Home >Web Front-end >Front-end Q&A >How many pixels is h1 in html
How many pixels is h1 in html
- 醉折花枝作酒筹Original
- 2021-06-07 16:39:383592browse
In HTML, h1 is 32 pixels. Specific methods: 1. Create a new html5 document and enter the specified name; 2. Add the text from h1 to h6 in the document; 3. Save the document and Open it in the browser; 4. Press and hold "f12" on the keyboard to enter debugging, select h1 and you will see that h1 is 32 pixels.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
h1=32px, h2=24px, h3=18.72px, h4=16px, p=16px, h5=13.28px, h6=12px, the operation method is as follows:
1. First create a new In an html5 file, enter the desired html name.

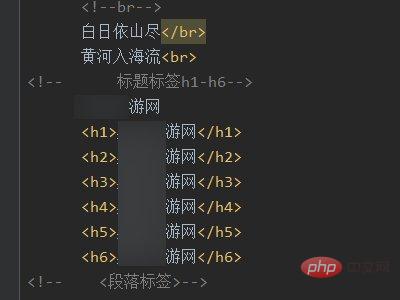
#2. Then in the opened page, add the words h1 to h6 to the entered text.

#3. After the input is completed, save it and open the browser. The displayed content is as follows.

#4. Then press and hold f12 on the keyboard to enter debugging. Select h1 to see the text size.
Recommended learning: html video tutorial
The above is the detailed content of How many pixels is h1 in html. For more information, please follow other related articles on the PHP Chinese website!

