Home >Development Tools >VSCode >Sharing 10 efficient VSCode plug-ins, there will always be one that will surprise you! !
Sharing 10 efficient VSCode plug-ins, there will always be one that will surprise you! !
- 青灯夜游forward
- 2021-03-09 10:15:4539645browse

VS Code is indeed a very popular development tool with a strong user base; it not only has an interface that improves the development experience, a lightweight editor, but also a rich and Powerful plug-ins. These excellent plug-ins make the VS Code ecosystem more attractive and greatly improve development efficiency. This article will introduce to you 10 efficient and easy-to-use plug-ins, which can make the originally thin VS Code even more powerful, and the development efficiency will be immediately improved to a new stage.
Recommended study: "vscode tutorial"
1. Codelf
Number of installations: 20,000

There are only two hard things in computer science: cache invalidation and naming.
I feel the same way about this sentence. When developing a project, naming has always been a painful thing for me. I think I'm not the only one feeling this way.
However, naming is a very important thing in the development process. For example, a good function naming can allow you to instantly understand the function it implements, which saves a lot of time thinking about a piece of code. What exactly does it mean.
So, whenever I encounter variables, functions, and classes that need to be named during the development process, I have to stop development and think hard for a long time.

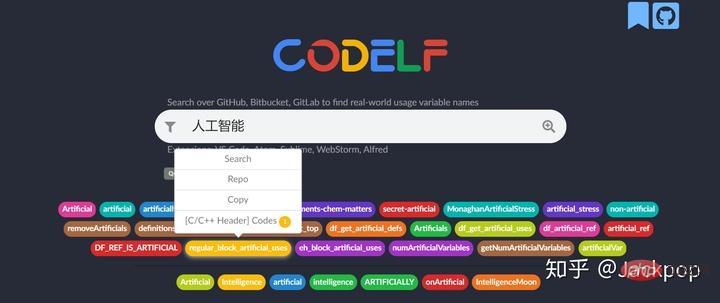
However, the emergence of CodeIf solves this problem easily. It searches GitHub, Bitbucket, and GitLab to find the real variable names and provides you with some frequently used vocabulary. , and at the same time indicate the language and code link used.
You can directly search for the vocabulary you want to command on the web page. Of course, it not only has a web version, but also supports development tools such as VS Code, Atom, Sublime, WebStorm, etc.
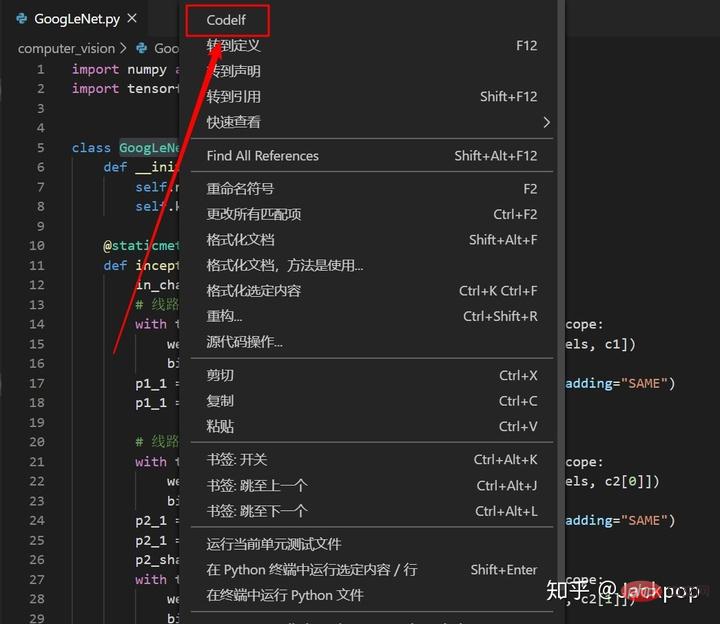
In VS Code, Extensions->Search for "CodeIf" to complete the installation.

When using it, you only need to select the variable name, and thenright-clickselect CodeIf to jump to the web page and display the candidate naming.
2. local history
Number of installations: 140,000
What should I do if I want to retrieve the historical code after modifying the code?
When using Pycharm and IDEA, you can directly view the local historical code and then easily restore a previous version. However, VS Code does not support local history by default, so just using Ctrl z to undo the operation will not work. What's more, the undo operation undoes all the operations in the previous steps, many of which we don't need.

