Home >Web Front-end >CSS Tutorial >How to use css:after to clear floats
How to use css:after to clear floats
- 青灯夜游Original
- 2021-04-29 16:36:044797browse
Method: First use the "parent element: after{content:'';display:block;}" statement to insert and display an empty element block at the bottom of the parent element; then add "clear:" to the element block. both;" style will clear all floats.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When do I need to clear floats? What are the methods to clear floats?
1. After the element is floated, the element will break away from the document flow and float above the document. In CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
float is mainly popular in page layout, and if the float is not cleared after use, there will be endless troubles.
Let’s look at the example first:
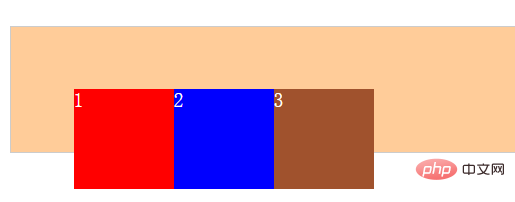
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }

As shown in the picture above, it is caused by letting the three elements 1, 2, and 3 float. Phenomenon.
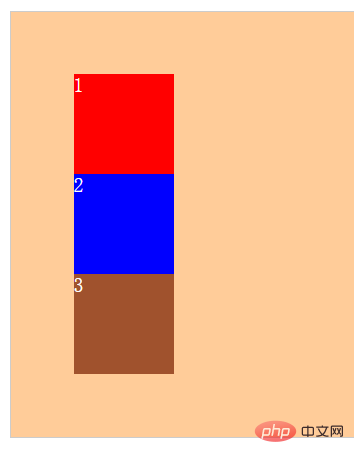
Let’s take a look, what would it look like if these three elements did not float?
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
As shown in the figure above, when the inner layer 1 If the /2/3 element does not float, the height of the outer element will be automatically expanded.
So when the inner element floats, the following effects will occur:
The background cannot be displayed; the border cannot be stretched; the margin setting value cannot be displayed correctly.
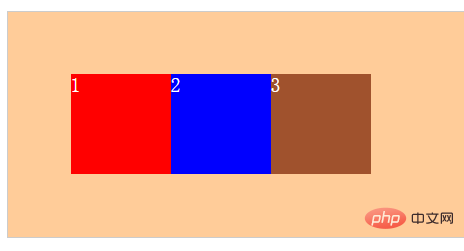
2. Clear floating-----:after method. (Note: Acts on the parent of floating elements)
Principle: Use :after and :before to insert two element blocks inside the element to achieve the effect of clearing floats. The implementation principle is similar to the 5d9c19d077021313bbd87308010853f516b28748ea4df4d9c2150843fecfba68 method, the only difference is that: clear inserts a div.clear tag in html, and outer uses its pseudo-class clear:after to add an effect similar to div.clear inside the element.
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
whereclear:both;refers to clearing all floats;content:' . ';display:block; It is indispensable for FF/Chrome/opera/IE8, and the value of content() can also be empty. visibility:hidden;'s function is to allow the browser to render it but not display it, so that the float can be cleared.
Using pseudo elements, you can add tags to HTML.
:after means that the last element inside .outer is added as: after,
The pseudo element must be displayed first, So display:block,
and then add empty content to the pseudo element, so that no content in the pseudo element will be displayed on the page, so, content: "";
Secondly, in order to prevent the pseudo-element from affecting the page layout, set the height of the pseudo-element to 0, so width: 0, height: 0, (can be omitted)
Finally, floats need to be cleared, so clear: both.
tips:
The content attribute is used with the :before and :after pseudo-elements to insert generated content.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to use css:after to clear floats. For more information, please follow other related articles on the PHP Chinese website!

