Home >Web Front-end >CSS Tutorial >How to introduce css files in tp5
How to introduce css files in tp5
- 醉折花枝作酒筹Original
- 2021-07-14 15:18:122141browse
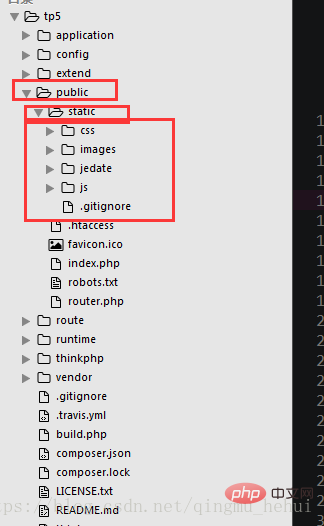
tp5 How to introduce css files: 1. Place the css file in the static file in the public directory; 2. Write "" statement is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In fact, it is very simple. You only need to put the css, js, and image files in this directory.

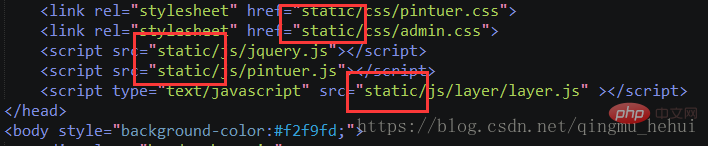
If you introduce the page, you only need to write like this

That’s it!!!
Recommended learning: css video tutorial
The above is the detailed content of How to introduce css files in tp5. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:css3 which is to set the number of animation playback timesNext article:css3 which is to set the number of animation playback times

