Home >Web Front-end >Front-end Q&A >How to select elements in css
How to select elements in css
- 藏色散人Original
- 2021-04-29 09:41:332584browse
Css method of selecting elements: first create an HTML sample file; then create multi-line text in the body; finally use the ":nth-of-type(n)" selector or ":last-child" Selector to select elements.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
To use CSS to achieve one-to-one, one-to-many or many-to-one control of elements in an HTML page, you need to use CSS selectors. Elements in HTML pages are controlled through CSS selectors.
How to select elements in css?
css can use the :nth-of-type(n) selector or :last-child selector to select elements. The :nth-of-type(n) selector matches the nth sibling element of the same type. The :last-child selector matches every element that is the last child of its parent.
Use: nth-of-type selector to select elements Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
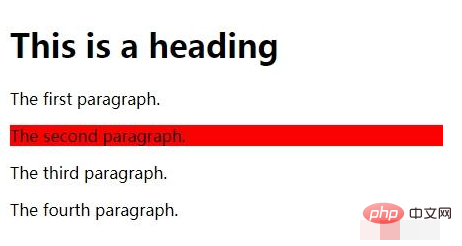
</html>Rendering:

Use last-child selector Example of selecting elements:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>Rendering:

For more detailed HTML/CSS knowledge, please visit the CSS Video Tutorial column !
The above is the detailed content of How to select elements in css. For more information, please follow other related articles on the PHP Chinese website!

