Home >Web Front-end >JS Tutorial >How to use JavaScript to create page effects
How to use JavaScript to create page effects
- 醉折花枝作酒筹forward
- 2021-04-19 11:04:192466browse
This article will give you a detailed introduction to how to use JavaScript to create pages. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Use JavaScript to create page effects
DOM Programming
DOM Programming (Document Object Model)Document Object Model
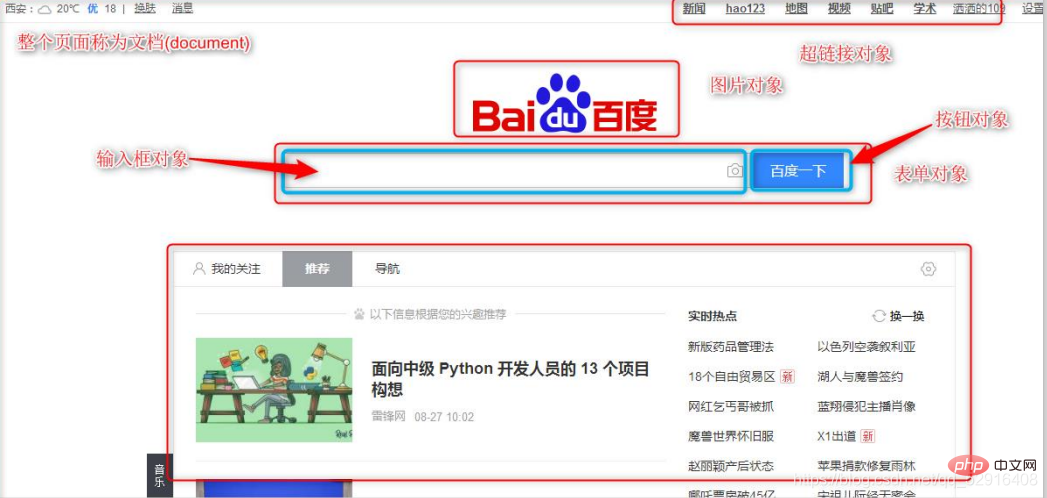
In DOM programming, the entire page is regarded as a document object, in which the html elements are specific objects. The core of the DOM is to find the corresponding HTML element object, and then perform operations (modification of attributes or styles) You can also generate new HTML element objects
Find elements in the page in JS
Find the object through the name inclusion relationship of the form:
document.calForm.num1
Get it through the id attribute of the HTML element An HTML element object:
document.getElementById(id)
Obtain multiple HTML element objects with the same name attribute value through the name attribute of the HTML element and return an array, which stores all objects with the same name attribute
document.getElementsByName(name)
Get multiple HTML element objects with the same tag through the tag name of the HTML element
document.getElementsByTagName(tagName)
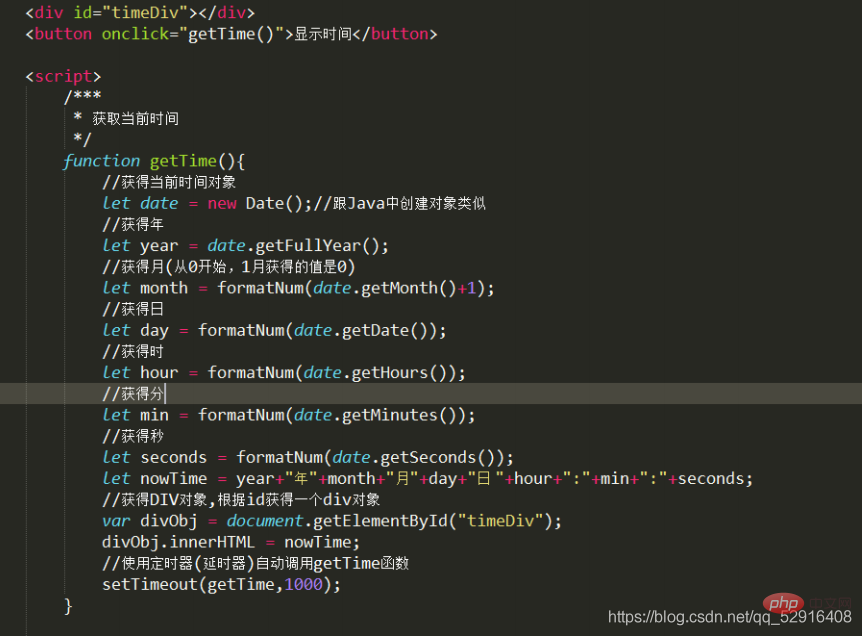
Dynamic time
The time displayed on the page moves dynamically. When the page The time is displayed at startup. The time is divided into two types:
- server time (obtained through Java);
- client time (obtained through JS), according to the time on each client time to show.


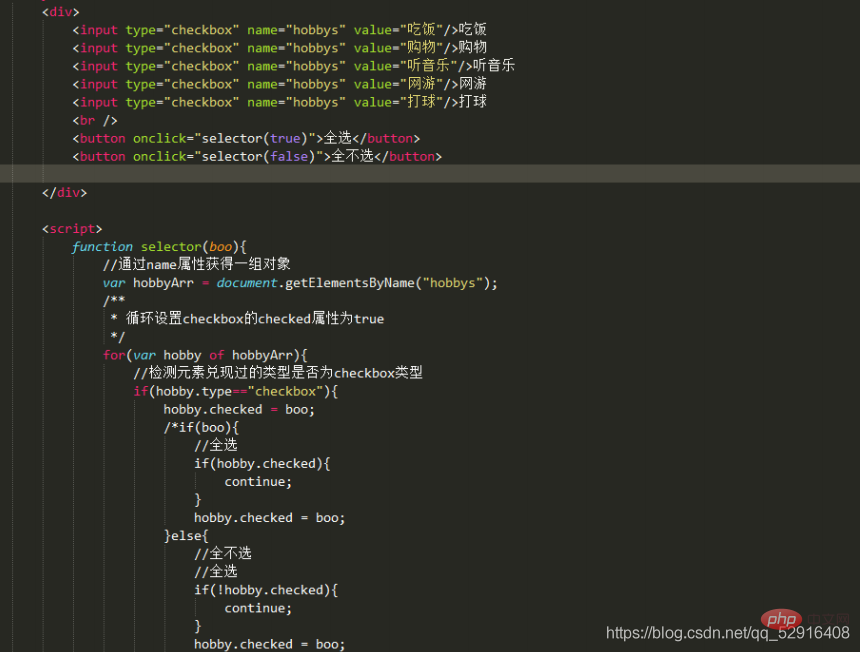
Select all and unselect all functions


【Recommended Study: javascript advanced tutorial】
The above is the detailed content of How to use JavaScript to create page effects. For more information, please follow other related articles on the PHP Chinese website!