Home >Web Front-end >Front-end Q&A >How to write vertical lines in HTML
How to write vertical lines in HTML
- 藏色散人Original
- 2021-03-26 15:57:2914293browse
How to write vertical lines in HTML: First create an HTML sample file; then create the p tag content in the body; finally use the "border-left:3px solid #369;" attribute to achieve the vertical line effect. .

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
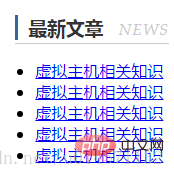
html: add a vertical bar in the div
##border-left: 3px solid #369; The effect is as follows The code is as follows
The code is as follows
<p class="new-right">
<p class="title-top">
<h3>
最新文章 <span>NEWS</span>
</h3>
</p>
<ul class="news-ul">
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
</ul>
</p>css.new-right{
float: right;
}
.title-top{
height: 28px;
text-align: left;
border-bottom: 1px solid #ccc;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(204, 204, 204);
}
.title-top h3{
padding-left: 10px;
border-left: 3px solid #369;
color: #333;
}
.title-top span{
color: #ccc;
font: italic 16px/18px Palatino Linotype,simsun;
padding-left: 10px;
letter-spacing: 1px;
}
.news-ul{
padding-left:20px;
} Recommended learning: "HTML Video Tutorial"
The above is the detailed content of How to write vertical lines in HTML. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to draw a circle in htmlNext article:How to draw a circle in html