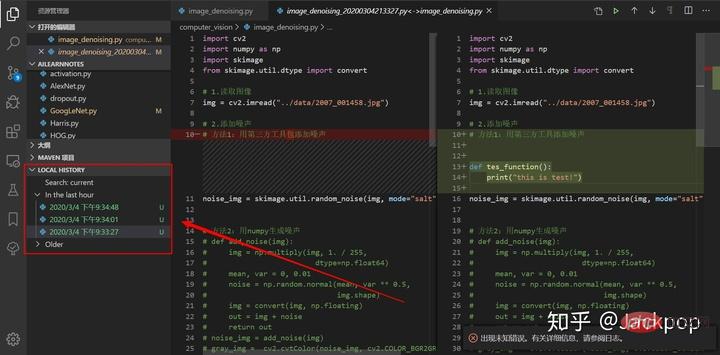
However, with local history for VS Code, all the problems will be solved.
After installing this plug-in, the words LOCAL HISTORY will appear in the sidebar. Whenever we save changes, it will back up a history file when we need to restore the previous version. , just click on the corresponding file. In addition, it will also display Comparison details in the edit box, allowing you to see the modification position at a glance.
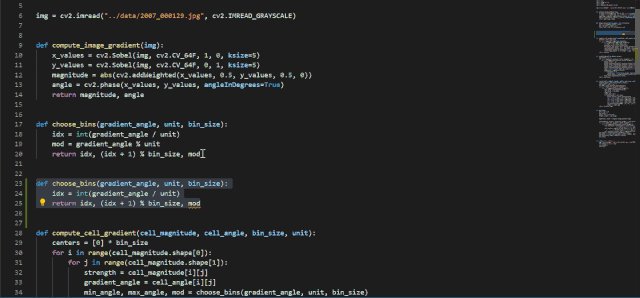
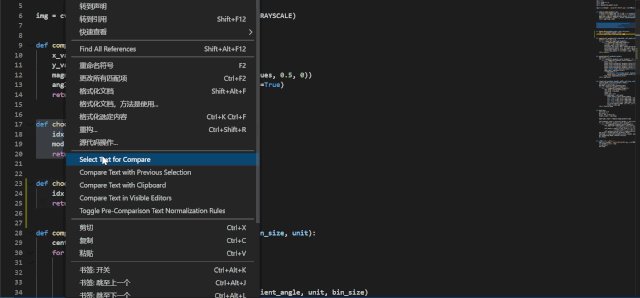
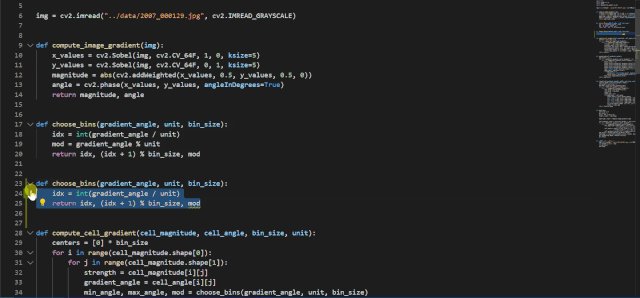
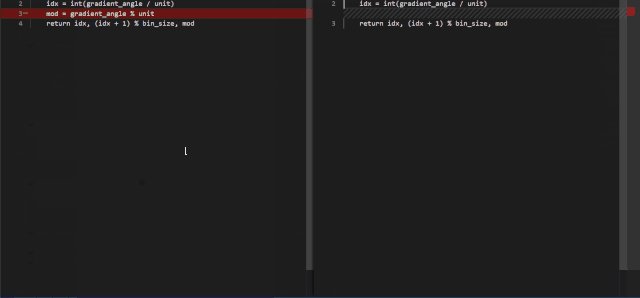
3. Partial Diff
Number of installations: 190,000
File comparison is a That is to say, it is a commonly used and practical function. For example, we want to see where the code has been modified, see the difference in the output log information, etc. If we use the naked eye to distinguish word by word, it is obviously unbearable.
When it comes to file comparison, the first thing I think of is Beyond Compare. This is a useful tool, but the fee alone turns many people away.

