Home >Web Front-end >Front-end Q&A >How to remove table lines in html
How to remove table lines in html
- 藏色散人Original
- 2021-05-18 14:24:069754browse
htmlHow to remove table lines: First create a new HTML file; then create a table with a border; finally set the value of the table attribute border to 0 to eliminate the table lines.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
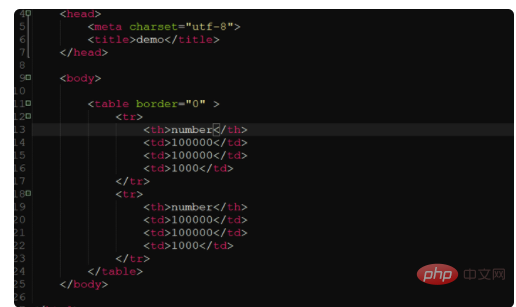
Just don’t bring the unit in the border. The specific operations are as follows, first Create a new HTML file, write the basic structure, and create a table with a border:

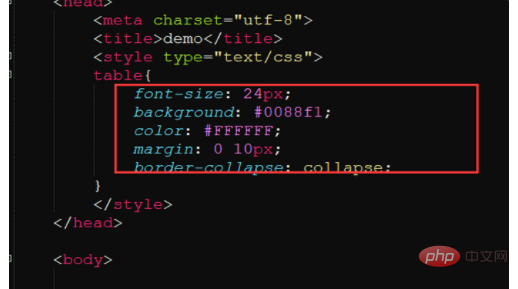
Next, set the value of the table attribute border to 0 to eliminate the border. Then set the css style in the style tag and give the table a border-collapse attribute. The attribute value is collapse to merge the borders of the table and make it appear compact. Finally, set the color, font color and other styles of the table to beautify it:

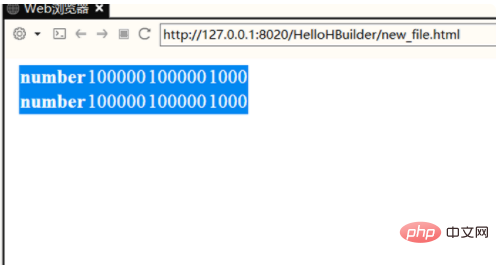
Finally open the browser to preview the effect, and the table will have no borders. The above is the operation of removing tables from html:

HTML Video Tutorial"
The above is the detailed content of How to remove table lines in html. For more information, please follow other related articles on the PHP Chinese website!

