Home >Web Front-end >CSS Tutorial >Eleven little games for learning CSS, how many do you know?
Eleven little games for learning CSS, how many do you know?
- 醉折花枝作酒筹forward
- 2021-04-08 11:01:074876browse
This article introduces eleven small games for learning CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

There are many games on the Internet that are helpful for learning CSS. This article collects some very practical free CSS games. I hope these games can help you experience the fun of CSS again!

I must admit, my memory is not very good. Especially I can't remember CSS like Flexbox layout etc. The property justify-content of a flex container can have more than 12 different values, many of which can be combined with the keyword safe or unsafe.
Recently, I accidentally discovered a tower defense-style flexbox teaching game. This game is really...
Wait, what did you say?
You heard it right, it turns out that there are indeed many games on the Internet that are helpful for learning CSS. I have collected some very practical free CSS games. I hope these games can also help you experience the fun of CSS again!
Flexbox Defense

This is the game I mentioned above. It covers the flex attributes align-items, justify-content, flex-direction, align-self and order. The game itself has a total of 12 levels. Especially the last 4 levels are very interesting and very difficult.
Game address: http://www.flexboxdefense.com
Flexbox Froggy

This is also a game involving Flexbox, which covers more flex properties: align-items, justify-content, align-content, flex-direction, align-self, flex-wrap and flex-flow, and the game There are 24 levels in total. If you complete it, don’t forget to tell me.
Game address: https://flexboxfroggy.com
Grid Garden

This game has a total of 28 levels, from which you can learn CSS grid layout. It covers the following grid properties: grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template- columns, grid-template-rows and grid-template.
Game address: https://cssgridgarden.com
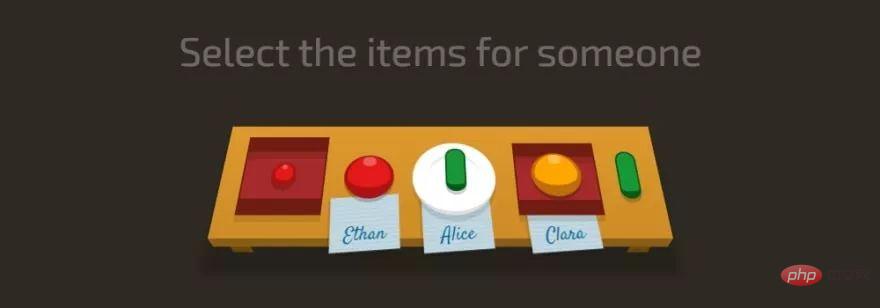
##CSS Diner

Unfold

Roadmap

You will need a certain amount of skill and speed to beat this game, but the game itself is made using only CSS and HTML. It doesn't teach CSS directly, but you learn a lot about clip-paths, transforms, and animations with @keyframes by studying the source code! Please leave a comment below and tell us how many attempts it took you to complete the level. It took me 8 attempts!
Game address: http://victordarras.fr/cssgame
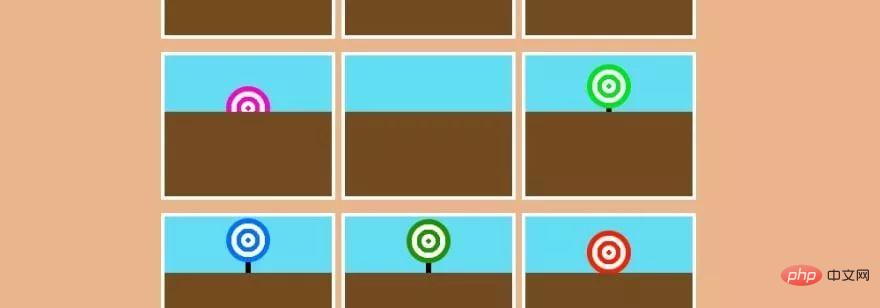
Carnival

You need to hit all targets within 8 seconds! This is a very nice little CSS game that uses checkboxes and CSS animations.
Game address: https://codepen.io/una/pen/NxZaNr
##Tic-Tac-Toe (tic-tac-toe game)

Flexbox Zombies

Service Workies

##Grid Critters
 In this game, your journey to mastering CSS Grid begins with this mysterious Grid Warrior. Your mission is to use the powerful Grid tool to save alien life from extinction. This game requires registration.
In this game, your journey to mastering CSS Grid begins with this mysterious Grid Warrior. Your mission is to use the powerful Grid tool to save alien life from extinction. This game requires registration.
Game address: https://gridcritters.com
Price: $179
Learning video sharing:
css video tutorialThe above is the detailed content of Eleven little games for learning CSS, how many do you know?. For more information, please follow other related articles on the PHP Chinese website!

