Home >Web Front-end >CSS Tutorial >How to define css border style
How to define css border style
- 王林Original
- 2021-03-04 15:44:353443browse
How to define border style in css: You can use the border-style attribute to set the border style, such as [p.dotted {border-style:dotted;}], which means setting the border to a dotted border.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
In css, if we want to set the style of the border, then we can use the border-style attribute. The border-style property is used to set the style of the four borders of an element. This property can have one to four values.
Commonly used attribute values are as follows:
dotted Define dotted border. Renders as a solid line in most browsers.
#dashed Defines the dashed line. Renders as a solid line in most browsers.
#solid Defines a solid line.
#double Defines double line. The width of the double line is equal to the value of border-width.
Specific example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(Learning video sharing: css video tutorial)
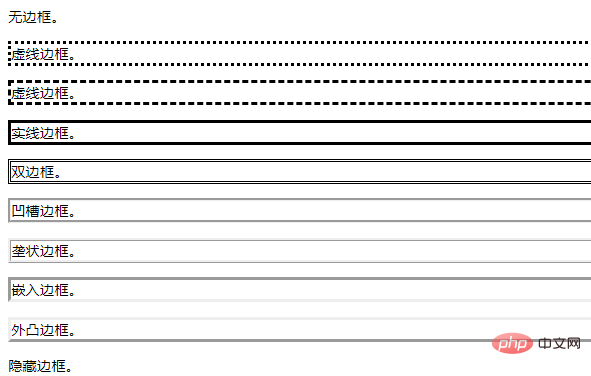
Running results:

Related recommendations: CSS tutorial
The above is the detailed content of How to define css border style. For more information, please follow other related articles on the PHP Chinese website!

