Home >Web Front-end >JS Tutorial >A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance
A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance
- 青灯夜游forward
- 2021-03-08 10:10:251433browse

Related recommendations: "angular Tutorial"
There should be many people who have complained about the performance issues of Angular applications. In fact, when building an Angular project, by using packaging, lazy loading, change detection strategies and caching technology, and then assisting third-party components, the project performance can be effectively improved.
In order to help developers deeply understand and use Angular, this article will take the most typical business scenario among our customers - online form editing as an example to demonstrate how to use lazy loading technology to implement it in an Angular-based framework. Online import and export of Excel and online data reporting functions.
Environment preparation
Install Angular CLI globally: npm install -g @angular/cli
Create a new project using Angular CLI: ng new spread-sheets-angular-cli
Download the SpreadJS Npm package: npm install @grapecity/spread-sheets;npm install @grapecity/spread -sheets-angular
Configuring SpreadJS CS in angular.json
Using SpreadJS in Angular application
Use Angular CLI to build and run the project
After completing the above environment construction, you can integrate the table editor component into the Angular project to realize online import and export of Excel and online data Fill in reports and other functions.
Before starting optimization, let’s first analyze what factors affect the performance of the project.
Factors affecting project performance
After integrating the SpreadJS table component, the project's formula data processing speed is in line with expectations, and the page runs relatively smoothly. However, after release, the loading time for users to open the page is longer than that of the development environment, resulting in a poor user experience. After investigation, I found that by default in Angular, NgModules are loaded acutely, that is, they will be loaded as soon as the application is loaded. All modules are loaded together regardless of whether they are intended for immediate use or not.
Therefore, for large-scale applications with multiple routes, it is recommended to adopt the lazy loading-on-demand loading NgModule mode. Lazy loading reduces the size of the initial bundle and therefore the loading time.
What is lazy loading?
In Web applications, the bottleneck of the system often lies in the system's response speed. If the system response speed is too slow, users will complain and the value of the system will be greatly reduced. Lazy loading will load necessary modules when loading for the first time, while other modules that are not used temporarily will not be loaded. For example, in a mall system, when users open the homepage, they only need to display the products. At this time, the payment module is not needed, so the payment module can use lazy loading technology.
Project optimization
1. Divide business modules
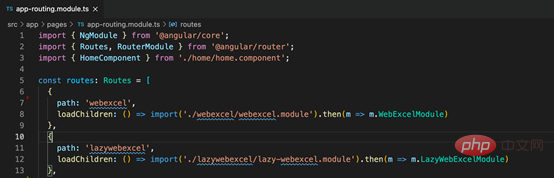
To lazily load Angular modules, you need to use loadchildren in AppRoutingModule routes Replace component for configuration.

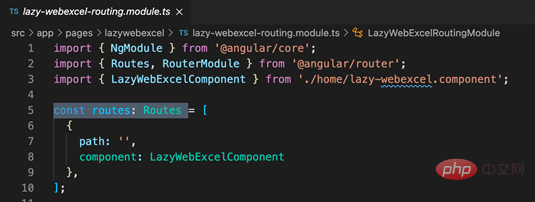
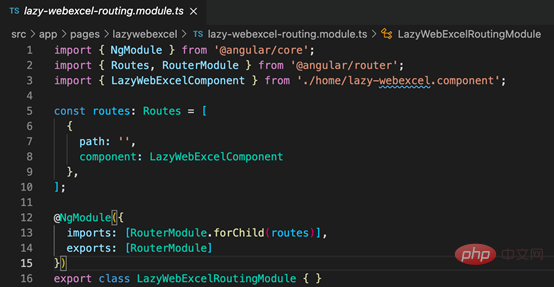
In the routing module of the lazy loading module, add a route pointing to the component. This demo has two lazy loading modules.


2. Create navigation UI
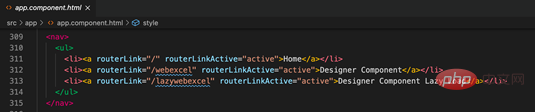
Although you can enter the URL directly in the address bar , but it would be better to have a navigation UI. The three a tags respectively represent the homepage and two modules that need to be loaded lazily.

3. Import and routing configuration
CLI will automatically add each feature module to the application-level routing mapping table , and finally complete it by adding a default route.

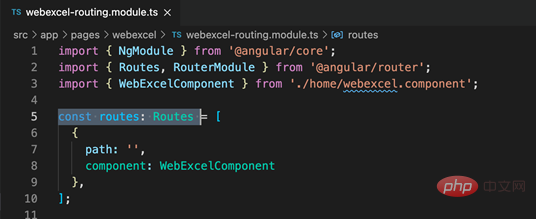
4. Inside the feature module

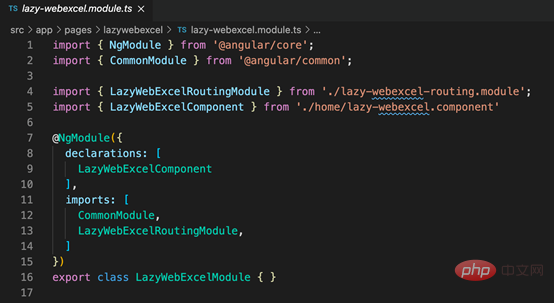
We go to lazy-webexcel.module.ts Look at the files, imported lazy-webexcel-routing.module.ts and lazy-webexcel.component.ts files. @NgModule's imports array lists LazyWebExcelRoutingModule, allowing LazyWebExcelModule to access his own routing module. In addition, LazyWebExcelComponent belongs to LazyWebExcelModule.

Set path to empty because the path in AppRoutingModule has already been set, and this route in LazyWebExcelRoutingModule is already in the context of lazywebexcel. The other module configuration is similar, so I won’t go into details.
5. Confirm that it is working properly
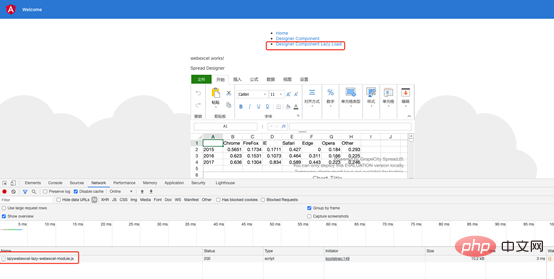
We can confirm whether these modules are lazy loaded through the Network tab of Chrome's developer tools. Click Designer Component LazyLoad, and you can see the file in the picture below appear, indicating that it is ready and the feature module is lazily loaded successfully.

Summary
After optimization, the first screen loading time can be effectively reduced. In addition, let’s talk about forRoot and forChild. The CLI will add RouterModule.forRoot(routes) to the imports array of AppRoutingModule. This lets Angular know that AppRoutingModule is a routing module, and forRoot() indicates that this is the root routing module. It configures all incoming routes, gives you access to router directives, and registers the Router.
CLI will also add RouterModule.forChild(routes) to each feature module. This way Angular will know that this route list is only responsible for providing additional routes and is designed to be used as a feature module. You can use forChild() in multiple modules.
The above is the main process of combining SpreadJS with the Angular framework and using lazy loading technology to optimize online Excel projects. In addition to lazy loading, Angular also provides many performance optimization methods, such as browser caching strategies, RxJS, Tree Shaking, using AoT compilation, etc. Making good use of these technologies can improve the performance of your project and provide users with better usage. experience.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's learn about dependency injection in Angular
- Detailed explanation of structural directives, modules and styles in Angular
- A brief discussion of change detection in Angular (Change Detection)
- A brief discussion on how to use ngrx for state management in Angular
- A deep dive into modules and lazy loading in Angular