Fortunately, there is Partial Diff in the VS Code plug-in library. Select a code and right-click Select Text for Compare , select another part of the code, right-click Compare Text with Previous Selection.
4. TODO Tree
Number of installations: 400,000
I have mentioned in many previous articles, It is a very good habit to use the TODO and FIXME tags.
When we find that a certain piece of code needs to be modified, or that a certain piece of code needs to be further improved in the future, if we can mark it, then it will be very easy and efficient to locate the corresponding location.
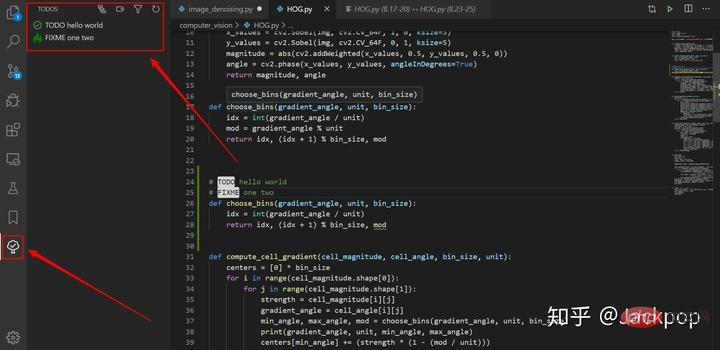
Regarding the TODO tag, many authors have recommended the TODO Highlight plug-in, but I recommend using the TODO Tree.

Although many tag tools can achieve TODO tag highlighting, the question is "How do we quickly locate the corresponding tag?" It is obviously very troublesome to open files one by one to find them, and the efficiency is not achieved. What a huge improvement.
TODO Tree is different. It can not only realize tag highlighting, but also add a tab to the activity bar, which can display our marked items in different views. Location, click the corresponding label to quickly locate the specified location.
5. vscode-icons
Number of installations: 4.66 million
A good editing interface can make the development process more enjoyable Comfortable, it can even improve development efficiency.
Obviously, the default icon of VS Code cannot reach this level.

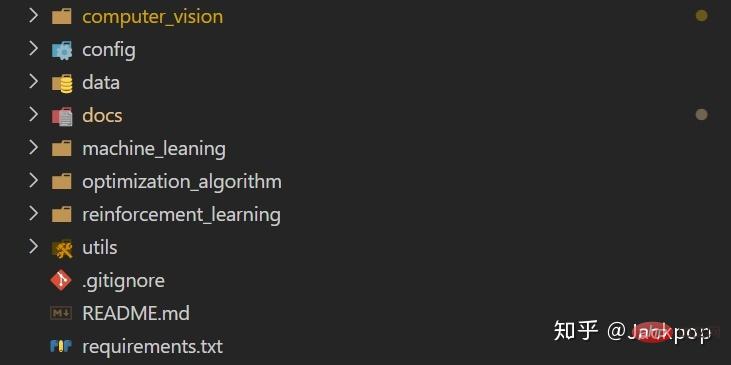
However, with vscode-icons this plug-in is different. It has the following features,
- Customization Icon
- Automatic detection of projects
- Custom configuration
It can not only add comfortable icons to folders and files, but also automatically detect projects, according to the project Different functions are paired with different icons, such as git, Markdown, configuration items, tool classes, etc.
6. Better Comments
Number of installations: 660,000

Yes Do you think the annotation information is the same?
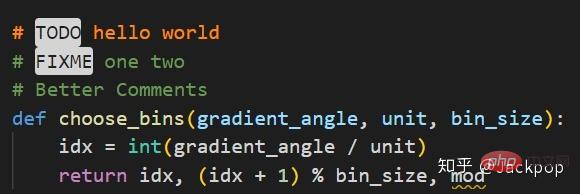
Better CommentsThis plug-in can make VS Code comment information more user-friendly.
It can display comments differently based on alerts, queries, TODO, highlights and other tags. Additionally, commented out code can be styled.
Any other annotation styles you want can be specified in the settings
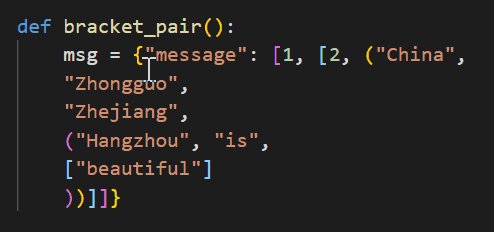
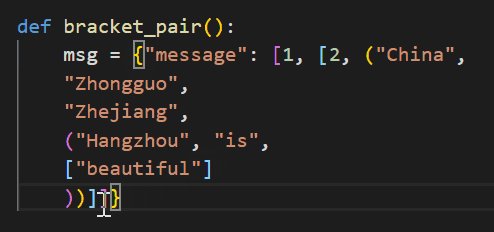
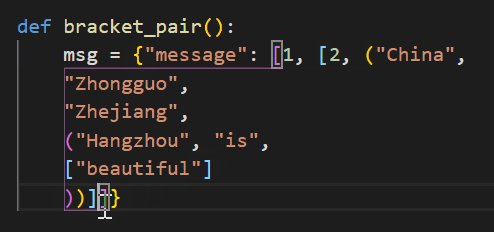
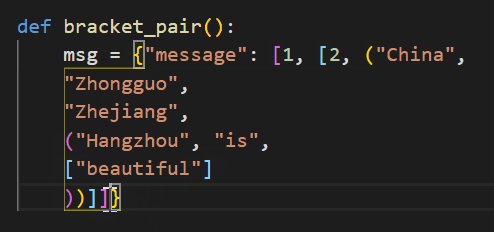
7. Bracket Pair Colorizer
Number of installations: 250 Wan

