Home >Web Front-end >CSS Tutorial >Why does css div display without wrapping?
Why does css div display without wrapping?
- 青灯夜游Original
- 2021-04-28 15:07:0011463browse
How to display css div without wrapping: 1. Add the "display:inline;" or "display:inline-block;" style to the div element and convert the div element into an inline element or an inline block element. 2. Add the "float:left;" style to the div element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML, div is a block element. The default style attribute of the div box itself is to occupy one line. There are usually two ways to solve the problem of div occupying one line:
一Set a display style for it and convert it to an inline element or an inline block element.
One way to set float
Method 1: Use css display to display side by side
We Adding display:inline or display:inline-block to convert div elements into inline elements or inline block elements can solve the problem of displaying div box objects side by side.
Characteristics of inline elements:
1, and other elements are on the same line;
2, height, line height, top and bottom margins are not allowed Change;
3. The width is the width of its text or picture and cannot be changed.
Features of inline block elements:
1. No automatic line wrapping
2. Able to recognize width and height
3. The default arrangement is from left to Right
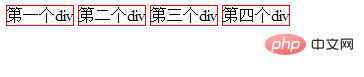
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
display: inline;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
</html>Rendering:

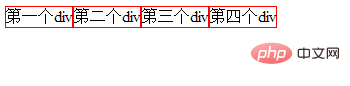
Method 2: Use css float to display side by side
Floating elements break away from the standard document flow and get rid of the restrictions of block-level elements and inline elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
float: left;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of Why does css div display without wrapping?. For more information, please follow other related articles on the PHP Chinese website!

