An in-depth analysis of the custom renderer features in vue3
This article takes everyone to learn about vue3’s new feature rendercustomer. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related recommendation: "vue.js Tutorial"]
Default target rendering platform
- In vue3, users are allowed to customize the target rendering platform. In previous versions, target rendering was limited to the browser dom platform, but now the development model of vue can be extended to other platforms. Click to enter the official website
- Tips: In the past, one of the ways to solve the problem of extending the vue development model to other platforms (
Canvas, iOS, Android, etc.) was to use the third Third-party tools such as WEEX (Click to enter the official website) -
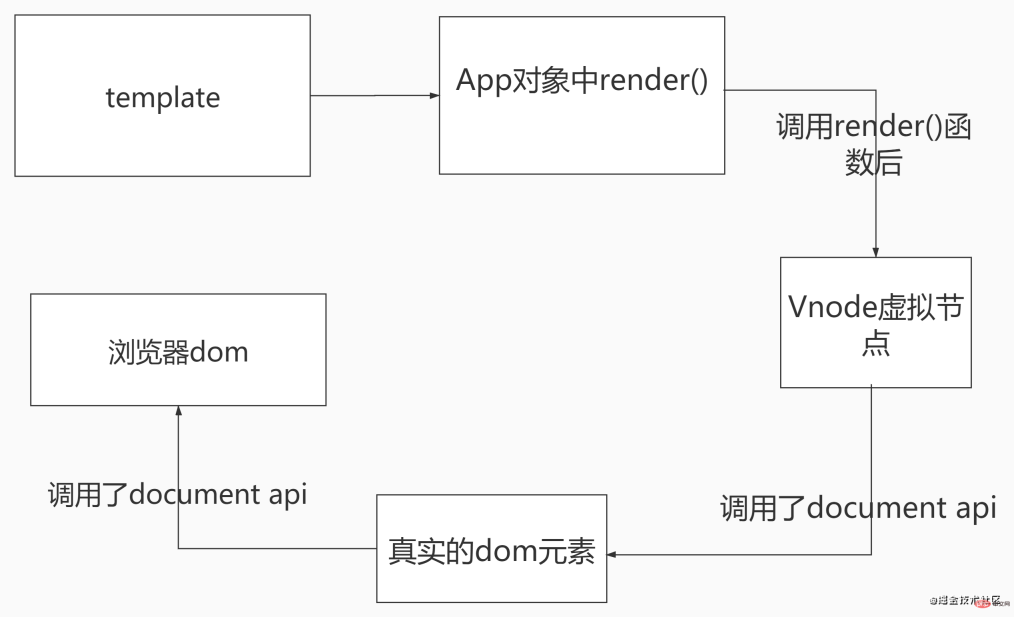
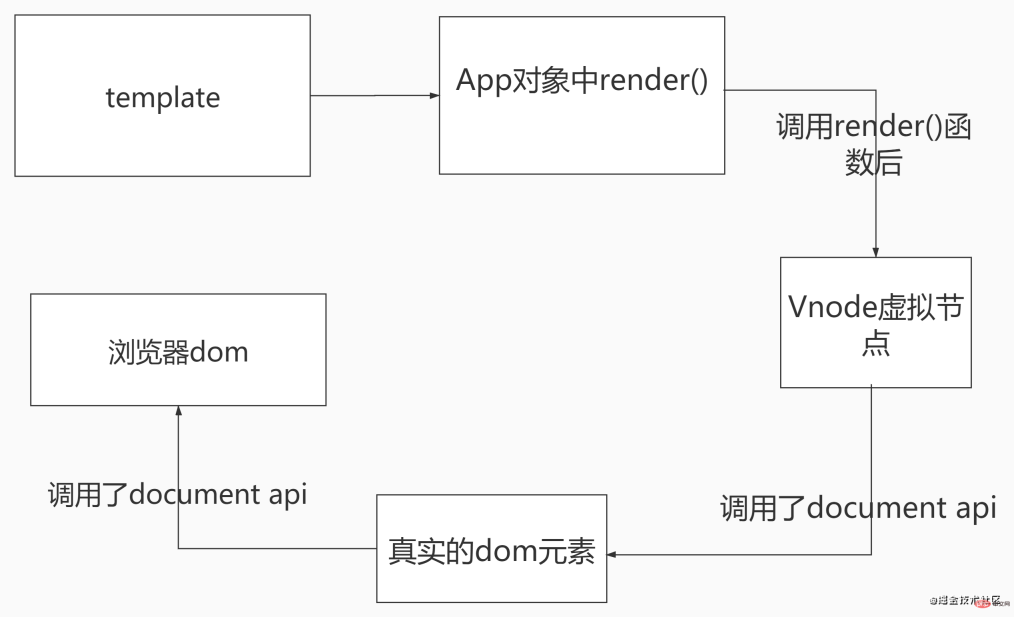
Let’s first understand how vue defines the default target rendering platform, that is, how to render the target Go to the browser dom platform. You can refer to the official picture first:

