Home >Web Front-end >CSS Tutorial >How many types of css border styles are there?
How many types of css border styles are there?
- 藏色散人Original
- 2018-12-01 15:49:154784browse
Various border styles can enrich the interface of our web pages and improve user experience. CSS border styles, common border styles include solid line, dotted line, double line, dotted line, etc.

Below we will give you a simple code example to summarize some common border styles!
The code is as follows:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
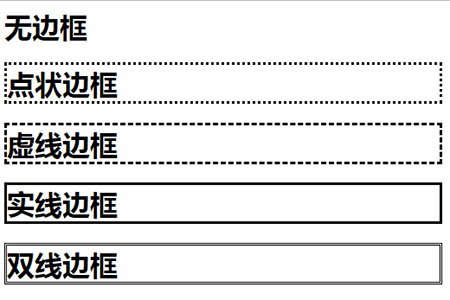
<h1 class="none">无边框</h1>
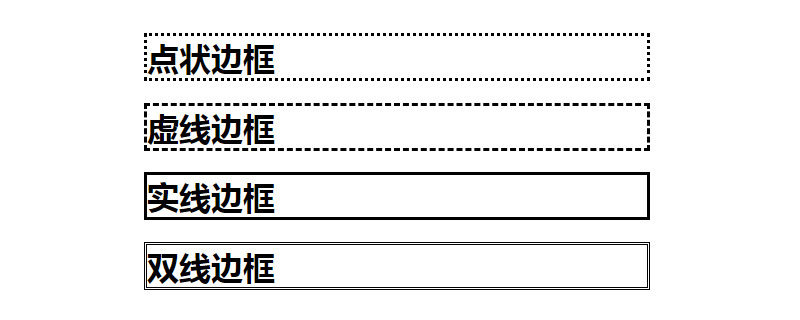
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>The border style is as follows:


border-style attribute is used to set the style of all borders of an element, or to set the border style for each side individually.
Note: The border may appear only when this value is not none.
This article is a summary style introduction about css border style. I hope it will be helpful to friends in need!
The above is the detailed content of How many types of css border styles are there?. For more information, please follow other related articles on the PHP Chinese website!