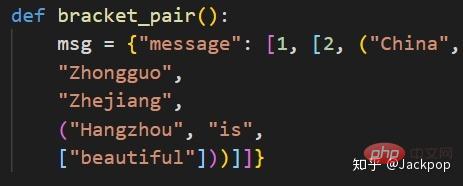
#When you see the multiple levels of nested brackets in the above example, don’t you think it’s messy? At least, that's the case for me. Whenever I see such complex nested brackets, especially when the number of lines of code increases, it's difficult to determine which ones are at the same level. If you don't understand the hierarchical structure, of course it will be a lot more troublesome to read the code.
Bracket Pair ColorizerThis plug-in can display commonly used brackets such as (), [], {} Different colors can be directly linked together with line segments when clicking on the corresponding brackets, making the hierarchical structure clear at a glance. In addition, it also supports user-defined symbols.

This artifact really solved my pain points.
8. Better Align
Number of installations: 100,000
Clean code is a must for a good programmer Did it. When we read the open source code of large companies, we will find that its design patterns and programming specifications are amazing.
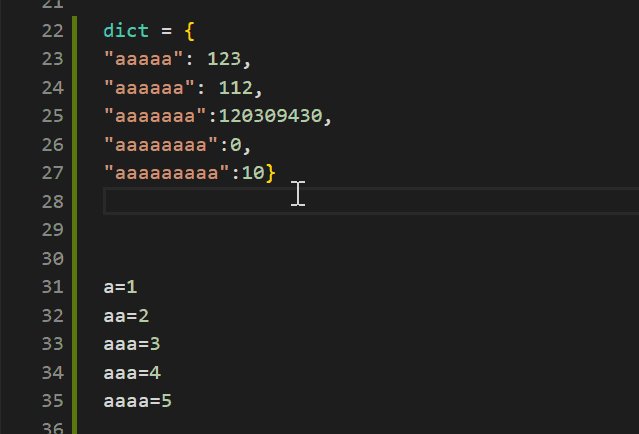
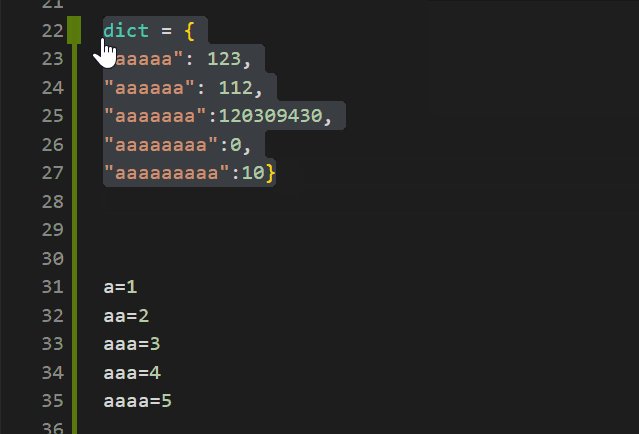
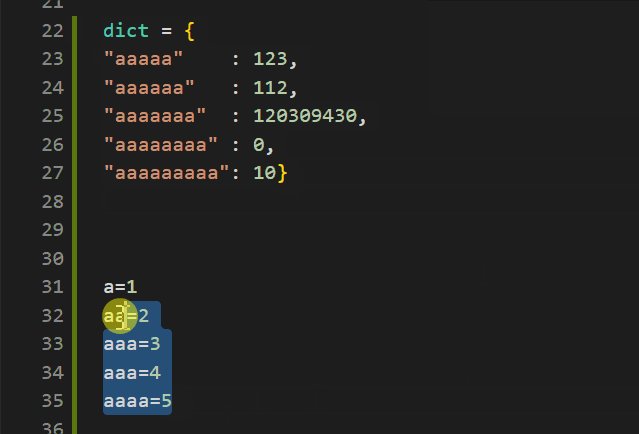
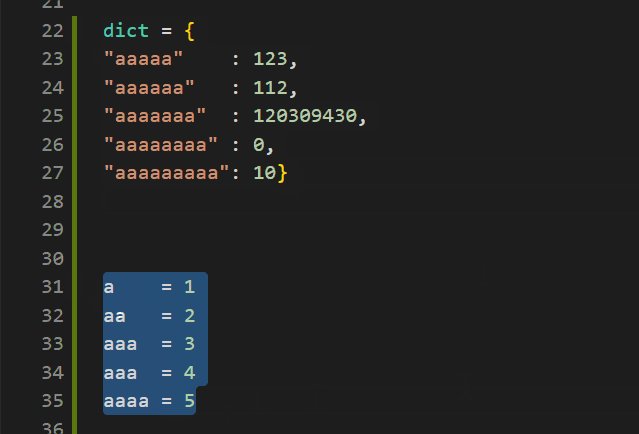
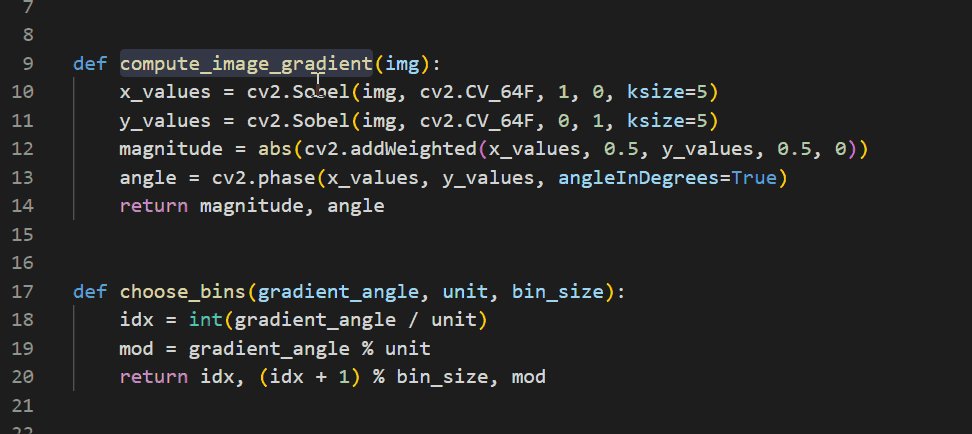
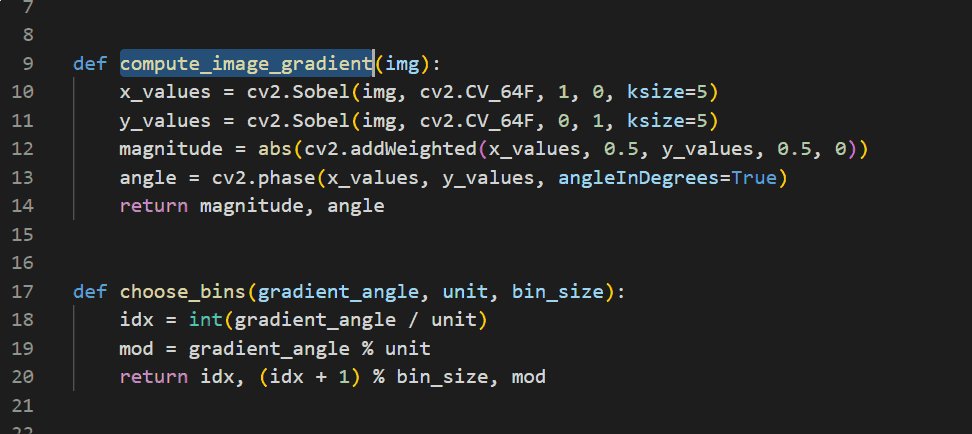
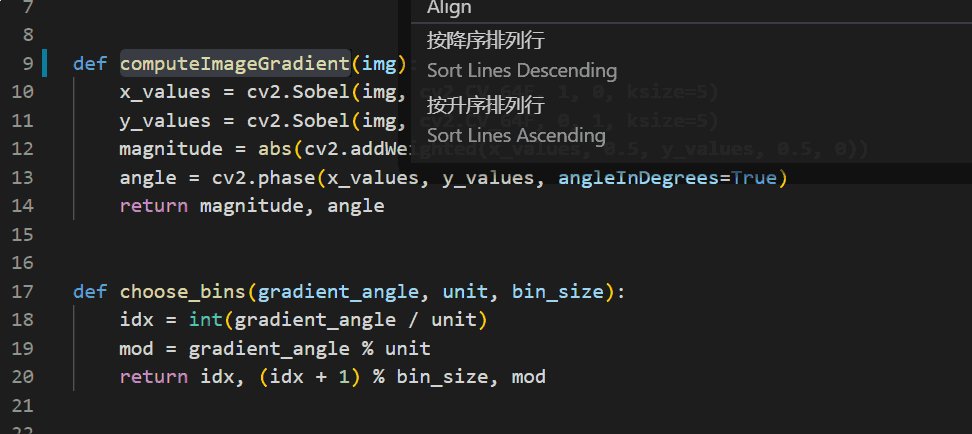
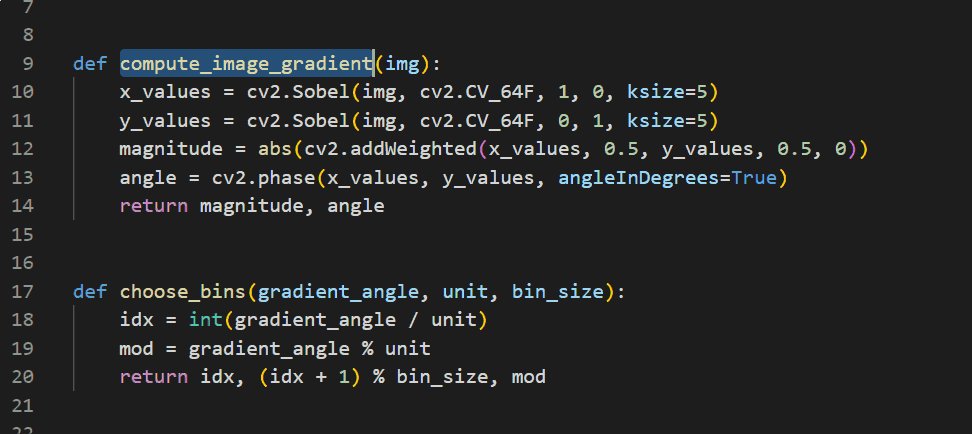
Better Align is such a tool that can implement code specifications. It is mainly used for upper and lower alignment of code.
It can align code with colons (:), assignments (=, =, -=, *=, /=) and arrows (=>).