- We first build a new initialized vue3 project to analyze step by step how vue renders the target by default. Go to the browser dom platform, The following is the code of the entry file main.js in the project
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')- Finally let’s take a look
'./APP. The code of vue':
<template>
<div>我是根组件实例</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- After writing these two files, when we run the command
npm run serve, we will find that we wrote in' The template of ./APP.vue'has been rendered to the browser dom platform and has become a real dom element, as shown below:

- We should wonder, How the template written in
'./APP.vue'is rendered to the browser dom platform and converted into a real dom element ?How can we do it if we do it ourselves? We can find the key clue in the entry filemain.js:
import App from './App.vue' //我们可以打印出App来查看一下 console.log(App)
- Let’s first print out the App to check. What information is this? As shown below:

- In the printed App object, we did not find the template attribute on the object! We can't help but raise a bigger question, how can the information without template be converted into real DOM elements? ? ? The answer is to rely on the render function on the object. It can be understood that the template has been converted into a render function through special processing by vue, and this render function will return a virtual DOM based on the useful information of the template
(Vnode ) - We can use tools to verify, as shown below:

- As shown above, we can clearly see The template has been converted into a render function through special processing by vue, and this render function will return a virtual DOM
(Vnode)according to the useful information of the template. For a description of the virtual DOM, please refer to the official websiteClick to enter the official website - After we discovered this clue, We can manually call the render function under the App object to see what the returned virtual DOM looks like, the code and pictures are as follows:
import App from './App.vue' console.log(App.render());

- As shown above, we can get a lot of useful information from the returned virtual DOM, here I use the useful information in the red box to simply implement how to render it to the browser dom platform and convert it into a real dom element , the code is as follows:
//假设这个是虚拟Dom的信息
//仅仅是为了演示基本思想
const vnode={
type:'div',
children:'123'
}
const element=document.creatElement(vnode.type)
element.innerText=vnode.children
//告诉它的出口在哪里 要被渲染到哪里去
//这里的出口先假设为#app这个容器
document.querySelector('#app').appendChild(element)- Our complete set of logic diagrams is as follows:

