Home >Web Front-end >CSS Tutorial >How to achieve horizontal centering in css
How to achieve horizontal centering in css
- 青灯夜游Original
- 2021-04-28 17:42:4039464browse
How to achieve horizontal centering in css: 1. Use margin and text-align attributes; 2. Through "display:flex"; 3. Through "display:table-cell" and margin-left; 4. Through Absolute positioning; 5. Through the transform attribute.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css to achieve horizontal centering
#1. Use margin text-align to achieve horizontal centering of CSS.
This method is the most commonly used to achieve horizontal centering of CSS. About 60% of the horizontal centering of CSS in front-end development is achieved through "margin: 0 auto; text-align: center" of.

#2. Use display:flex to achieve horizontal centering of CSS.
With more and more flexbox compatible, the solution of horizontal centering of CSS through "display:flex" is becoming more and more popular.
The principle of achieving CSS horizontal centering through display:flex is that the parent element display:flex;flex-direction:column; and the child element align-self:center;
This is vertically centered with CSS The principle is the same, but there is a difference in flex-direction. One is row (default value) and the other is column.

3. Implement CSS horizontal centering through display:table-cell and margin-left.
When the width of the parent element and the child element are both determined, it is suitable to implement CSS horizontal centering through display:table-cell and margin-left.
When used, the parent element displays:table-cell, and the child element is given a margin-left of half the remaining width.

#4. Implement CSS horizontal centering through absolute positioning.
This method is applicable to the same scenario as the previous method, and it is also suitable for situations where the width of both the parent element and the child element is determined.
When used, the parent element is positioned:absolute, and the child element is given a margin-left of half the remaining width.

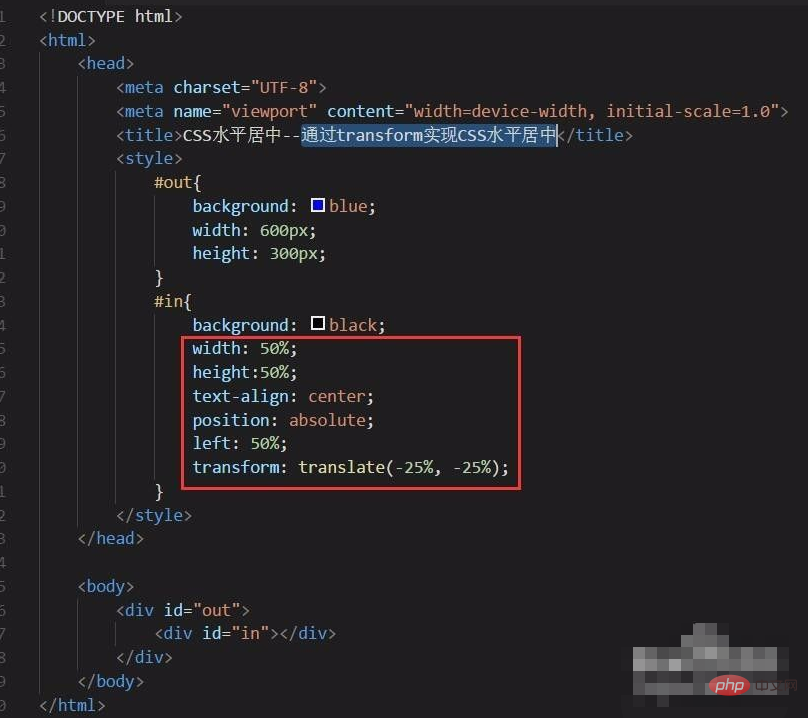
#5, achieve CSS horizontal centering through transform.
This method is the least recommended method, because the transform attribute behaves inconsistently in various browsers, so there will be some compatibility issues. Only when the known user browses Recommended only when using the device.

(Learning video sharing: css video tutorial)
The above is the detailed content of How to achieve horizontal centering in css. For more information, please follow other related articles on the PHP Chinese website!