Usage: Ctrl Shift p Enter "Align" to confirm.
9. change-case
Number of installations: 240,000
Identifiers and naming rules are for learning A language is the most basic and must be understood.
Different languages have different naming requirements for variable names, function names, and class names. Some are camel case, and some are underscores... However, no matter what the requirements are, there is one thing in common - Naming is very important.
Some programming languages are even so strict about naming that if they do not follow the specifications, an error will be reported directly during execution.
And change-case is a plug-in that quickly changes the name of the currently selected content or the current word.

Usage: Ctrl Shift p input "change" and then select the format to be modified.
10. Markdown All in One
Number of installations: 1.19 million

Markdown should be a common way of writing documents for developers. Although I am accustomed to using Typora when writing independent Markdown documents, I am still accustomed to using VS for API interface documents and README involved in the development process. Code.
Markdown All in OneThis plug-in can achieve a Markdown editing experience comparable to Typora. It has the following features,
- Rich shortcut keys
- TOC tag
- Mathematical formula
- Autocomplete
- List editing
- Output HTML Convert PDF
- Github style documents at the same time
- ......
This plug-in truly achievesAll in One.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Sharing 10 efficient VSCode plug-ins, there will always be one that will surprise you! !. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- A brief discussion on how VSCode can automatically complete html tags and styles without plug-ins
- Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !
- How to use VSCode better? VSCode Beginner's Guide Sharing
- Plug-in sharing allows you to view stock and fund information in VSCode! ! !
- A brief discussion on how to configure the LaTeX editor in VSCode

