6 methods of JavaScript inheritance: 1. Prototype chain inheritance, the focus of which is to make the prototype of the new instance equal to the instance of the parent class; 2. Borrowing constructor inheritance (also called fake object or classic inheritance); 3 , combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance); 4. Prototypal inheritance; 5. Parasitic inheritance; 6. Parasitic combined inheritance.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Inheritance in JavaScript
Many object-oriented languages support two inheritance methods: interface inheritance and implementation inheritance. Interface inheritance only inherits method signatures, while implementation inheritance inherits the actual methods. In JavaScript, interface inheritance cannot be implemented because the function has no signature, but only implementation inheritance is supported, and implementation inheritance is mainly achieved through the prototype chain.
First quote the official document’s description of the prototype chain: The basic idea is to use prototypes to let one reference type inherit the properties and methods of another reference type. To understand this concept, you must first clarify the relationship between constructors, prototypes, and instances: each constructor (as long as it is a function) has a prototype attribute, which points to an object (this object is the prototype object of the constructor); the prototype object (As long as it is an object) there is a constructor attribute, which points to a constructor; and the instance contains an internal pointer `Prototype` that points to the prototype object. To put it bluntly, the construction of the prototype chain is achieved by assigning an instance of one type to the prototype of another constructor. This way the subtype can access all properties and methods defined on the supertype. Each object has its own prototype object, which uses the prototype object as a template to inherit properties and methods from the prototype object. The prototype object can also have its own prototype and inherit properties and methods from it, layer by layer, and so on. The relationship is called a prototype chain and explains why one object has properties and methods defined on other objects.
The way JavaScript implements inheritance
If you want to inherit, you must provide a parent class (who to inherit, provide the inherited Properties)

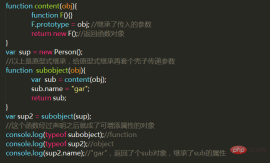
1. Prototype chain inheritance

Key point: let the prototype of the new instance Equal to an instance of the parent class.
Features: 1. The attributes that can be inherited by an instance include: the attributes of the instance's constructor, the attributes of the parent class constructor, and the attributes of the parent class prototype. (The new instance will not inherit the attributes of the parent class instance!)
Disadvantages:
1. The new instance cannot pass parameters to the parent class constructor.
2. Single inheritance.
3. All new instances will share the attributes of the parent class instance. (Attributes on the prototype are shared. If one instance modifies the prototype attribute, the prototype attribute of the other instance will also be modified!)
2. Borrowing constructor inheritance (also called fake object or classic Inheritance)

Key points: Use .call() and .apply() to introduce the parent class constructor into the child class function (make a parent in the child class function Self-execution (copying) of class functions)
Features:
1. It only inherits the properties of the parent class constructor and does not inherit the properties of the parent class prototype.
2. Solve the shortcomings 1, 2, and 3 of prototype chain inheritance.
3. You can inherit multiple constructor attributes (call multiple).
4. Parameters can be passed to the parent instance in the child instance.
Disadvantages:
1. Only the properties of the parent class constructor can be inherited.
2. The reuse of constructors cannot be realized. (You have to call it again every time you use it)
3. Each new instance has a copy of the parent class constructor, which is bloated.
3. Combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance) (commonly used)

Key points: combine the two Advantages of this model, parameter passing and reuse
Features: 1. It can inherit the attributes on the parent class prototype, pass parameters, and be reused.
2. The constructor attributes introduced by each new instance are private.
Disadvantages: The parent class constructor is called twice (memory consumption), and the subclass constructor will replace the parent class constructor on the prototype.
4. Prototypal inheritance

Key point: wrap an object with a function, and then return the call of this function, this function It becomes an instance or object that can add attributes at will. object.create() is this principle.
Features: Similar to copying an object and wrapping it with a function.
Disadvantages: 1. All instances will inherit the attributes on the prototype.
2. Reuse cannot be achieved. (New instance attributes are added later)
5. Parasitic inheritance

#The key point: It is to put a shell on the outside of prototypal inheritance.
Advantages: No custom type is created, because it is just a shell to return the object (this), and this function naturally becomes the new object created.
Disadvantages: No prototype is used and cannot be reused.
6. Parasitic combined inheritance (commonly used)
Parasite: Return the object within the function and then call
Composition: 1. The prototype of the function is equal to Another instance. 2. Use apply or call to introduce another constructor in the function, and you can pass parameters

Key point: Fixed the problem of combined inheritance
Inherit this knowledge The point is not so much the inheritance of objects, but more like the functional usage of functions. How to use functions to achieve reuse and combination are the same as using inheritance. The above inheritance methods can all manually repair their shortcomings, but with the addition of this manual repair, it becomes another inheritance mode.
The focus of learning these inheritance patterns is to learn their ideas. Otherwise, when you are coding the examples in the book, you will feel why you have to go to so much trouble when you can directly inherit. Just like prototypal inheritance, it uses a function to make a copy of the internal object. In this way, you can not only inherit the properties of the internal object, but also call the function (object, returned from the internal object) at will, add properties to them, and change the parameters. The prototype object can be changed, and these new properties will not affect each other.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the 6 methods of inheritance in javascript. For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use






