Home >Web Front-end >CSS Tutorial >How to change font size in css
How to change font size in css
- 王林Original
- 2021-03-04 14:16:416537browse
To change the font size in CSS, you can use the font-size attribute, such as [font-size:smaller;], which means to set the font to a smaller size than the parent element. If we need to set the font size to a fixed value, we can use [font-size:length;].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
There is a property font-size in css specially used to set the font size. We can use this property to set the font size ourselves.
Attribute value:
smaller Set font-size to a smaller size than the parent element.
larger Set font-size to a larger size than the parent element.
#length Set font-size to a fixed value.
% Set font-size to a percentage value based on the parent element.
#inherit Specifies that the font size should be inherited from the parent element.
(Learning video sharing: css video tutorial)
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
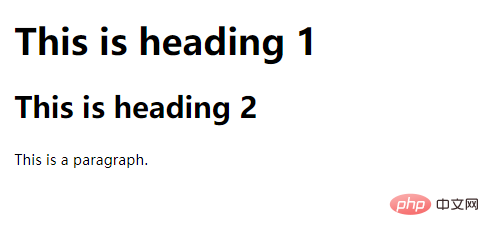
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>Running result:

Related recommendations: CSS tutorial
The above is the detailed content of How to change font size in css. For more information, please follow other related articles on the PHP Chinese website!