- 到了这一步我们也做到了如何将写在
'./APP.vue'的template渲染到浏览器dom平台上并且转换成真实的dom元素(虽然写的代码很菜),可是这一套逻辑vue已经帮我们实现了,我们现在再来看入口文件main.js的代码:
/*
//createApp的作用是将传入的组件转换为真实的Dom元素
//核心思想就是刚才写的
//const element=document.creatElement(vnode.type)
//element.innerText=vnode.children
*/
import { createApp } from 'vue'
import App from './App.vue'
/*
//mount的作用是告诉它的出口在哪里、要被渲染到哪里去
//核心思想就是刚才写的
//document.querySelector('#app').appendChild(element)
*/
createApp(App).mount('#app')自定义的目标渲染平台
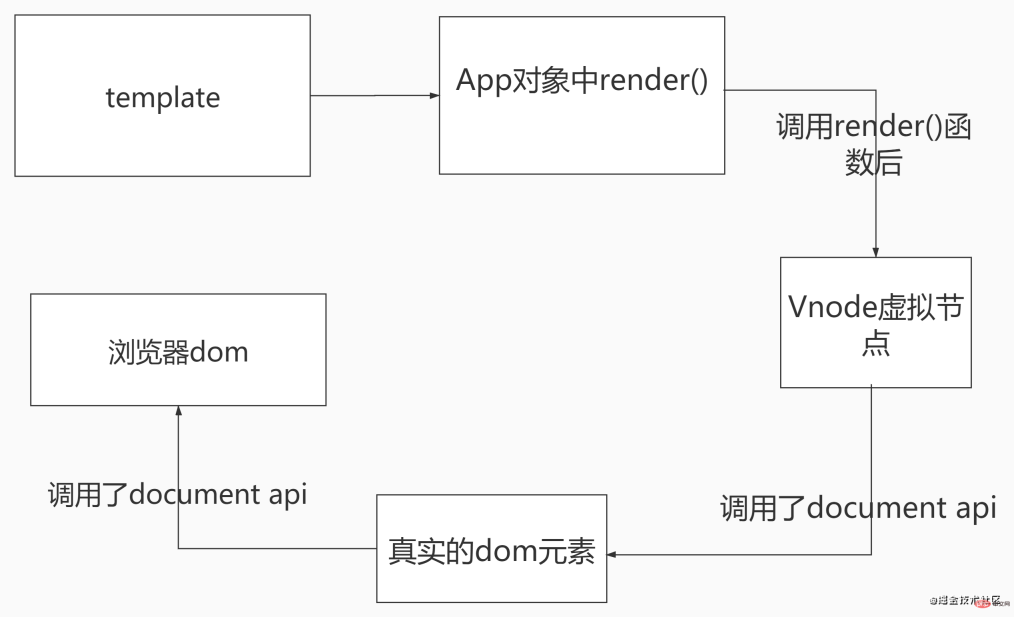
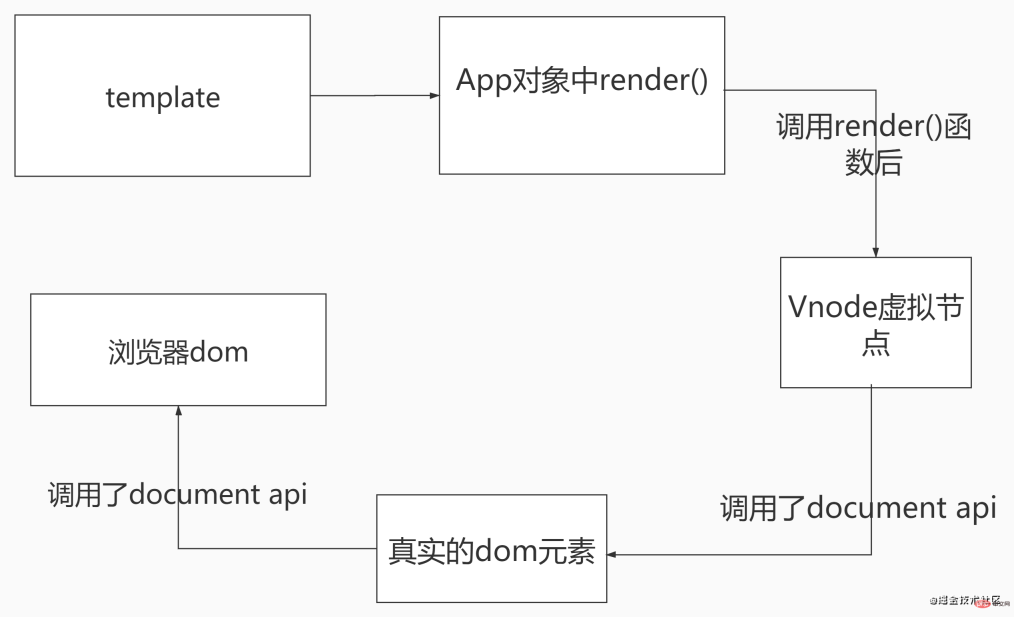
- 我们在实现自定义的目标渲染平台之前,还得在温习一遍默认的目标渲染平台的流程逻辑图,如下图:

