Home >Web Front-end >CSS Tutorial >How to make height adaptive in css
How to make height adaptive in css
- 藏色散人Original
- 2021-04-08 10:35:0310159browse
How to make height adaptive in css: 1. Set the height of the parent layer to the "height:auto;" style attribute; 2. Add the "overflow:hidden;" style attribute to the added parent layer, and then create a new one Place the div at the back and add the style attribute "clear:both".

The operating environment of this article: windows7 system, HTML5&&CSS3&&HBuilderX v2.1.3.20190723 version, Dell G3 computer.
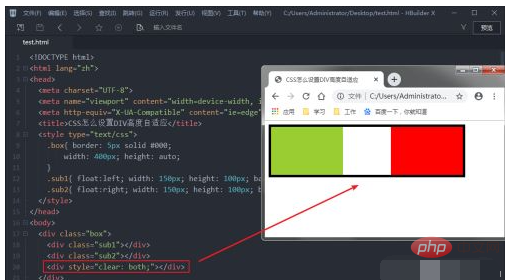
Open the web development tool and create a new HTML file (here for the convenience of demonstration)

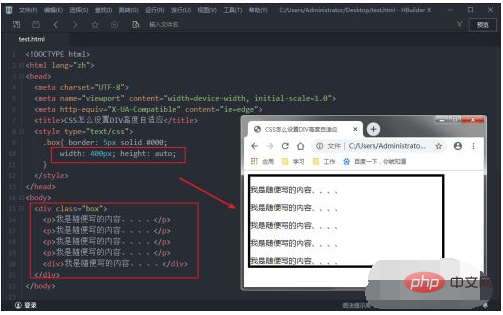
Normal layout: Just set the outer height to: height: auto; attribute can be adaptive:

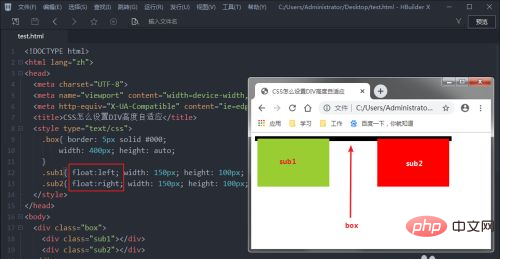
Method 2 (floating layout):
If the child element sets the float attribute, the outer DIV It cannot be opened automatically, as shown in the figure:

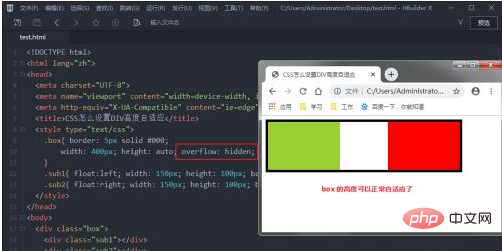
Solution 1: Add the following to the parent layer: overflow: hidden; attribute

Solution 2: Create a new div and put it at the back, and add the style: clear: both;

[Recommended learning: css video tutorial】
The above is the detailed content of How to make height adaptive in css. For more information, please follow other related articles on the PHP Chinese website!

