Home >Web Front-end >Front-end Q&A >What are the properties for setting borders in css
What are the properties for setting borders in css
- 青灯夜游Original
- 2021-04-29 14:58:4310539browse
Set the properties of the border: border, border-color, border-style, border-width, border-image, border-radius, border-bottom, border-left, border-top, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
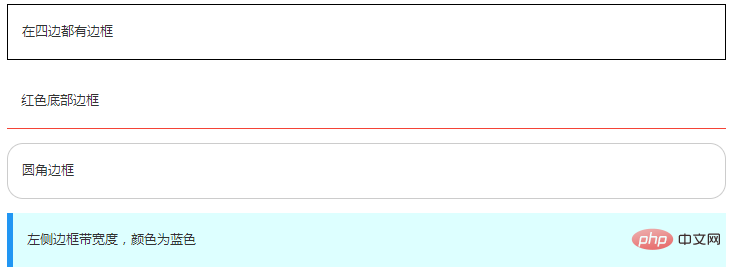
The CSS border property allows you to specify the style and color of an element's border. Example:

##css border attribute
| Description | CSS | |
|---|---|---|
| Composite property. Sets the properties of the object's border. | 1 | |
| Composite attribute. Sets the properties of the object's bottom border. | 1 | |
| Sets or retrieves the bottom border color of the object. | 1 | |
| Set or retrieve the bottom border style of the object. | 1 | |
| Sets or retrieves the bottom border width of the object. | 1 | |
| Set or retrieve the border color of the object. | 1 | |
| Composite attribute. Sets the properties of the object's left border. | 1 | |
| Set or retrieve the left border color of the object. | 1 | |
| Set or retrieve the left border style of the object. | 1 | |
| Set or retrieve the left border width of the object. | 1 | |
| Composite attribute. Sets the properties of the object's right border. | 1 | |
| Set or retrieve the right border color of the object. | 1 | |
| Set or retrieve the right border style of the object. | 1 | |
| Set or retrieve the right border width of the object. | 1 | |
| Set or retrieve the border style of the object. | 1 | |
| Composite attribute. Sets the properties of the object's top border. | 1 | |
| Set or retrieve the top border color of the object | 1 | |
| Set or retrieve the top border style of the object. | 1 | |
| Sets or retrieves the top border width of the object. | 1 | |
| Set or retrieve the border width of the object. | 1 | |
| Sets or retrieves the lower left corner rounded border of the object. Provide 2 parameters, separated by spaces. Each parameter is allowed to set 1 parameter value. The first parameter represents the horizontal radius, and the second parameter represents the vertical radius. If the second parameter is omitted, it defaults to the 1st parameter. Parameters | 3 | |
| Set or retrieve the rounded border of the lower right corner of the object. | 3 | |
| Sets or retrieves the object's border style to fill with an image. | 3 | |
| Specifies the amount by which the border image exceeds the border. | 3 | |
| Specifies whether the image border should be repeated (repeated), stretched (stretched) or covered ( rounded). | 3 | |
| Specifies the inward offset of the image border. | 3 | |
| Specifies the image to be used in place of the border style set in the border-style property. | 3 | |
| Specifies the width of the image border. | 3 | |
| Sets or retrieves the rounded border of an object. | 3 | |
| Define the shape of the upper left border. | 3 | |
| Define the shape of the upper right border. | 3 | |
| Adds one or more shadows to the box. | 3 |
css video tutorial)
The above is the detailed content of What are the properties for setting borders in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to hide elements in htmlNext article:How to hide elements in html