- 我们知道canvas也是一个平台,这里就以如何使用vue3渲染到canvas平台上来举例说明。我们先来看成果图:

- 我们即将要实现使用vue3的新特性custom renderer来将目标元素渲染到canvas平台上,我们现在实现的逻辑图如下:(
注意分支)

- 在实现之前,我们必须得先学会几个简单的关于canvas的api。为了快速上手,在这里我使用了
pixi.js第三方工具(点击进入官网),pixi.js是基于canvas 的游戏渲染引擎库,借助pixi.js可以省去繁琐的操纵canvas的流程,让我们专心于感受vue3的新特性custom renderer的魅力。 - 下面是使用
pixi.js创建canvas并往canvas内添加各种东西的流程图:(最终为了可以直观的看到效果,将canvas呈现在浏览器上(**插入到dom**))

- 在vue3的项目使用安装
npm i pixi.js后,我们来看一下简单的关于canvas的使用方式,代码和简图如下:

import {
//初始化
Application,
//创建矩形
Graphics,
//创建图片
Sprite,
//创建文字
Texture,
Text,
TextStyle,
//创建容器
Container,
} from "pixi.js";
/*
通过 new Application来初始化创建canvas
options规定创建的canvas的宽和高
*/
const game = new Application({
width: 500,
height: 500,
});
/*
为了可以直观的看到效果
将canvas呈现在浏览器上(**插入到dom**)
game.view是canvas视图元素
*/
document.body.append(game.view);
/*
创建一个矩形
rect.x和rect.y是设置矩形的初始位置偏移量
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(rect);
*/
const rect = new Graphics();
rect.beginFill(0xffff00);
rect.drawRect(0, 0, 50, 50);
rect.endFill();
rect.x = 50;
rect.y = 50;
/*
创建图片
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(img);
*/
import logo from "./assets/logo.png";
const img = new Sprite();
//指定后才允许给图片添加点击事件
img.interactive = true;
//指定图片的src路径
img.texture = Texture.from(logo);
//添加帧循环 会一直执行handleTicker事件直至删除该帧循环
game.ticker.add(handleTicker);
//handleTicker事件 令图片的x偏移量不断增加
const handleTicker = () => {img.x++};
/*
pixi的点击事件名
必须配合img.interactive = true才能允许被点击
*/
img.on("pointertap", () => {
