Home >Web Front-end >CSS Tutorial >How to add background image to text using pure CSS3
How to add background image to text using pure CSS3
- 青灯夜游Original
- 2021-08-24 18:46:023014browse
In the previous article "Teach you step-by-step how to use CSS3 to implement dynamic effects of button hovering and flashing", we introduced the use of CSS3 to add dynamic effects to buttons and achieve a button hovering and flashing shadow animation effect. Friends who are interested can learn about the method~
Today we will take a look at how to use CSS3 to add a background image to the text to make the text vivid and beautiful! Very useful when we want to create a larger text title but don’t want to decorate it with ordinary and boring colors!
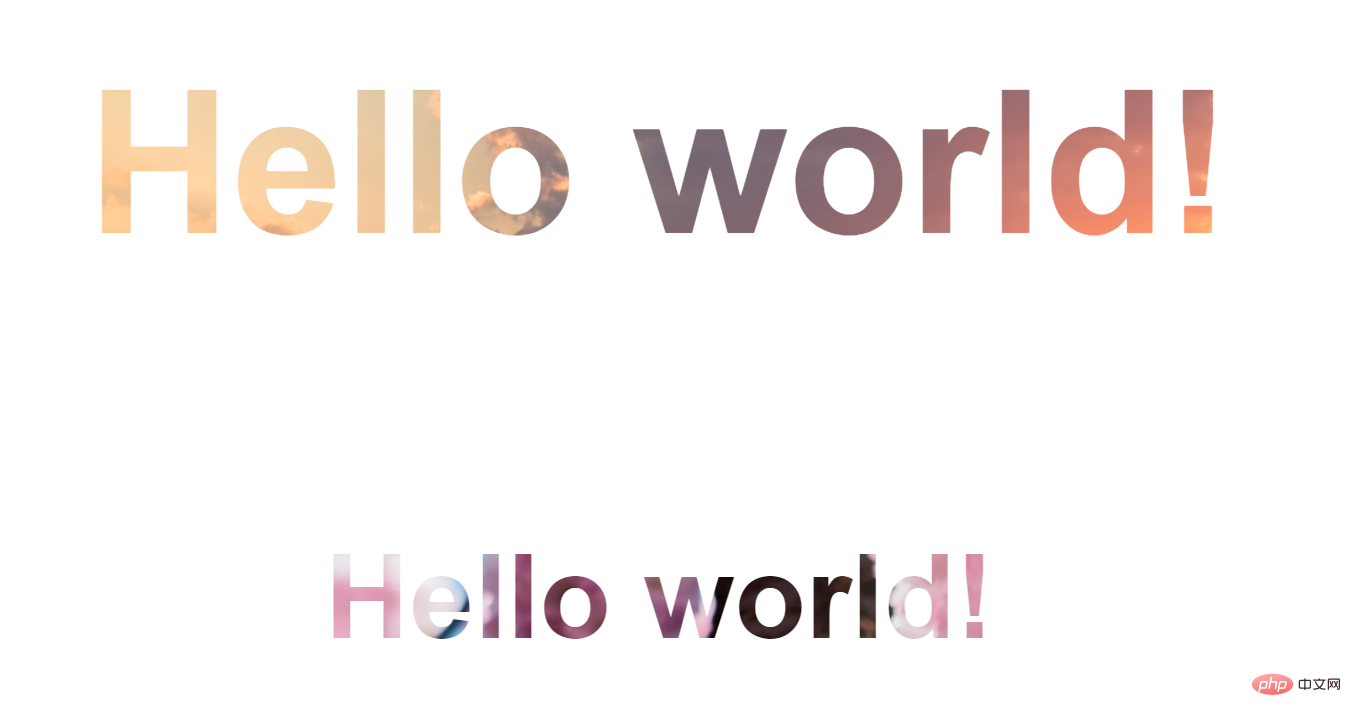
Let’s take a look at the renderings first:

Let’s study how to achieve this effect:
First is the HTML part, define two titles
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

Then start defining css styles for modification:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 
The last step is to add a background image to the text:
Set the original color of the text to transparent, and then use background-image Attributes add background images to text
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}
I found that the effect is like this, which is not satisfactory. This is because a key attribute background-clip is missing. The background-clip attribute is a new CSS3 attribute. You need to add a prefix to be compatible with other browsers
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok, you're done! The complete code is attached below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>Because we are using static images, the text background image effect is also static. If you use animations, there will be dynamic effects:
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
PHP Chinese website platform has a lot of video teaching resources, welcome everyone to learn "css video tutorial 》!
The above is the detailed content of How to add background image to text using pure CSS3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Teach you step by step how to use CSS3 to create a simple page layout (detailed code explanation)
- Teach you step by step how to use css3 to add animation effects to text (with code)
- How to add dynamic color changing effect to background image in CSS3
- Teach you step by step how to use CSS3 to achieve dynamic effects of button hovering and flashing

