Home >Web Front-end >HTML Tutorial >What does circle mean in html?
What does circle mean in html?
- 醉折花枝作酒筹Original
- 2021-06-07 15:39:297489browse
In HTML, circle means circle, which is used to specify a certain basic graphic type. You only need to set "circle (value)" to the element. This function creates a circular area that masks the element it is applied to, its radius and position can be specified, and is often used with images to create rounded shapes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS circle() function is a graphics function used to specify a certain basic shape
CSS
circle() function is as follows:
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() function is used to define a circle. Its parameters are all optional parameters. If the first parameter is defaulted, the browser determines its default value.
If the second parameter position is default, then the center of the circle is located at the center of the element using this function. The syntax for setting the position parameter is the same as background-position. When using position, you must use the at keyword.
The
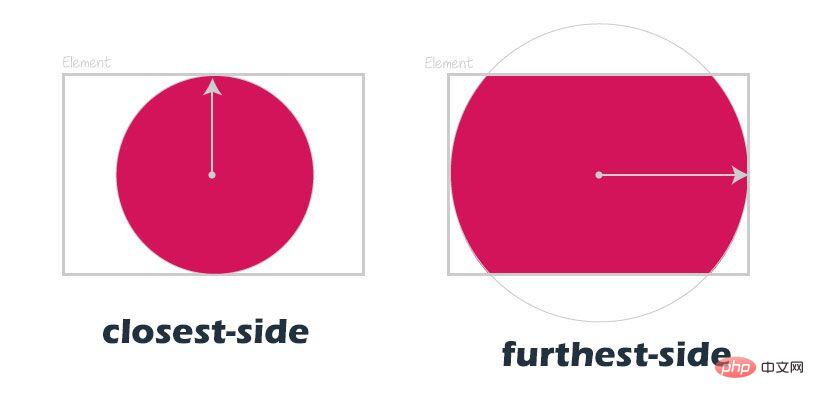
In addition to using length values and percentage values to specify the radius of a circle, you can also use two keywords to specify: closest-side and furthest-side. The closest-side keyword means that if you do not specify the radius of the circle, the browser will use the distance from the element's closest side to the center of the circle as the radius. As shown below. furthest-side is just the opposite of closest-side. It uses the distance from the farthest side to the center of the circle as the radius.

The following are valid circle() function declarations.
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
Recommended learning: html video tutorial
The above is the detailed content of What does circle mean in html?. For more information, please follow other related articles on the PHP Chinese website!