game.ticker.remove(handleTicker);
});
/*
创建文本
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(text);
*/
const text = new Text("heihei");
text.style = new TextStyle({
fill: "red",
});
text.x = 380;
/*
创建容器
//容器中可以放图片、文字、矩形等等
//容器是一个大的整体
//将容器添加到canvas上的话
//容器中的内容也会一并被添加到canvas上
//即下一行代码
game.stage.addChild(box);
*/
const box = new Container();
box.addChild(text);
box.addChild(img);
//统一的移动它们的位置
box.x = 2
/*
如果你想要把你创建的东西渲染到canvas容器内的话
必须把东西通过game.stage.addChild的方式添加进去才能显示
*/
//单独添加以添加矩形为例
game.stage.addChild(rect);
//添加一个容器
//(容器中可以包含图片、文字等等也会被一并添加上canvas)
game.stage.addChild(box);- 我们现在借助
pixi.js学会了对canvas的简单操纵,接下来我们就要使用vue3的custom renderer来将元素渲染到canvas平台上了。
自定义渲染到canvas平台上
- 我们在上一讲已经学会了借助
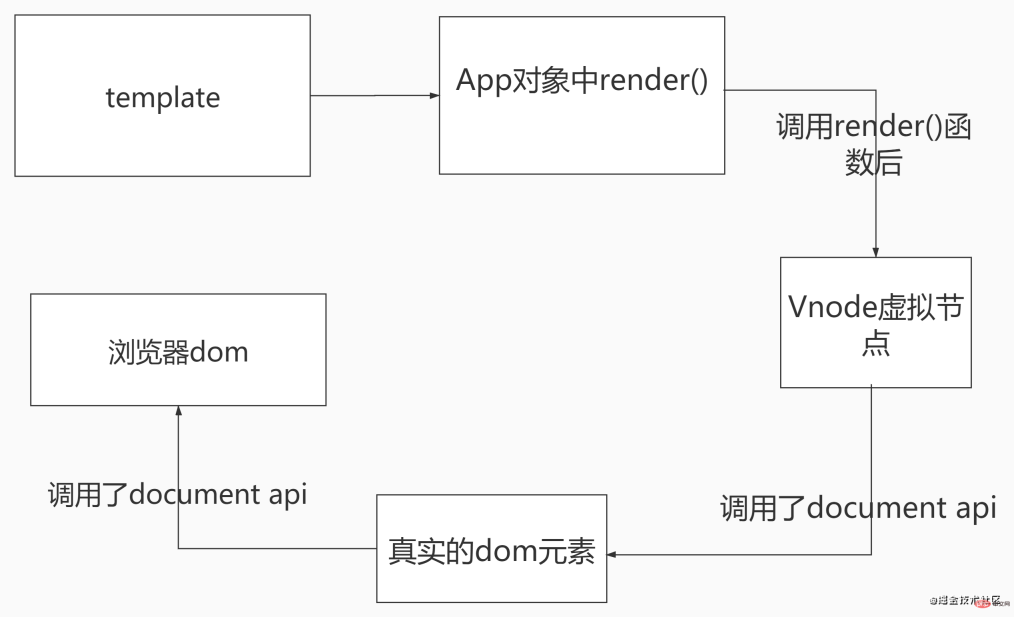
pixi.js对canvas进行简单的操纵,并梳理了自定义渲染到canvas平台上的逻辑,让我们在回顾一下逻辑图,再开始着手使用vue3的新特性custom renderer:

- 我们接下来如何操作来完成这一套自定义逻辑呢??有请我们今天的主角登场:custom renderer(点击进入官网)。
- 我们先来重写
App.vue里的代码,参考如下:
<template>
<!-- 这里的circle和rect是自定义标签
不是组件不是组件不是组件 -->
<circle x="50" y="50"></circle>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- 我们接着重写入口文件
main.js中的代码。参考如下:
/* 默认的渲染到浏览器dom平台上的代码
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
*/
/*自定义渲染到canvas平台上
createRenderer就是告诉vue我要自定义渲染平台了
自定义渲染器可以传入特定于平台的类型
*/
import { createRenderer } from "vue";
//我们不急着往createRenderer添加相关配置
//我们先打印render查看这个到底是个什么
const render=createRenderer({})
console.log(render,'render');- 我们从vue中导出了createRenderer函数,在不配置任何选项的情况下打印出render来查看这到底是个什么东西??如下图:

