Home >Web Front-end >Front-end Q&A >How to draw a circle in html
How to draw a circle in html
- 藏色散人Original
- 2021-03-26 15:48:4321795browse
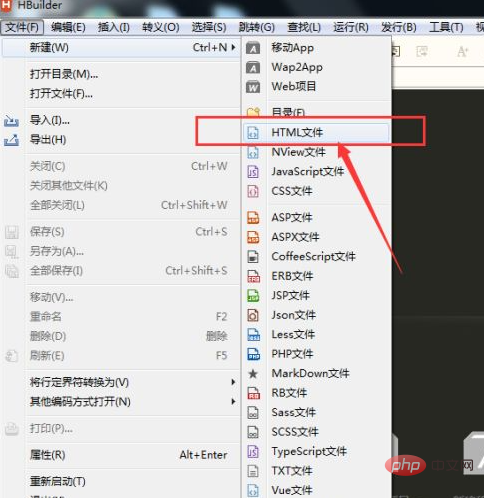
htmlHow to draw a circle: First create an HTML sample file; then enter the main content "
" in the body; then set this The width, height, and color of the div graphic; finally, set the "border-radius" attribute to draw a circle.



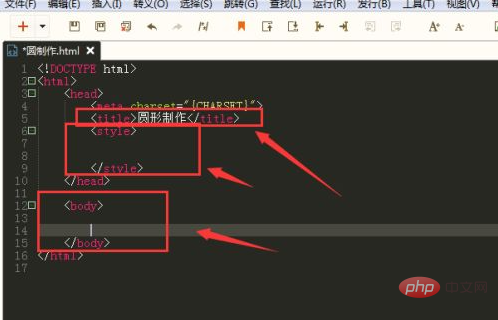
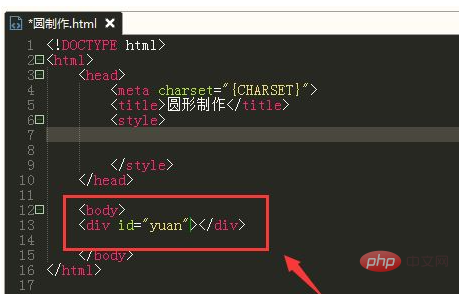
 ##Then enter the main content in the body
##Then enter the main content in the body
[Recommended learning:《
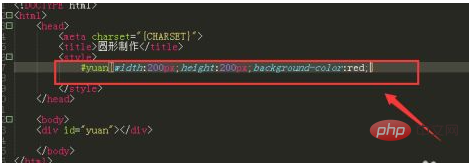
HTML video tutorial #Then you need to add css style to the entire div, set the width and height attributes and color fill settings of this graphic ;
#Then you need to add css style to the entire div, set the width and height attributes and color fill settings of this graphic ;
#yuan{width:200px;height:200px;background-color:red;}
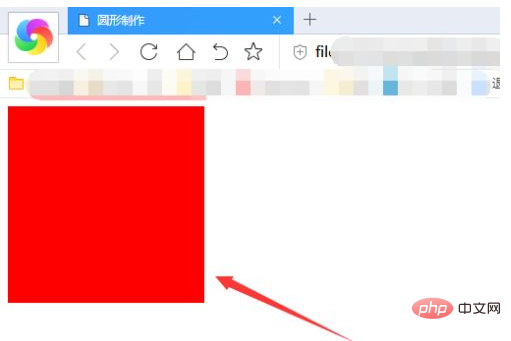
 This creates a red rectangular shape, as shown in the picture
This creates a red rectangular shape, as shown in the picture
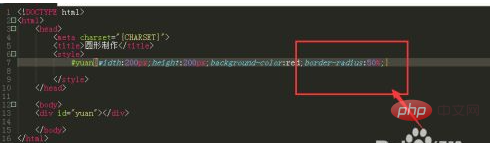
 How to turn a right angle For rounded corners, here is the code for rounding corners: border-radius:50%; set the width and height rotation angles to 50% of the original. This is a circle, and then press ctrl s to save it.
How to turn a right angle For rounded corners, here is the code for rounding corners: border-radius:50%; set the width and height rotation angles to 50% of the original. This is a circle, and then press ctrl s to save it.
 As shown in the picture, after previewing it in the browser, it will be this circle.
As shown in the picture, after previewing it in the browser, it will be this circle.
The above is the detailed content of How to draw a circle in html. For more information, please follow other related articles on the PHP Chinese website!

