Home >Web Front-end >CSS Tutorial >What are the common errors in css styles?
What are the common errors in css styles?
- 青灯夜游Original
- 2021-07-14 14:41:543117browse
css style errors include: 1. Not associated with an external style sheet; 2. The coding error when saving the style sheet; 3. Wrong selection of the selector; 4. Syntax errors, such as wrong attribute names and inconsistent attribute values. Standard, use Chinese or full-width symbols, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Common css style errors
1. Not associated with external style sheet
This is a very speechless error, but I did encounter it before I've been here before, I worked hard to write the code, and found that none of the styles took effect. I worked stupidly for a long time, and finally found that I forgot to associate the external style. I felt really bad at that time. .
If all your styles do not take effect, first confirm whether the style sheet is associated, or whether the associated style position and name are correct
<link rel="stylesheet" href="css/index.css"/>
2. Style Encoding error in table saving
If you suspect that the encoding of the CSS table is incorrect, you can directly save the css file as a file in UTF-8 encoding.
3. Wrong selection of selector If the order and name of the selectors are written incorrectly, errors may occur; the tags in
- #html forget to write the class name and id, and the selector uses these missed class names, id, etc., the style will naturally not take effect.
- Whether the descendant selector is written with spaces;
- Will selectors like p.box{} be written as p. box{}, that is, an extra space is written
4. Syntax error
General grammatical errors include:
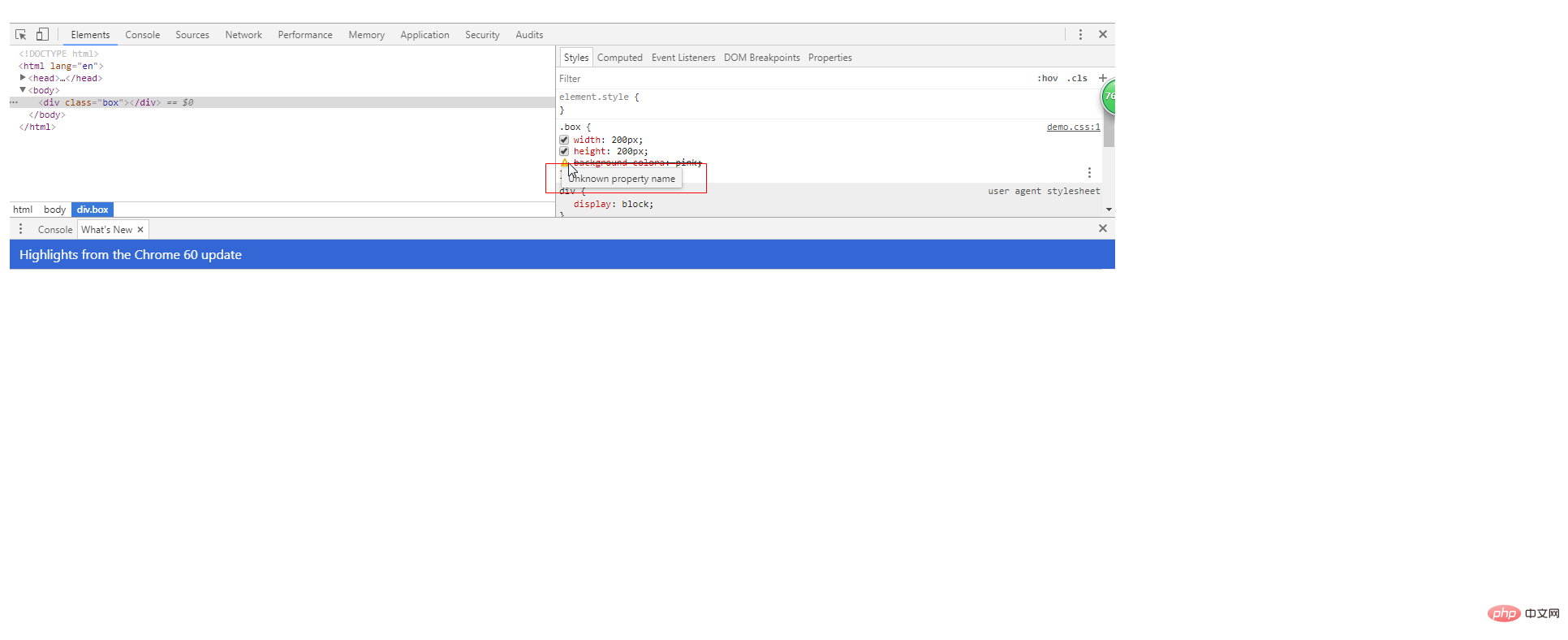
 1), wrong attribute name, attribute value does not comply with the specification;
1), wrong attribute name, attribute value does not comply with the specification;
2), the following symbols use Chinese or full-width symbols:
,;{}:3), the html tag is not completely written, missing "", etc. (Learning video Share:
css video tutorial
)The above is the detailed content of What are the common errors in css styles?. For more information, please follow other related articles on the PHP Chinese website!

