Home >Web Front-end >CSS Tutorial >How to set gradient in css
How to set gradient in css
- 青灯夜游Original
- 2021-04-20 17:52:5210621browse
Method: 1. Use linear-gradient() to implement linear gradient, the syntax is "linear-gradient (angle, starting and ending color list)"; 2. Use radial-gradient() to implement radial gradient, the syntax is "radial -gradient (size position, starting and ending colors)".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
linear-gradient() function--linear gradient
linear-gradient() function is used to create an "image" of a linear gradient .
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
Syntax:
linear-gradient(direction, color-stop1, color-stop2, ...);
Parameters:
| Value | Description |
|---|---|
| direction | Specify the direction (or angle) of the gradient using an angle value. |
| color-stop1, color-stop2,... | is used to specify the starting and ending colors of the gradient. |
Code example (consider browser compatibility):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d),
color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',
endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a),
color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>Rendering:

radial-gradient() function--radial gradient
radial-gradient() function is created with radial gradient" image".
The radial gradient is defined by the center point. Example:

To create a radial gradient you must set two stop colors.
css Radial color gradients (Radial Gradients) are different from linear gradients (linear gradients). It does not gradient along one direction, but takes a point as the center and radiates gradients around 360 degrees.
Syntax:
radial-gradient(shape size at position, start-color, ..., last-color);
Parameter value:
| Value | Description |
|---|---|
| shape | Determine the type of circle:
|
| size | Define the size of the gradient, possible values:
|
| position | defines the position of the gradient. Possible values:
|
| start-color, ..., last-color | is used to specify the starting and ending colors of the gradient. |
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
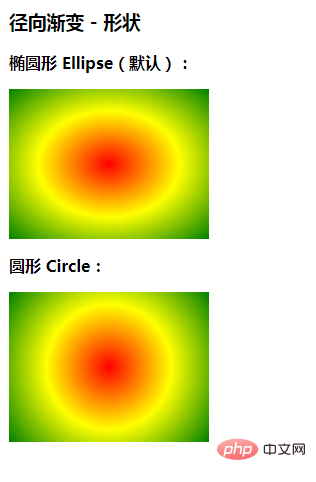
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Rendering:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>径向渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
/* old */
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red));
/* new syntax */
background-image: -webkit-radial-gradient(#ecff05, red);
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
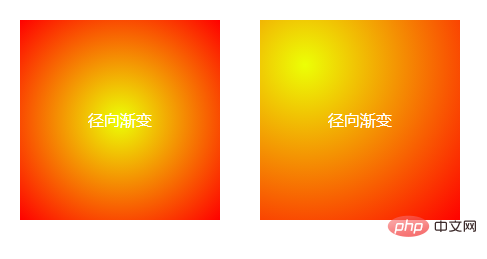
<div class="demo">
<div class="demo1">径向渐变</div>
<div class="demo2">径向渐变</div>
</div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set gradient in css. For more information, please follow other related articles on the PHP Chinese website!