- 我们在打印出的图中可以发现两条熟悉的线索,一个是该render上有createApp方法另一个是该render上有render方法!!!!
- 我们还记得
import { createApp } from 'vue'这一句代码,这一句代码配合createApp(App).mount('#app')就将写在App.vue中的template给渲染到浏览器Dom平台上了,所以vue暴露出来的createApp是已经帮我们封装好逻辑的了。 - 我们现在的任务是调用render下的createApp函数来封装实现我们的逻辑,渲染到canvas平台上,我们先来看下面的代码:
import {createRenderer } from 'vue'
import App from './App.vue'
//自己要来写逻辑
const render=createRenderer({})
/*
自己要来写逻辑 ----> render下有createApp函数
调用createApp()方法后
返回的对象下依旧是有mount()方法的
*/
render.createApp(这里要填什么).mount(这里又要填什么)
- 我们在上面的代码中先不考虑要怎么书写
createRenderer()函数中的配置项封装逻辑,先来考虑render.createApp(这里要填什么).mount(这里又要填什么)这两个空要怎么填的问题? - 我们参考
createApp(App).mount('#app')便可以知道第一个空应该要填的是根组件,在这里我们同样填的是import App from './App.vue'导出的App,第二个空应该要填的是根容器,我们需要的是渲染到canvas平台上,所以我们的根容器得是game.stage(这里的game.stage是经过pixi.js初始化后的canvas容器),代码如下:
import { Application } from "pixi.js";
//通过 new Application来初始化创建canvas
const game = new Application({
width: 750,
height: 750,
});
// 为了可以直观的看到效果
// 将canvas呈现在浏览器上(**插入到dom**)
document.body.append(game.view);
/*
导出canvas容器供
render.createApp(这里要填什么).mount(getRootContainer())
使用
*/
export function getRootContainer() {
return game.stage;
}- 紧接着我们就来书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑把在App.vue中重写的template渲染到canvas平台上,来看一下createRenderer()函数都有哪些配置项,如图:

- 我们书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑,代码如下:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
// 创建一个元素 ---> 抽象的接口函数
// vue执行时会调用这个函数中的逻辑
createElement(type) {
//参考vnode中的type
//因为我们书写了<circle></circle>
//所以这里的type会有circle
console.log(type);
let element;
//调用canvas api来创建矩形、圆形、图片等等
//层级关系是后添加的在上面
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
element = new Graphics();
element.beginFill(0xffff00);
//第三个参数是圆的半径
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
//最终一定要返回element否则下方的函数接收不到
return element;
},
patchProp(el, key, prevValue, nextValue) {
/*
向<circle x="50" y="50"></circle>中
传递的props能在这里获取到
利用这点可以去改变canvas容器中具体东西的行为
比如改变位置、添加点击事件、等等
如果传递的是响应式数据的话
当响应式数据变更时canvas上的具体东西也会实时响应更新
比如实时响应移动改变位置等等
console.log(el,'可以得到该对象');
console.log(key,'可以得到x和y');
console.log(nextValue,'可以得到50');
*/
switch (key) {
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
// 插入到对应的容器内
insert(el, parent) {
console.log(el, parent);
/*
el是上面的createElement函数中返回的element
parent是render.createApp(App).mount(getRootContainer())中
getRootContainer()的返回值即canvas容器game.stage;
在该函数中把创建的东西(矩形、图形、圆形等等)添加到canvas容器内
即game.stage.addChild(element);
*/
parent.addChild(el);
},
});
/*
因为vue中自己暴露了默认可以渲染到dom平台上的createApp方法
我们模仿这个行为也暴露一个自己封装好的渲染到canvas平台上的createApp方法
只需要通过以下四行代码就可以开始使用了
import {createApp} from './runtime-canvas/index';
import App from './App.vue';
import {getRootContainer} from './game/index';
createApp(App).mount(getRootContainer());
*/
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}小案例
先放上案例效果图:

- 来看一下目录结构:

- 最后温故一下利用custom renderer渲染到canvas平台上的逻辑图:

