Home >Web Front-end >Vue.js >Uniapp custom vue navigation menu component completes menu dynamic highlighting
Uniapp custom vue navigation menu component completes menu dynamic highlighting
- 灭绝师太Original
- 2021-08-26 16:18:233002browse
The Uniapp framework was used to write a project a few days ago. It was necessary to customize the vue navigation menu component and complete the dynamic highlighting of the menu. In short, the highlight occurs when the completion point is clicked in the tab component. [Related recommendation: "vue.js Tutorial"]
Here you need to use the uniapp scroll-view component to realize the horizontal sliding of the navigation menu. All the flex layout is used here.
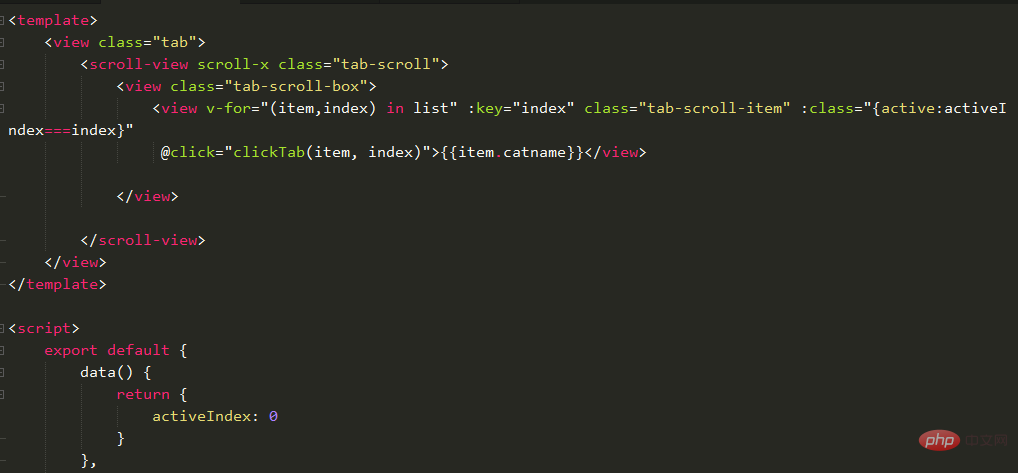
The sub-component tab.vue (custom navigation menu component) is as follows

The default activeIndex value is 0, which means that the first item of the navigation menu is highlighted by default. The looped list array is received from the main component. Props can be used in the subcomponent to receive the value of the main component. :
<script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script> The tab.vue style is as follows:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>
Call the tab.vue component in the main component index.vue page and receive the data sent by the sub-component tab event
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
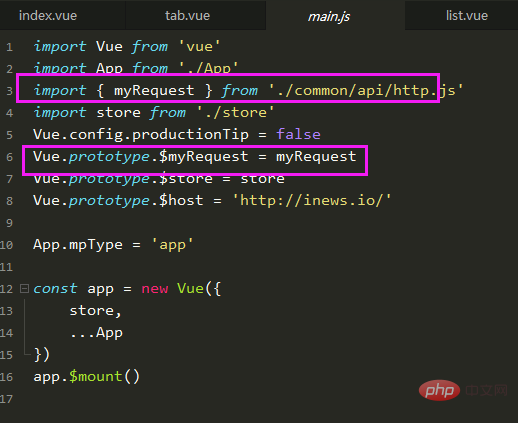
</script> The $myRequest used in the getTabList method is an encapsulated promise network request. The content is as follows:
const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
}Then introduce the registered global variable in main.js

In this way, $myRequest can be used globally to initiate network requests.
The final effect is shown in the figure:

Related recommendations:
The latest 5 vue.js video tutorial selection
The latest uni-app video tutorial recommendation in 2021 (from entry to master)
The above is the detailed content of Uniapp custom vue navigation menu component completes menu dynamic highlighting. For more information, please follow other related articles on the PHP Chinese website!

