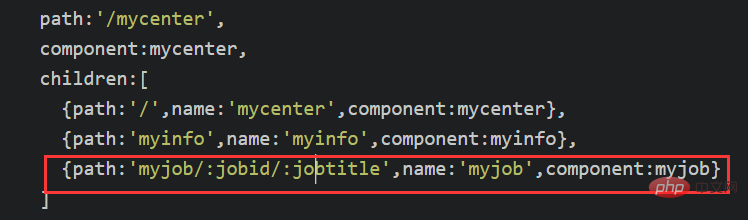
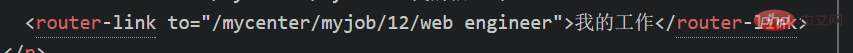
The third method: Use path to match routing components, use url to pass parameters
Use colons to pass parameters in the routing file, this is the binding of parametersa. Modify the path in index.js. Here we modify the myjob.vue component



vue.js Tutorial"
The above is the detailed content of What are the three ways to pass parameters in Vue?. For more information, please follow other related articles on the PHP Chinese website!