- 我们来看
'main.js'文件的代码:
//封装自定义渲染到canvas平台上的逻辑
import { createApp } from "./runtime-canvas";
import App from "./App.vue";
//初始化canvas的容器
import { getRootContainer } from "./game";
createApp(App).mount(getRootContainer());- 我们来看
"./game/index.js"文件的代码:
import { Application } from "pixi.js";
const game = new Application({
width: 750,
height: 750,
});
document.body.append(game.view);
export function getRootContainer() {
return game.stage;
}
export function getGame() {
return game
}- 我们紧接着看
"./runtime-canvas/index.js"文件的代码:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
createElement(type) {
let element;
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
//创建球形
element = new Graphics();
element.beginFill(0xffff00);
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
return element;
},
patchProp(el, key, prevValue, nextValue) {
switch (key) {
//根据传递的props初始化‘具体东西元素’的位置
//如果props是响应式数据那么在该响应式数据改变时
//会被这里拦截到并实时响应更新视图位置
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
insert(el, parent) {
console.log(el, parent);
//添加到canvas容器内
parent.addChild(el);
},
});
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}- 我们再看
'componenets/Circle.vue'文件的代码:
<template>
<circle></circle>
</template>
<script>
export default {
};
</script>
<style></style>- 我们最后来看
App.vue文件的代码:
<template>
<Circle :x="x" :y="y" ref="circle"></Circle>
</template>
<script>
import Circle from "./components/Circle";
import {getGame} from './game/index';
import {ref,onMounted, onUnmounted} from 'vue';
export default {
name: "App",
components: {
Circle,
},
setup() {
let x=ref('50')
let y=ref('50')
const game=getGame()
onMounted(()=>{
// console.log(circle,'circle');
// console.log(game,'game');
// console.log(circle.value.$el,'xx');
game.ticker.add(handleTicker);
});
const handleTicker = function(){
// console.log(circle.value.$el);
circle.value.$el.x+=10
if(circle.value.$el.x>700){
game.ticker.remove(handleTicker);
game.ticker.add(handleTicker2);
}
}
const handleTicker2 = function(){
// console.log(circle.value.$el);
circle.value.$el.x-=10
if(circle.value.$el.x<50){
game.ticker.remove(handleTicker2)
game.ticker.add(handleTicker);
}
};
// console.log(circle,'circle');
let circle=ref(null)
onUnmounted(() => {
game.ticker.remove(handleTicker)
game.ticker.remove(handleTicker2)
})
return{
circle,
handleTicker,
x,
y
}
}
}
</script>
<style>
</style>原文地址:https://juejin.cn/post/6910470057961193480
作者:林子酱
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of An in-depth analysis of the custom renderer features in vue3. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AM
Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AMVue.js is loved by developers because it is easy to use and powerful. 1) Its responsive data binding system automatically updates the view. 2) The component system improves the reusability and maintainability of the code. 3) Computing properties and listeners enhance the readability and performance of the code. 4) Using VueDevtools and checking for console errors are common debugging techniques. 5) Performance optimization includes the use of key attributes, computed attributes and keep-alive components. 6) Best practices include clear component naming, the use of single-file components and the rational use of life cycle hooks.
 The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AM
The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AMVue.js is a progressive JavaScript framework suitable for building efficient and maintainable front-end applications. Its key features include: 1. Responsive data binding, 2. Component development, 3. Virtual DOM. Through these features, Vue.js simplifies the development process, improves application performance and maintainability, making it very popular in modern web development.
 Is vue.js better than React?Apr 20, 2025 am 12:05 AM
Is vue.js better than React?Apr 20, 2025 am 12:05 AMVue.js and React each have their own advantages and disadvantages, and the choice depends on project requirements and team conditions. 1) Vue.js is suitable for small projects and beginners because of its simplicity and easy to use; 2) React is suitable for large projects and complex UIs because of its rich ecosystem and component design.
 Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AM
Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AMVue.js improves user experience through multiple functions: 1. Responsive system realizes real-time data feedback; 2. Component development improves code reusability; 3. VueRouter provides smooth navigation; 4. Dynamic data binding and transition animation enhance interaction effect; 5. Error processing mechanism ensures user feedback; 6. Performance optimization and best practices improve application performance.
 Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AMVue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AMVue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AMNetflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AMNetflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools







