Home >Web Front-end >Front-end Q&A >How to add css style
How to add css style
- 藏色散人Original
- 2021-04-29 09:22:2210242browse
Methods to add css styles: 1. Add through the style attribute of html; 2. Write the css style in the style tag; 3. Add through links; 4. Add through import, the code is as follows "@import url(demo.css)".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to add css style?
How to insert css style? The following article will introduce to you how to insert css styles. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
Preparation
First prepare an html file: test.html. It is not recommended to use Notepad to create the file. It is recommended to use Notepad to create and edit the file. Note that the encoding format is: UTF-8 None BOM format encoding, otherwise Chinese garbled characters will appear. The content is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
hello
</body>
</html>Save the file to the desktop, right-click and select Google Chrome (or other browsers to open) to open it, and find that the English letters hello appear on the page. .

Four introduction methods
Inline
Through the style attribute of html Implementation, as shown below
//写在body标签中 <span style="color:red;">行内式</span>
embedded
Write the css style in the style tag and quote it in the body
//写在style标签中的css样式
p{
color:blue;
}
//写在body标签中
<p>嵌入式</p>Link style
This method is generally used to create a new css file on the desktop: test.css, the content is a css style
//写在test.css文件中
div{
color:yellow;
}Introduce the test.css file into test.html
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 <link href="test.css" type="text/css" rel="stylesheet" /> //写在body标签中 <div>链接式</div>
Imported
@import(url(demo.css))
Basically not used, because the page will load html first, and then load css, which will cause a delay in page style.
Create a demo.css file and write a css style
//写在demo.css文件中
h2{
color:green;
}Use @import method to import the demo.css file
//试验了一下,需要单独写在一个style中, <style> @import url(demo.css) </style> //写在body标签中 <h2>导入式</h2>
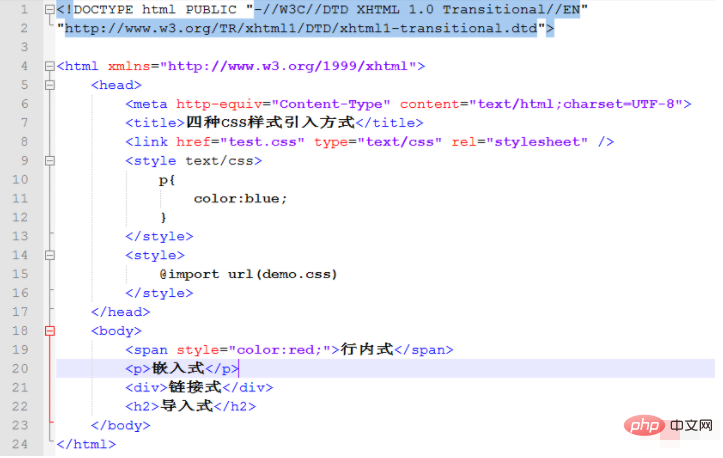
html page code

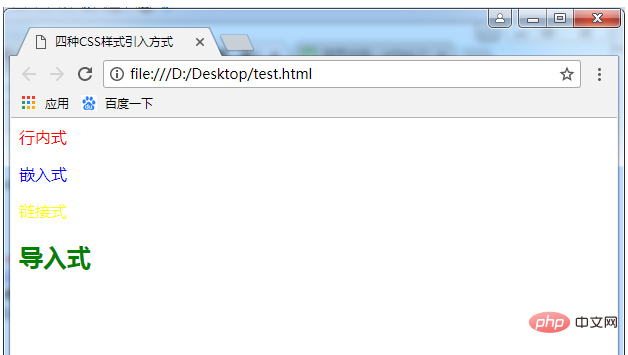
Page renderings

For more detailed HTML/CSS knowledge, please visit CSS video tutorial Column!
The above is the detailed content of How to add css style. For more information, please follow other related articles on the PHP Chinese website!

