Home >Web Front-end >HTML Tutorial >How to set hyperlink color in html
How to set hyperlink color in html
- 青灯夜游Original
- 2021-05-19 16:00:2826109browse
Method: Use "a:link {color:color value;}", "a:visited{color:color value;}", "a:hover{color:color value;}" and "a :active{color:color value;}" statement, just set the link colors in the four states of the hyperlink.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
tag defines a hyperlink, used to link from one page to another. The most important attribute of the
element is the href attribute, which indicates the target of the link.
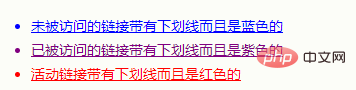
The default appearance of a link in all browsers is:

Hyperlinks have four states:
a:link - A link that has not been visited in the normal state
a:visited - A link that has been visited by the user
-
a:hover - When the user mouses over the link
a:active -The moment the link is clicked
above The status of the link has the following order rules when used:
a:hover must follow a:link and a:visited
a:active must follow a:hover
Note: Before the link is accessed for the first time, the link is an attribute set by a:link
The specific usage is as follows :
a:link{color:red;}
a:visited{color:gray}
a:hover{color:blue;font-size:24px}
a:active{color:black}Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {color:red;} /* 未访问链接*/
a:visited {color:gray;} /* 已访问链接 */
a:hover {color:blue;} /* 鼠标移动到链接上 */
a:active {color:black;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="#">这是一个链接</a></b></p>
</body>
</html>
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set hyperlink color in html. For more information, please follow other related articles on the PHP Chinese website!

