Home >Web Front-end >CSS Tutorial >How to remove background color in css
How to remove background color in css
- 醉折花枝作酒筹Original
- 2021-04-20 17:49:485067browse
In CSS, you can use the "background-color:transparent" statement to remove the background color; when the background color is set to transparent, only the background color of the element will be set to transparent, and other elements or content inside the element will not will not be affected.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
transparent value
Although in most cases it is not necessary to use transparent. However, if you don't want an element to have a background color, and you don't want the user's browser color settings to affect your design, then setting the transparent value is still necessary.
Example:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
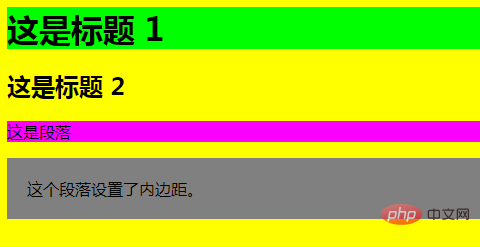
</html>Result:

Recommended learning:css video tutorial
The above is the detailed content of How to remove background color in css. For more information, please follow other related articles on the PHP Chinese website!

