Home >Web Front-end >CSS Tutorial >How to control font size with css
How to control font size with css
- 藏色散人Original
- 2020-11-13 11:36:572689browse
In CSS, you can control the font size through the attribute font-size. The attribute value can be any numerical size plus px unit. The usage syntax of this attribute is such as "h1 {font-size:250%;}" .

Recommendation: "css video tutorial"
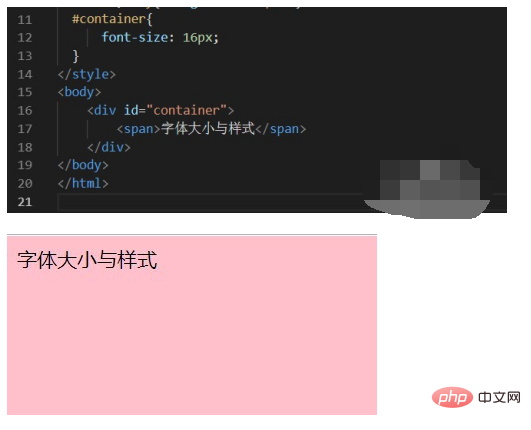
The first thing is about the setting of font size and the CSS properties used It is font-size. The attribute value can be any numerical size plus px unit. Pay attention to the commonly used font sizes on web pages. 16px is used as an example below.

Related introduction:
font-size attribute can set the size of the font.
Description
This attribute sets the font size of the element. Note that this actually sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
The font corresponding to each keyword must be taller than the font corresponding to the smallest keyword, and smaller than the font corresponding to the next largest keyword.
Default value: medium
Inheritance: yes
Version: CSS1
JavaScript Syntax: object.style.fontSize="larger"
Example
Set the size of different HTML elements:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}The above is the detailed content of How to control font size with css. For more information, please follow other related articles on the PHP Chinese website!

