Home >Web Front-end >JS Tutorial >js what does it mean
js what does it mean
- coldplay.xixiOriginal
- 2021-04-12 15:05:2059356browse
Javascript is referred to as js. JS is a scripting language that does not require compilation and is also part of the browser. It is often used in web client scripting languages, mainly to add dynamic functions to html.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
1: What does JS mean
Javascript is referred to as js. js is a scripting language that does not need to be compiled. It is also a part of the browser. It is often Used in web client scripting language, mainly used to add dynamic functions to HTML.
2: What is the use of js
Generally, html pages are mainly used to display static content, but in practice, there are very few static pages. Nowadays, websites will have some forms and slides, which use js for interaction. In fact, there are also some languages that can write scripts, and they are actually all js.
js is mainly used for web development. It can add various dynamic effects to the website to make the web page more beautiful.
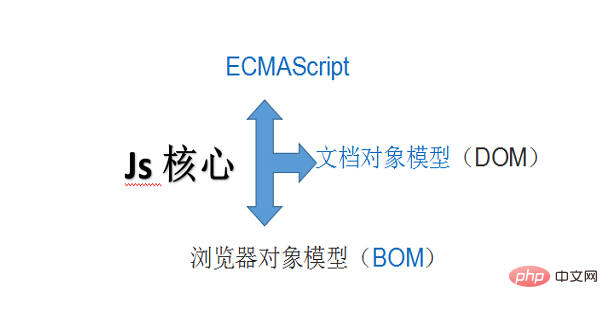
Three: The components of js

The composition of js consists of three parts, including basic syntax and document object model. and the browser object model.
Four: Characteristics of Javascript
1.js is object-oriented, we can create objects and use existing objects.
2.js is a scripting language that can be executed without compilation, and is directly interpreted during operation.
3.js does not require any operating system, as long as it is supported by a browser, and it supports multiple browsers at the same time.
4.js does not require any requirements for data types, and the method used is weak type.
Related free learning recommendations: javascript(Video)
The above is the detailed content of js what does it mean. For more information, please follow other related articles on the PHP Chinese website!

