Home >Web Front-end >JS Tutorial >How to convert decimal to integer in javascript
How to convert decimal to integer in javascript
- coldplay.xixiOriginal
- 2021-04-15 15:45:482709browse
How to convert decimals to integers in javascript: First create a new file and use the input tag to create a number input box; then set the id attribute of the input tag to data and use the button tag to create a button; then use the value attribute to obtain the input box number; finally check the results in the browser.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to convert decimals to integers in javascript:
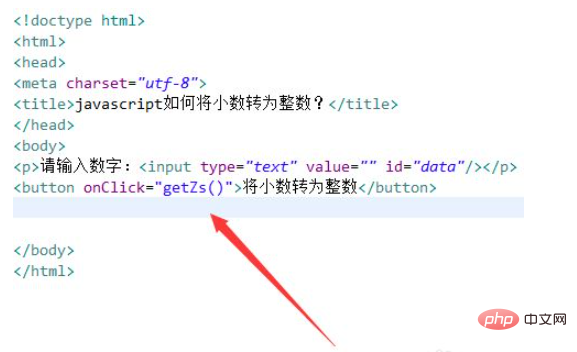
Create a new html file named test.html to explain how to convert decimals to integers in javascript.

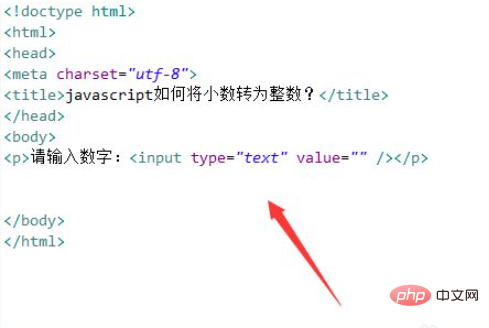
In the test.html file, use the input tag to create a number input box for testing.

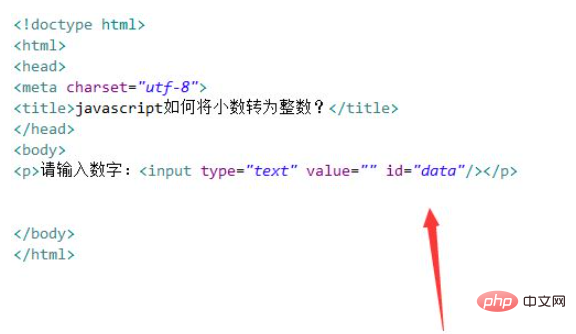
In the test.html file, set the id attribute of the input tag to data, which is used to obtain the input object below.

In the test.html file, use the button tag to create a button, bind the onclick click event to the button, and when the button is clicked, execute the getZs() function.

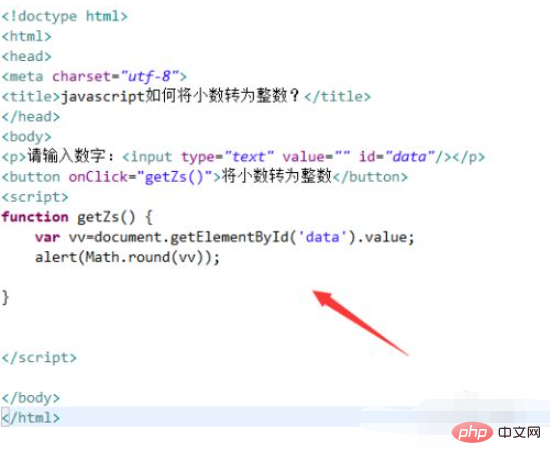
In the js tag, create the getZs() function. Within the function, obtain the input object through the id, use the value attribute to obtain the number of the input box, and then use the Math object The round() method converts the number to an integer and uses the alert() method to output the result.

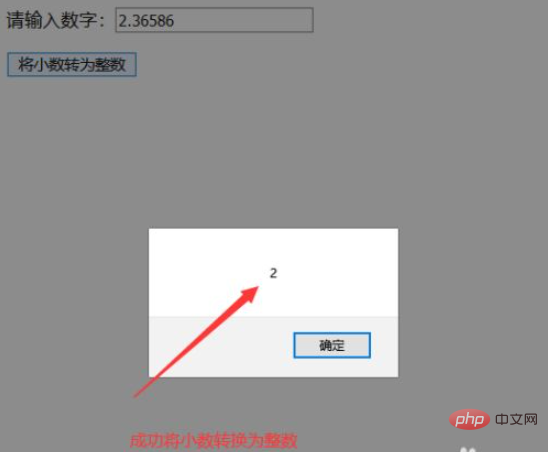
Open the test.html file in the browser, enter the number, click the button to view the result.

Related free learning recommendations: javascript video tutorial
##
The above is the detailed content of How to convert decimal to integer in javascript. For more information, please follow other related articles on the PHP Chinese website!

