How to set div transparency in css: first create a new html file; then create two divs and set their class attributes to div1 and div2 respectively; finally use the opacity or "-moz-opacity" attribute to set the two divs The transparency is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to adjust the transparency of div in css.

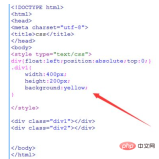
In the test.html file, create two divs and set their class attributes to div1 and div2 respectively, which will be used to set the style of the class name using css below.

Use css to uniformly set the two divs to be absolutely positioned at the top of the page and float to the left. This layout allows two divs to overlap, and you can see obvious effects when setting transparency.

Use css to set the width of the div with the class name div1 to 400px, the height to 200px, and the background color to yellow.

Use css to set the width of the div with the class name div2 to 100px, the height to 100px, and the background color to green.

Use css to set the transparency of the div with the class name div2. Use the filter attribute setting for IE browser, use the -moz-opacity attribute setting for Firefox browser, and use the opacity attribute setting for other browsers. The smaller the transparency value, the more transparent it is. For example, below set the div transparency to 30%

Open the test.html file in the browser to see the effect of the div with transparency set.

For more detailed HTML/CSS knowledge, please visit the CSS Video Tutorial column!
The above is the detailed content of How to set the transparency of div in css. For more information, please follow other related articles on the PHP Chinese website!
 CSS IDs vs Classes: which is better for accessibility?May 10, 2025 am 12:02 AM
CSS IDs vs Classes: which is better for accessibility?May 10, 2025 am 12:02 AMClassesarebetterforaccessibilityinwebdevelopment.1)Classescanbeappliedtomultipleelements,ensuringconsistentstylesandbehaviors,whichaidsuserswithdisabilities.2)TheyfacilitatetheuseofARIAattributesacrossgroupsofelements,enhancinguserexperience.3)Classe
 CSS: Understanding the Difference Between Class and ID SelectorsMay 09, 2025 pm 06:13 PM
CSS: Understanding the Difference Between Class and ID SelectorsMay 09, 2025 pm 06:13 PMClassselectorsarereusableformultipleelements,whileIDselectorsareuniqueandusedonceperpage.1)Classes,denotedbyaperiod(.),areidealforstylingmultipleelementslikebuttons.2)IDs,denotedbyahash(#),areperfectforuniqueelementslikeanavigationmenu.3)IDshavehighe
 CSS Styling: Choosing Between Class and ID SelectorsMay 09, 2025 pm 06:09 PM
CSS Styling: Choosing Between Class and ID SelectorsMay 09, 2025 pm 06:09 PMIn CSS style, the class selector or ID selector should be selected according to the project requirements: 1) The class selector is suitable for reuse and is suitable for the same style of multiple elements; 2) The ID selector is suitable for unique elements and has higher priority, but should be used with caution to avoid maintenance difficulties.
 HTML5: LimitationsMay 09, 2025 pm 05:57 PM
HTML5: LimitationsMay 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS: Is one style more priority than another?May 09, 2025 pm 05:33 PM
CSS: Is one style more priority than another?May 09, 2025 pm 05:33 PMYes,onestylecanhavemoreprioritythananotherinCSSduetospecificityandthecascade.1)Specificityactsasascoringsystemwheremorespecificselectorshavehigherpriority.2)Thecascadedeterminesstyleapplicationorder,withlaterrulesoverridingearlieronesofequalspecifici
 What are the significant goals of the HTML5 specification?May 09, 2025 pm 05:25 PM
What are the significant goals of the HTML5 specification?May 09, 2025 pm 05:25 PMThesignificantgoalsofHTML5aretoenhancemultimediasupport,ensurehumanreadability,maintainconsistencyacrossdevices,andensurebackwardcompatibility.1)HTML5improvesmultimediawithnativeelementslikeand.2)ItusessemanticelementsforbetterreadabilityandSEO.3)Its
 What are the limitations of React?May 02, 2025 am 12:26 AM
What are the limitations of React?May 02, 2025 am 12:26 AMReact'slimitationsinclude:1)asteeplearningcurveduetoitsvastecosystem,2)SEOchallengeswithclient-siderendering,3)potentialperformanceissuesinlargeapplications,4)complexstatemanagementasappsgrow,and5)theneedtokeepupwithitsrapidevolution.Thesefactorsshou
 React's Learning Curve: Challenges for New DevelopersMay 02, 2025 am 12:24 AM
React's Learning Curve: Challenges for New DevelopersMay 02, 2025 am 12:24 AMReactischallengingforbeginnersduetoitssteeplearningcurveandparadigmshifttocomponent-basedarchitecture.1)Startwithofficialdocumentationforasolidfoundation.2)UnderstandJSXandhowtoembedJavaScriptwithinit.3)Learntousefunctionalcomponentswithhooksforstate


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






